HTML页面的基本信息
1、python中生成的html页面,每一段的基本解释,以及header中的应用


2、body中的应用
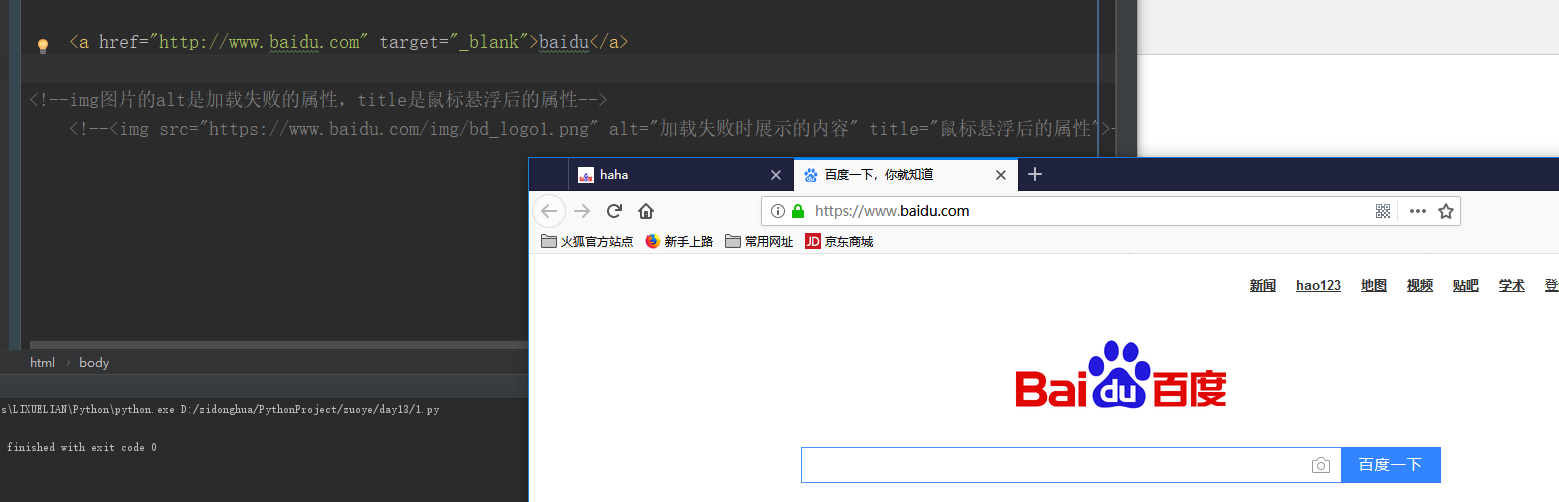
2.1、a href链接点击baidu直接跳转百度网址,如果需要重新打开一个页面,详情看2.16

2.2、标题标签 <h1>摩羯座</h1>,大小顺序是1最大

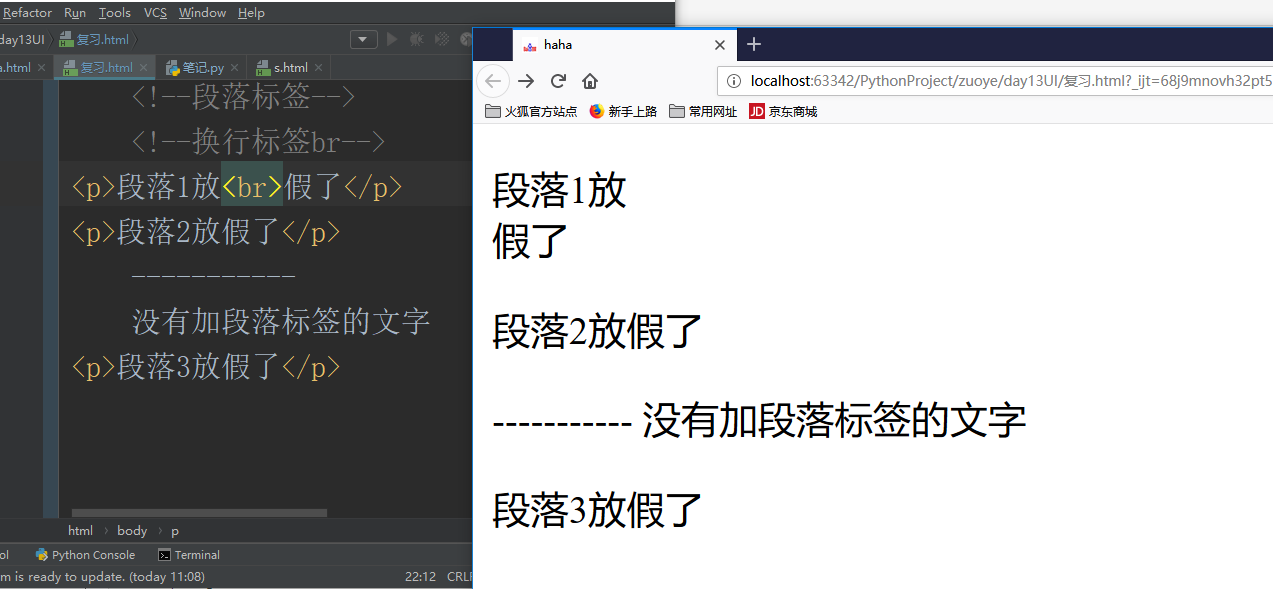
2.3、段落标签 <p>段落1放假了</p>,,用F12检查可以发现,通过<p>标签写的可以用颜色展示出来,表示是被处理过的,就是p标签
换行标签<br>,在后续的换行使用中,除了br也可以用块级标签div

自闭和标签:比如<br>,因为只有1个
主动闭合标签,比如<p></p>,因为是成对的
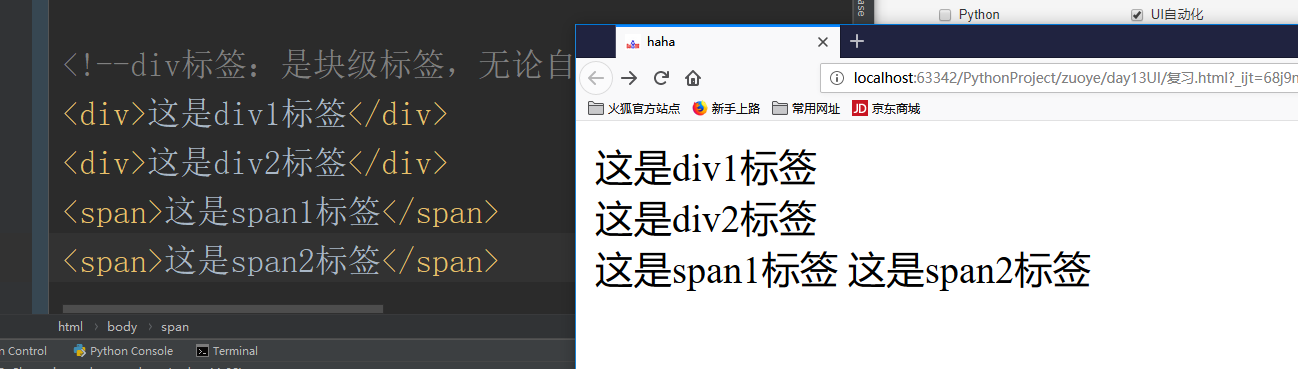
2.4、div标签和span标签
div标签:是块级标签,无论自己有多大,都占满一行,也就是说一个div标签就显示一行,,,,伪白板标签,占满一行
span标签:叫内联标签或行内标签,自己有多大就占多大,也就是说只要一个span标签的内容没有占满一行,下一个span标签就会在后面继续填充,,span是白板标签,没有css的修饰

2.5、加上<p></p>可以展示出标签显示在页面上

2.6、空格nbsp;

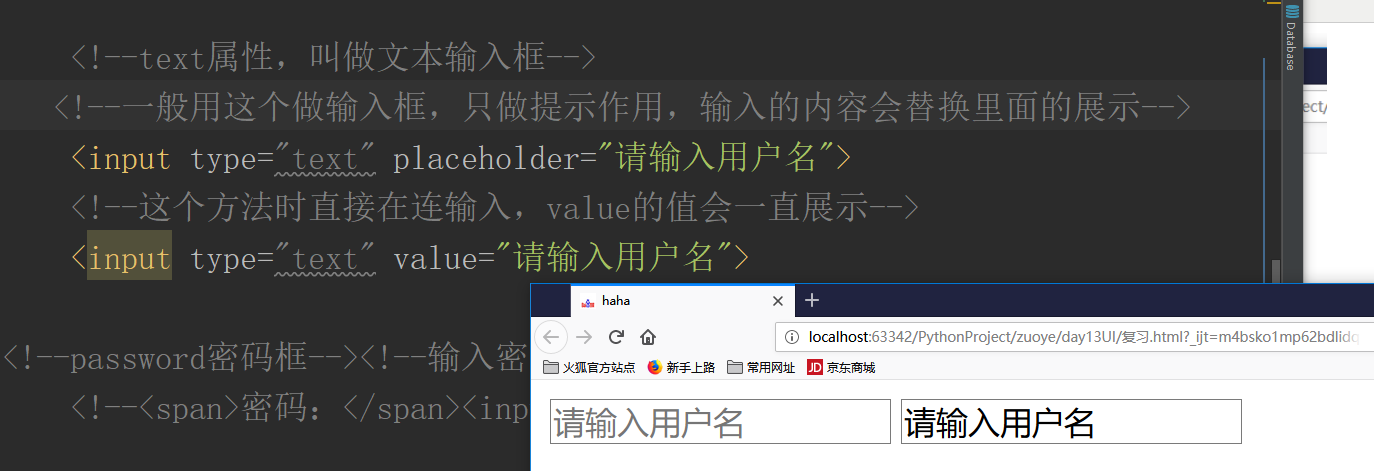
2.7、text属性,文本输入框

2.8、密码框apssword,不以明文展示

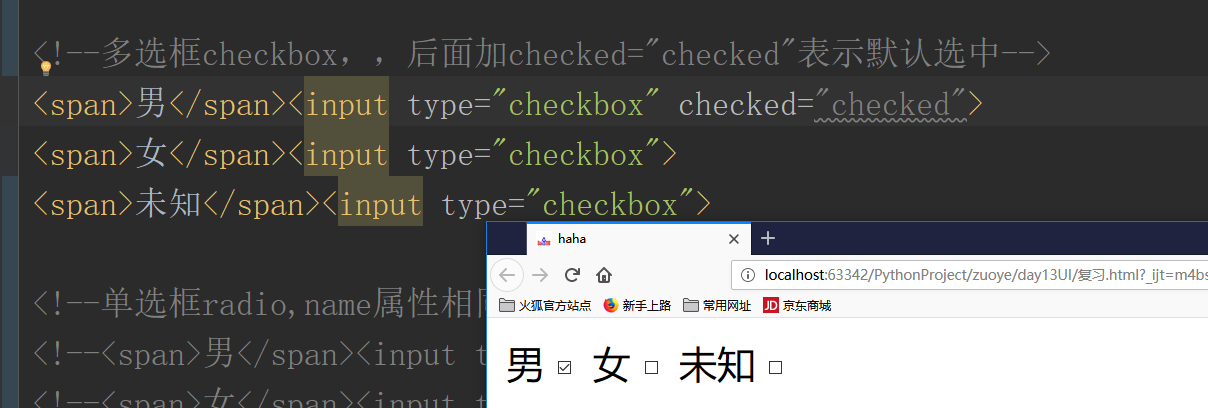
2.9、多选框checkbox

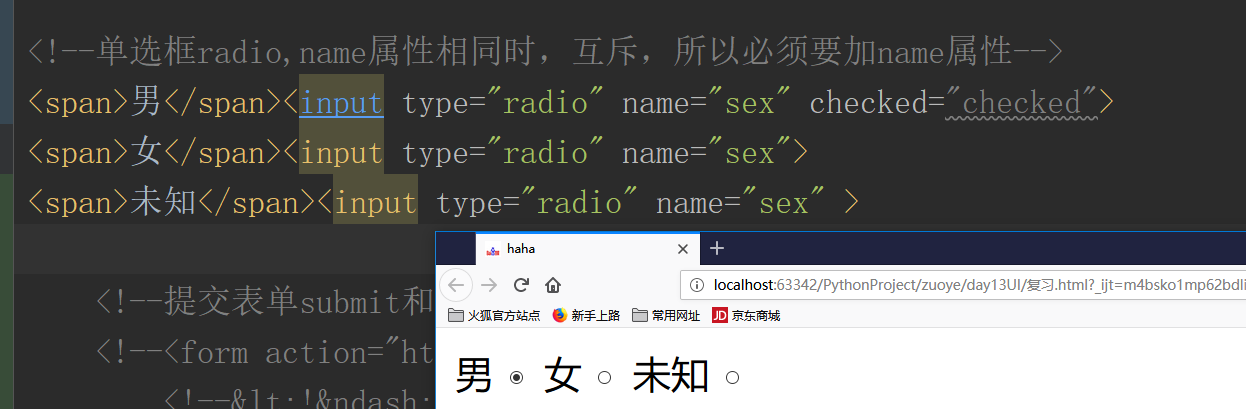
2.10、单选框radio,记住单选时,一定要加name属性,互斥

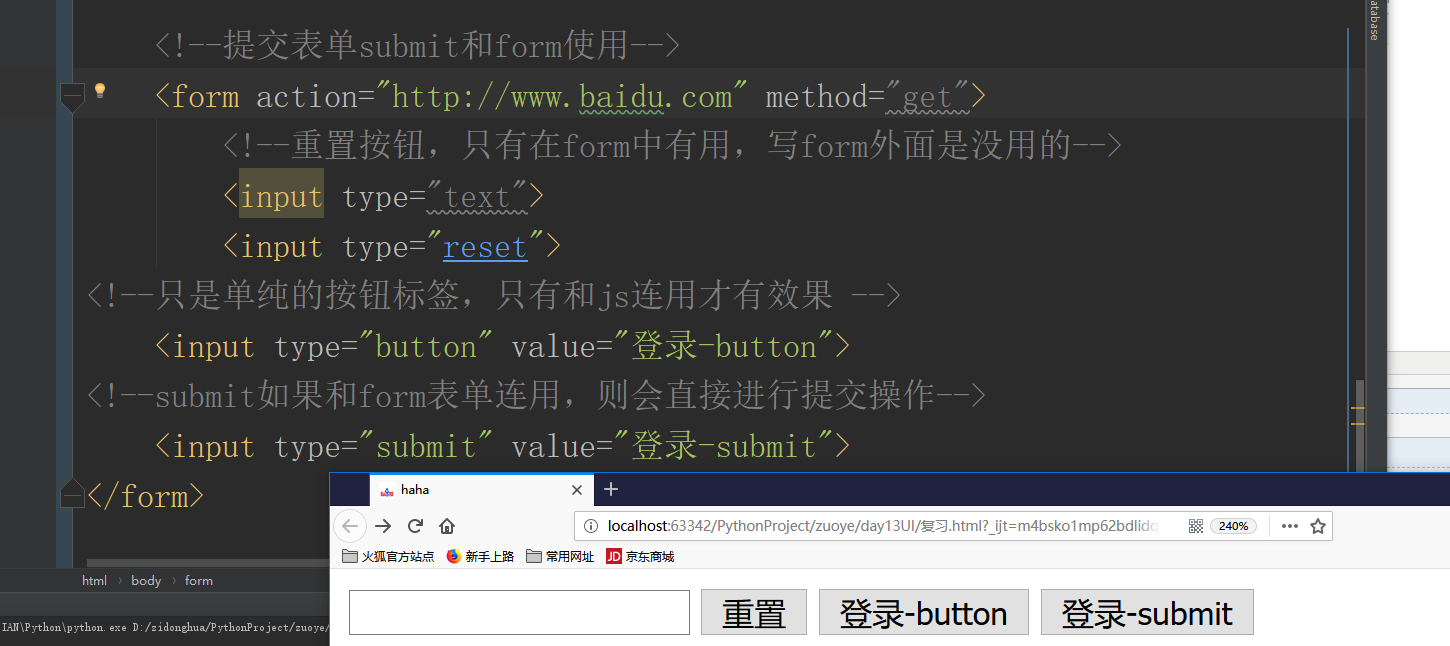
2.11、提交表单submit和form使用:重置、submit必须在form里面才能使用,在外面是没有效果的
但是submit连用form使用并不友好,比如填写了一个错误登录的基本信息后,点击提交,会刷新页面,刚刚填写的信息都得重新填

2.12、file上传1个文件或多个文件

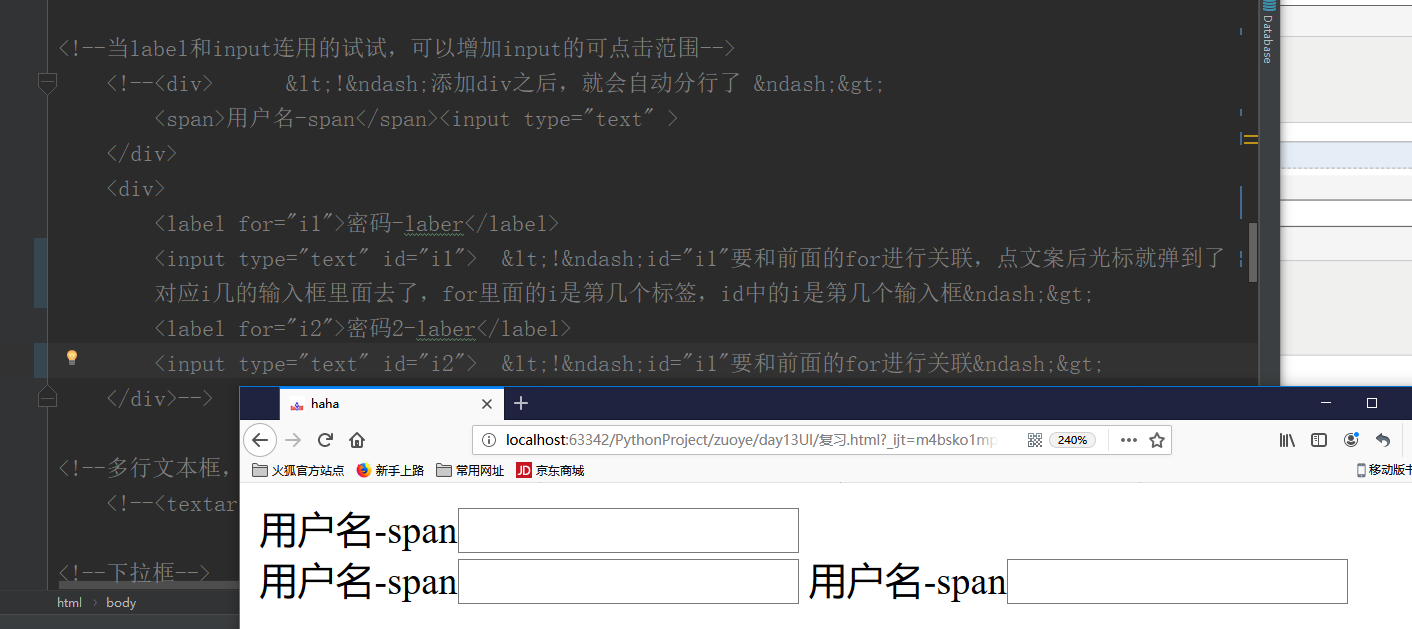
2.13、当label和input连用的时候,可以增加input的可点击范围,用过id属性,,点击前面的文案,光标会自动弹到对应的输入框里面去

2.14、多行文本框textarea

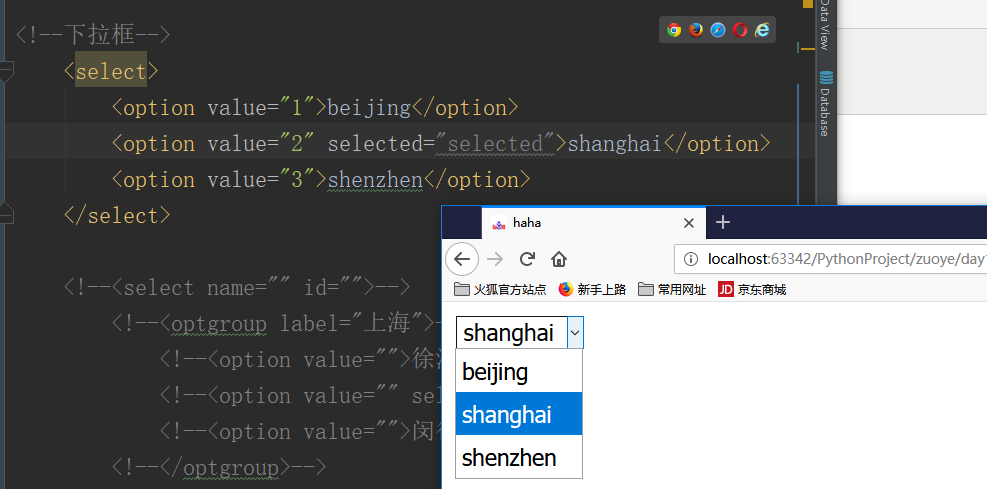
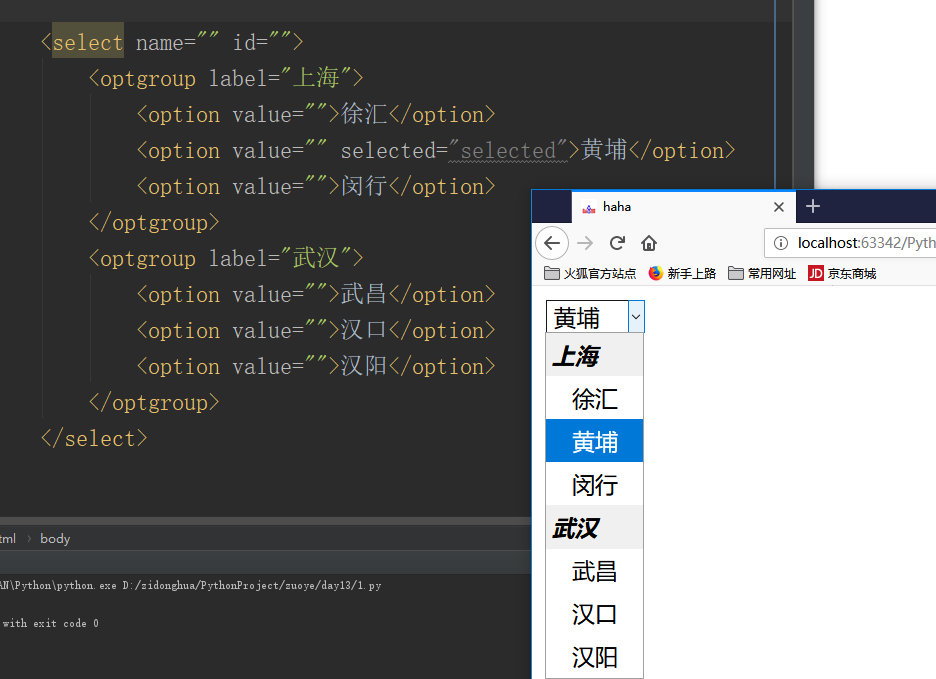
2.15、下拉框select

下拉框需要分级时,如下

2.16、超链接标签 <a href=""></a>

2.17、img图片属性标签 <img src="" alt="" title="">