CSS学习笔记01各种布局
起因是这个网站上说了一些css布局的,但是在这个网站上没有说明具体怎么布局
border边框样式为本案例便于观察而加入CSS样式,实际项目布局根据需要增减
height 设置高度 也是本案例便于观察每个DIV层而设置的高度样式,一般结构布局不需要设置高度,因为一般布局如果内容多少不能确定就不设置高度。
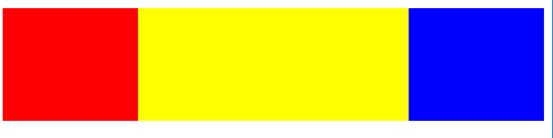
width:400px(设置宽度为400px)
border:1px solid #F00; border:1px solid #FF0; border:1px solid #00F(设置设置3个分别为红黄蓝的边框)
height:100px;height:200px;height:100px 设置三个CSS高度值
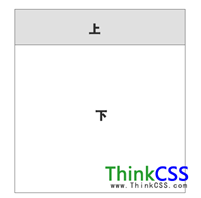
这个我有点不太确定float:left;这个可以实现,它的意思是div向左排队,要实现左右,就要每一个div都有这个属性,但是如果浏览器变小,第二个div就去下一行了。
第二个方案是position:absolute;意思是绝对定位,第一个div是绝对定位,第二个div左外边距就是第一个div的宽度
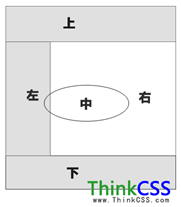
在左中右里面,我试一点儿更符合要求的,三个div加起来全屏显示,中间的div占百分之五十,左右各占百分之二十五












 浙公网安备 33010602011771号
浙公网安备 33010602011771号