【Web前端Talk】无聊吗?写个【飞机大战】来玩吧(上篇)
01前言介绍
微信小游戏是基于微信客户端的游戏,它即点即玩,无需下载安装,体验轻便,可以和微信内的好友一起玩,比如PK、围观等,享受小游戏带来的乐趣。那如何开发一款属于自己的小游戏呢?
源码地址:
https://github.com/A123asdo11/aircraft_war
(新版ccc已无法正常使用,需要修复,文章作者花费了大量的时间和精力,在ccc2.0以上版本进行了修复,并在微信小游戏正常运行)
02微信小游戏飞机大战简介
1、大事记
经典飞机大战是腾讯交流软件微信5.0版本在2013年8月推出的软件内置经典小游戏。微信早已正式发布微信内置飞机大战游戏,目前该游戏已经下线。
2、玩法介绍
玩家点击开始游戏并移动自己的大飞机,在躲避迎面而来的其它飞机时,大飞机通过发射炮弹打掉其它小飞机来赢取分数。一旦撞上其它飞机,游戏就结束。
此时,界面中会显示此次玩家的飞机大战分数。点击历史成绩后可看到“历史成绩排行榜”。点击重新挑战可继续重玩。点击退出游戏后,回到开始游戏等待页。
3、游戏介绍
1)、首先要清楚飞机的分数,小飞机1000分。 中飞机4000分。 大飞机16000分。 尽量别招惹中大飞机很容易来不及打爆就下来了或者后面又跟着中大飞机。
2)、手机屏幕要敏感度高,用大屏幕的pad或者长点的手机玩比较有优势。(因为能提前看到前面的障碍物)
3)、要尽量活的长,安全第一。安全的时候,就是开始比较慢的时候,可以多打一些小飞机,积累分数;遇到飞船,前面可以出击,需要击打一段时间才能摧毁。
4)、如果吃到了蓝色的双色炮弹,请不要犹豫,尽量找多的,大的地方打。最好身边保留一个炸弹,关键时刻救急,后面的速度很快, 飞机很密集。
5)、去洗手,手上、屏幕上不能汗渍,水渍、油渍等影响发挥。保持手指、屏幕的顺滑。
6)、和传统的飞机射击游戏一样,此游戏飞机也不是被碰到就会死,而是飞机有一个点,大概就是最中心那一块,只要不被敌机碰到那一块,而是碰到两边翅膀,那么飞机就不会爆炸,不过这个方法不好掌握,活用的方法是,躲在屏幕的最左或最右,把中心部分隐藏住。
7)、如果飞机打光了,可以向好友索要,如果好友在一定时间没给你,或者没有好友给你飞机,其实也不用着急到了一定时间,飞机就可以刷出来了,又能继续刷分咯。
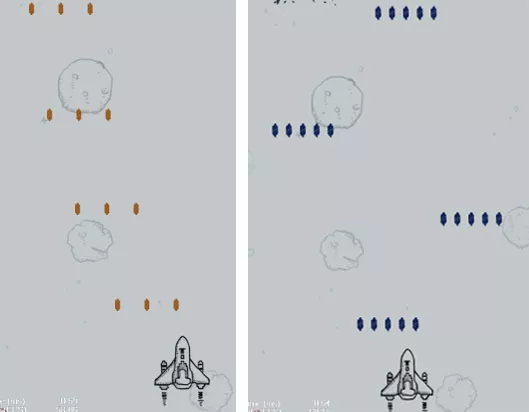
8)、游戏界面预览

想体验游戏的用户请关注我们公众号:Web前端Talk,并在后台回复,“我要体验”,我们将随机抽取幸运玩家。名额有限哦!!!
03游戏场景设计
1、开始场景
A、主界面(公共背景图,动画小飞机)

B、开始游戏按钮

2、游戏场景
A、英雄机

①、子弹(无限,红色)、超级子弹(有限,蓝色)、子弹碰撞敌机

②、英雄机移动、子弹跟随移动

③、主角与敌机碰撞

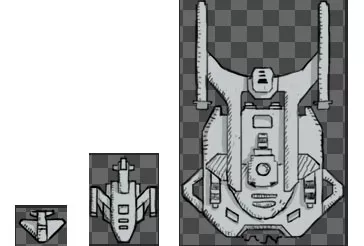
B、敌机
①、小、中、大敌机随机生成

②、敌机生命值,获得分数
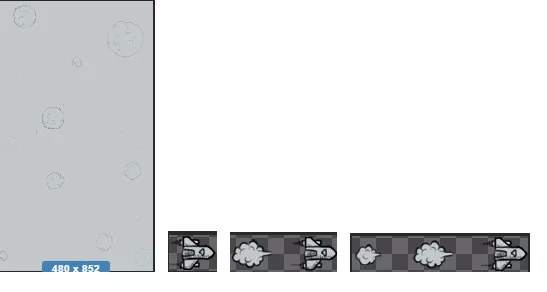
C、BUFF
 (炸弹)
(炸弹)
 (超级子弹,蓝色弹夹)
(超级子弹,蓝色弹夹)
D、分数、炸弹夹
3、GameOver场景
A、主角碰撞敌机后游戏结束,展示当前获得分数
B、主界面上方展示历史最高分数
C、玩家可选择按钮,重新挑战、历史得分、退出游戏
Cocos creator工具预览
目录结构:

Scene:场景,
Script:脚本,所有脚本都在这里,
Texture:图片资源以及图集资源,
Animation:动画元素,
Prefab:预载体资源,用于重复利用节点
Sound:音乐资源
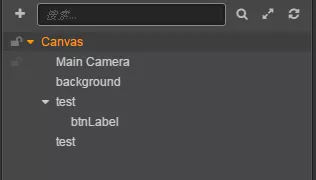
层级管理器

Canvas:画布,开发者用于在画布中创建精灵,节点等内容。
MainCamera:摄像机,玩家观察游戏世界的窗口,一个场景至少有一个摄像机,用于渲染场景,另外可新增空节点,UI节点,渲染节点;
04方案实现
使用cocos creator开发创建场景scene,分别为:start(开始页)、main(游戏主页)、historyScore(历史分数页)、end(游戏结束页)
1、公共部分
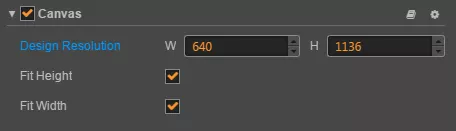
设计所有场景自适应宽高尺寸,size为w:640,h:1136,选中层级里的canvas元素

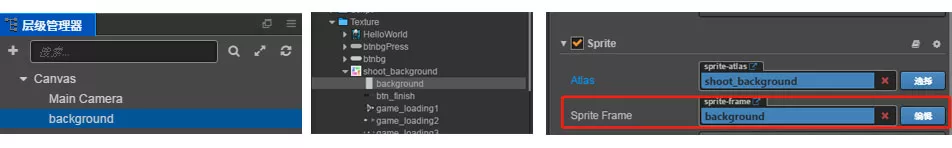
canvas层级下创建sprite,并在资源管理器Texture拖动background到spriteFrame

2、开始页
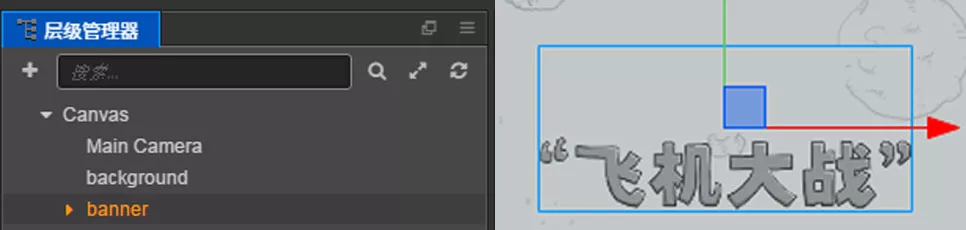
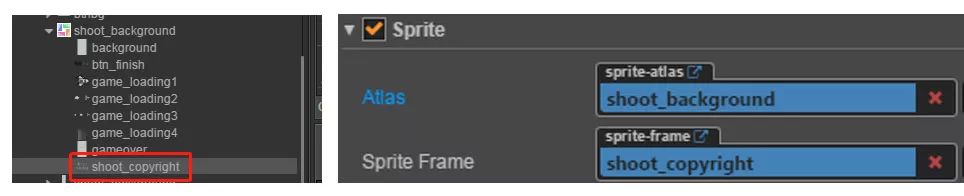
标题,新增sprite,拖入“shoot_copyright“


小飞机动画,新增animation节点,将资源管理下animation文件夹下的game_loading拖入至default Clip,clips是可以通过脚本访问的动画clip列表,勾选playOnLoad即游戏运行后自动播放动画

开始按钮,新增button节点,自带label文本节点,可先设置按钮背景图,再改label为“开始游戏”

点击开始游戏触发场景切换,在资源管理Script文件夹下新增start.js,主要申明动画节点对象,properties是脚本对象里的自定义属性,可用于拖入节点,编辑等操作;
将start.js拖入至层级canvas下,并将game_loading动画节点拖入至GameLoading中;
button按钮需设置Click Events为1,添加层级中的start节点,设置函数

代码说明:
this.game_loading.getComponent(cc.Animation);//是获取当前属性game_loading动画节点
gameloading&&gameloading.play();//当该节点对象存在时,执行动画播放事件play()
cc.director.preloadScene('main');//使用cc.director导演对象调用preloadScene预加载main场景
3、游戏主页(事件拆分)
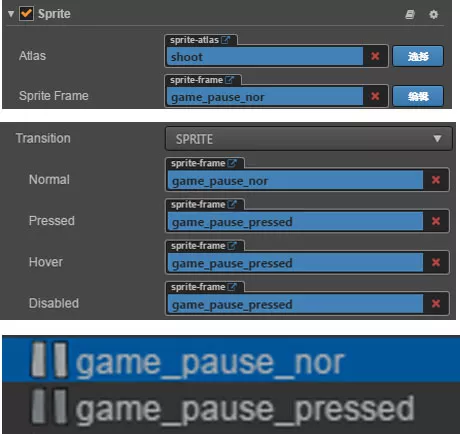
暂停按钮,分数,炸弹夹,新增button、label、sprite(子节点label);
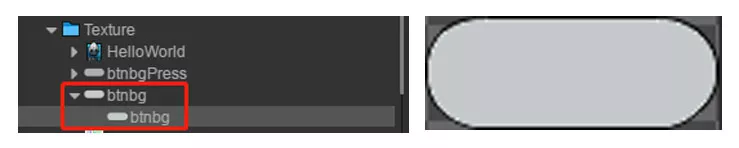
设置暂停按钮普通状态和按下等背景图(达到按下状态变化)

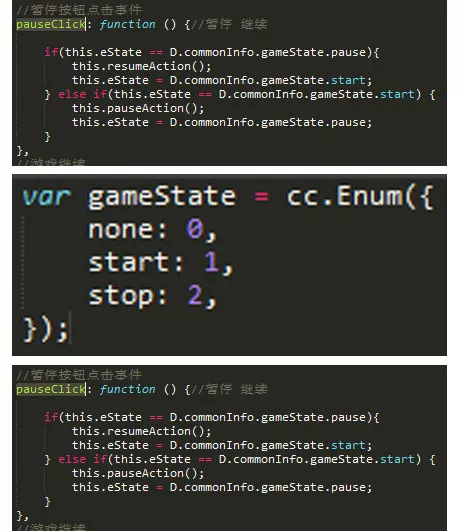
绑定点击事件pauseClick

代码说明:
根据当前节点对象eState值判断是否等于游戏常量值,为1时,游戏暂停,停止飞机、子弹、英雄机、背景音乐执行事件;为2时,游戏继续,飞机、子弹、英雄机、背景音乐开始执行;
分数和炸弹夹展示,英雄机的子弹碰撞敌机销毁后加分、英雄机主体碰撞BUFF后改变炸弹夹展示英雄机,作为主要节点,使用sprite作为飞机模型,绑定hero.js,添加polygonCollider碰撞组件,添加animation组件作为英雄机动态化。
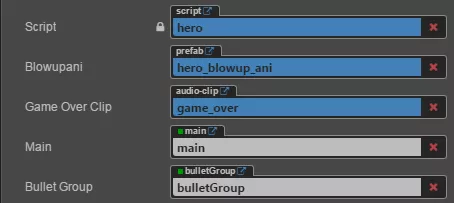
hero.js主要设置4个属性,主角碰撞敌机后爆炸预制资源、游戏结束音乐、main主函数节点、主角子弹组生成

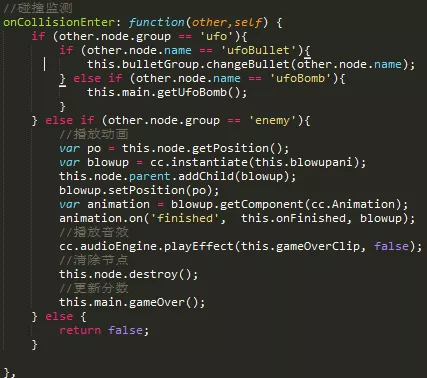
当主角碰撞时执行onCollisionEnter事件。判断其碰撞的节点是BUFF还是敌机。

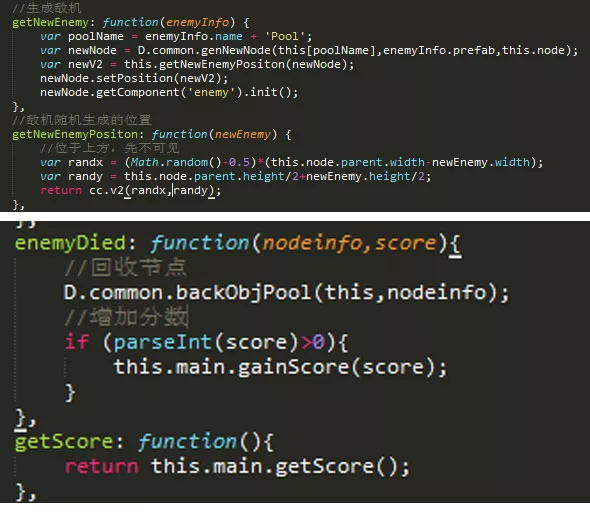
敌机随机从顶部外向下生成,共3种敌机,小、中、大;
name:敌机名称,
freqTime:敌机生成时间(s),
initPollCount:初始对象池,
prefab:预制体

有对象池之后,随机生成敌机,并给每个敌机绑定回收机制

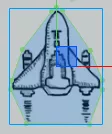
英雄机与敌机的碰撞


绿色连接线为多边缘碰撞,需碰撞组件生成。
子弹生成与碰撞

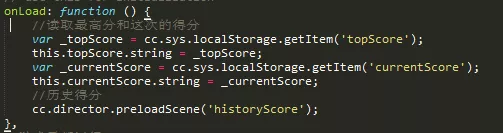
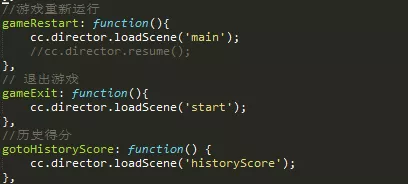
4、Game Over页
渲染当前分数,根据cc.sys.localStorage保存的本地数据获取并设置label的string属性

给每个按钮button绑定对应事件

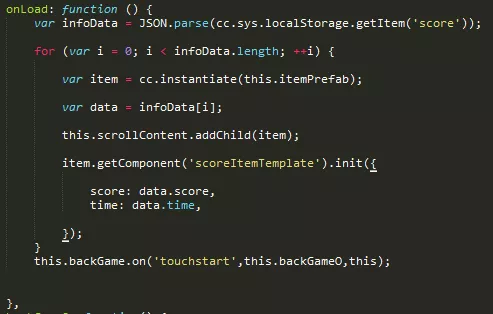
5、历史成绩页
Sprite作为背景框架列表,scrollview作为滚动容器组件,加上mask遮罩层组件,加上scrollbar实现内容在可视区域内展示,场景加载时,会遍历分数对象,在根据cc.instantiate克隆该prefab节点,用于添加子节点到scrollContent节点内容中,并初始化该子节点的展示内容score和time;

end~~
以上就是所有场景scene对应的功能。
还有下期小游戏说明,敬请期待哦~~
在公众号后台回复“我要体验”让程序员小哥哥拉你体验游戏哦~~
微-信-公-众-号: Web前端Talk(migufe)

↑↑↑这里推荐下我们的技术公众号,欢迎您的加入,一起探讨↑↑↑



 浙公网安备 33010602011771号
浙公网安备 33010602011771号