表单的二级联动事件(栗子:通过省份选取对应的城市)
今天要做这样一个表单事件(表单的二级联动事件):
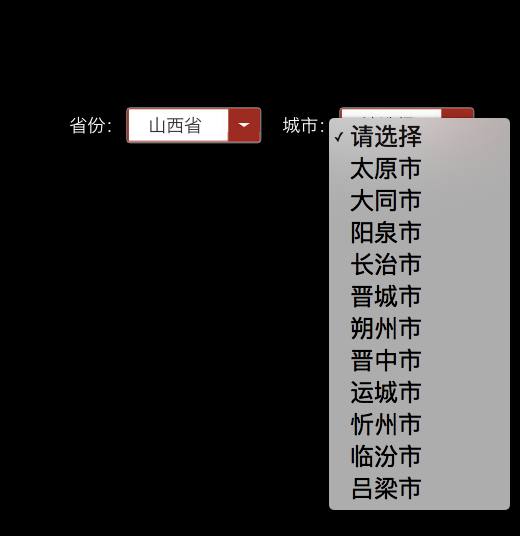
demo效果图:(通过省份调取相应的城市,这里使用的是已经准备好的本地文件)


body内容:
<body>
<div class="province">
<form action="">
<span>省份:</span>
<select name="" id="selPro">
<option value="">请选择</option>
</select>
<span> 城市:</span>
<select name="" id="selCity">
<option value="">请选择</option>
</select>
</form>
</div>
</body>
使用jQuery进行获取
<script src="js/jQuery-1.12.4.min.js"></script>
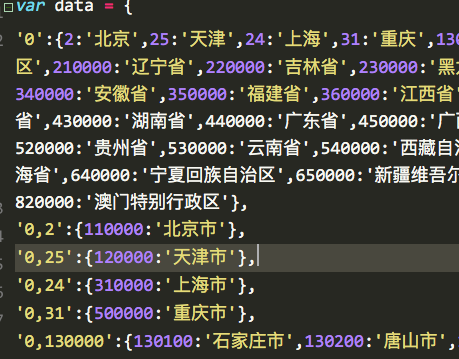
<script src="js/psedata.js"></script> //已经准备好的数据文件
样式(部分截图):

<script src="js/data.js"></script>
data.js
//清空省份栏的原有信息option
$("#selPro option").remove();
//添加第[0]个option
$("#selPro").html('<option value="">请选择</option>');
// 获取data[0]的省份数据,添加option
for(key in data[0]){
$("#selPro").append('<option value="'+key+'">'+data[0][key]+'</option>');
}
// 通过点击省份获取城市列表,change():一方改变导致的结果
$("#selPro").change(function(){
var selePro = $("#selPro option:selected").val();
// 清空城市栏原有信息option
$("#selCity option").remove();
// 添加第[0]个option
$("#selCity").html('<option value="">请选择</option>');
// 拼接字符串,得到城市前面的字符串,如:'0,2':{110000:'北京市'}
var dataCityIndex = '0,'+selePro;
//获取省份对应的城市
for(key in data[dataCityIndex]){
$("#selCity").append('<option value="'+key+'">'+data[dataCityIndex][key]+'</option>');
}
})
数据文件链接:
https://github.com/skyflyscroll/-demo-.git
简单的做了一个demo,之后要整理多级联动事件的内容。
如果有问题,欢迎和小果交流,谢谢!





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· 一文读懂知识蒸馏
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下