精通libGDX游戏开发-RPG实战-欢迎来到RPG的世界
欢迎来到RPG的世界
本章我会快速的使用tiled这样的瓷砖地图工具,来带领大家创造所设想的世界。
创建并编辑瓷砖地图
瓷砖地图(tile-based map)是广泛应用于各种游戏类型的地图格式,libGDX支持它并实现了动态瓷砖效果(比如流动的海水),基于资源利用的角度考虑,瓷砖地图也是rpg游戏的首选地图格式。
首先我们需要瓷砖地图编辑器作为我们的第一把斧子。虽然有许多不同类型的瓷砖编辑器,但主要常用的就两个:
• Tiled: 这是一个免费的持续维护的tile-based编辑器. 我在项目里用这个.
下载地址 http://www.mapeditor.org/download.html
• Tide: 这个是用Microsoft XNA库建的免费编辑器. 它的目标平台是Windows, Xbox 360和Windows Phone 7.
下载地址 http://tide.codeplex.com/releases.
图一显示了我们创建的雅卡港的效果图
我们的故事将全部发生在这个港口,这个图很大,为了展示全景,这里进行了缩小显示:

雅卡港的全景图
雅卡港中间有个2层的旅馆,我们将让室内故事在这里发生,旅馆第一层的效果图:

旅馆一层
然后是旅馆第二层的效果图,在这里我们会和妹子有亲密接触:

旅馆二层
编辑地图的过程
正如之前所说,这个游戏的资源全部来自于《圣剑英雄传》,所以这里对素材的处理过程没有讲,这完全是个体力活,在我开源的git都有。这里仅仅展示一下编辑器在编辑地图完成时的情景。
加载贴图和瓷砖地图,实现资源管理
大家直接去我的工程去git源码看:
https://github.com/Mignet/Inspiration/tree/v1.0
实现相机并在渲染中显示地图
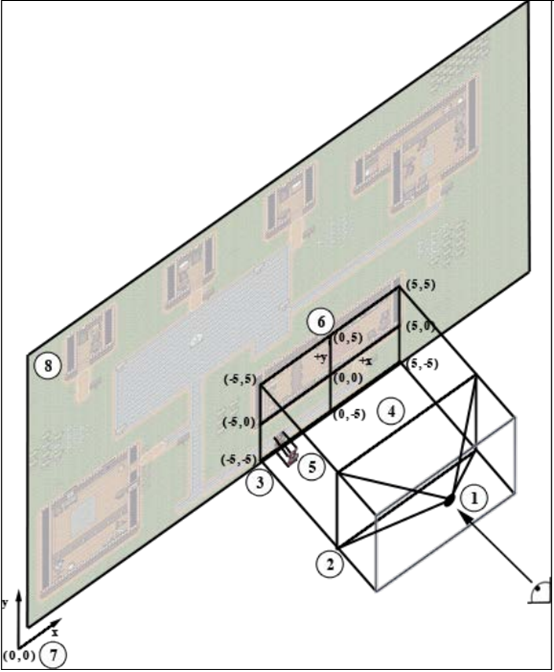
我将通俗的讲一讲libGDX中与渲染相关的概念:

该图来自于网络
• Camera (1):
摄像机:相比拍摄电影的摄像机,libGDX中的Camera更类似于一个针孔照相机。拍电影的摄像机是通过凸透镜聚焦光线将图像映射到感光介质上,形成可播放的影片。而针孔照相机是一个简单的不透光的盒子,没有镜头。这个相机允许光通过一个小洞,一个光圈或针孔,投射图像到另一边。图中展示的相机是OrthographicCamera (也称为正交或平行相机),它通过正交投影来表示在二维空间中的三维对象。
• Near clipping plane (2):
近裁剪平面:这是最靠近摄像机的平面。在摄像机视角中,靠近这个平面的对象将比远离它的要大。在正交摄像机中,无论你怎么调整对象和正交投影相机的距离,对象将显现相同的大小。
• Far clipping plane (3):
远裁剪平面:这是最远离摄像机的平面。在摄像机视角中,靠近这个平面的对象将比远离它的要小。在正交摄像机中,对象将显现相同的大小,无论你怎么调整对象和正交投影相机的距离。
• View frustum (4):
视锥体:这是一个由远近裁剪平面包裹的长方锥体。任何在这个体积之内,包括部分相交的对象,将渲染到屏幕上。这个体积以外的其他所有东东将不会呈现。这也被称为裁剪。裁剪有一个z顺序(深度),方向是从远裁剪平面到近裁剪平面。
• Orthographic projection of a sprite (5):
精灵的正交投影:一个平面2D的图像代表的精灵,在渲染时的样子
• Viewport (6):
视口:这是一个2d矩形区域,用于投射3d屏幕相对于摄像机的坐标。在LibGDX中,视口宽度和高度的原点定位在中间位置。图中显示的是宽高10个单位y轴向上的视口。我们可以看到相应的位置值变化取决于我们正方向。
• Coordinate system (7):
坐标系:LibGDX的坐标系是左下,这意味着原点坐标点(0,0)位于左下角的角落与y轴向上。
• Map screen (8):
地图屏幕:这是我们用正交地图渲染类OrthogonalTiledMapRenderer渲染到屏幕上的瓷砖(TMX格式)地图的样子。
第一章先到这里。






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步