超详细!新手如何创建一个Vue项目
本篇仅以HBuilder X为例,其余开发软件同样适用
这里两种方法,使用<script>标签直接引入本地的vue.js或使用CDN引入。
一、在官网下载Vue.js
二、使用<script>标签直接引入本地的vue.js
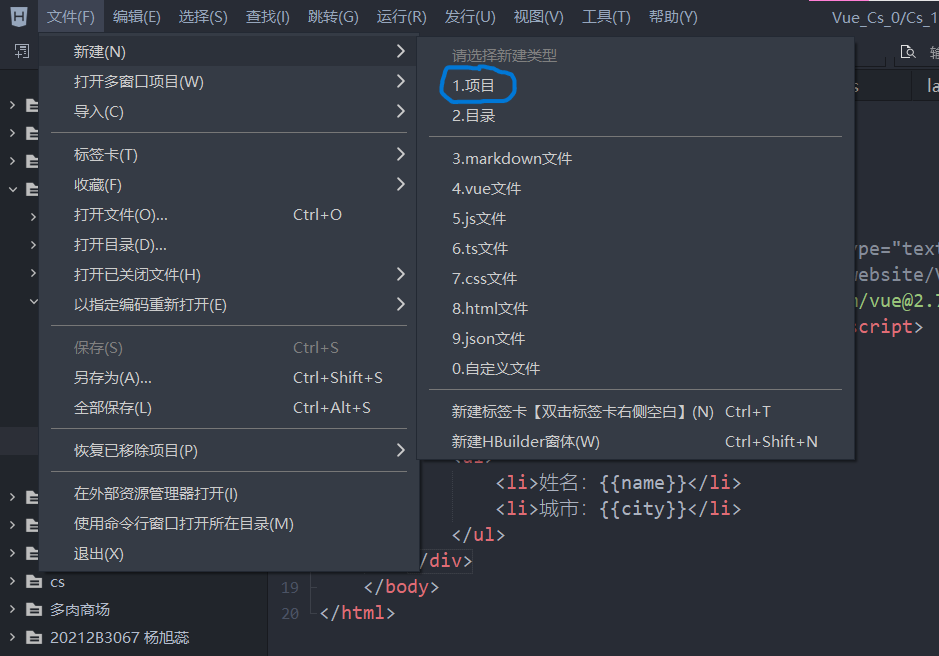
首先点击新建一个项目

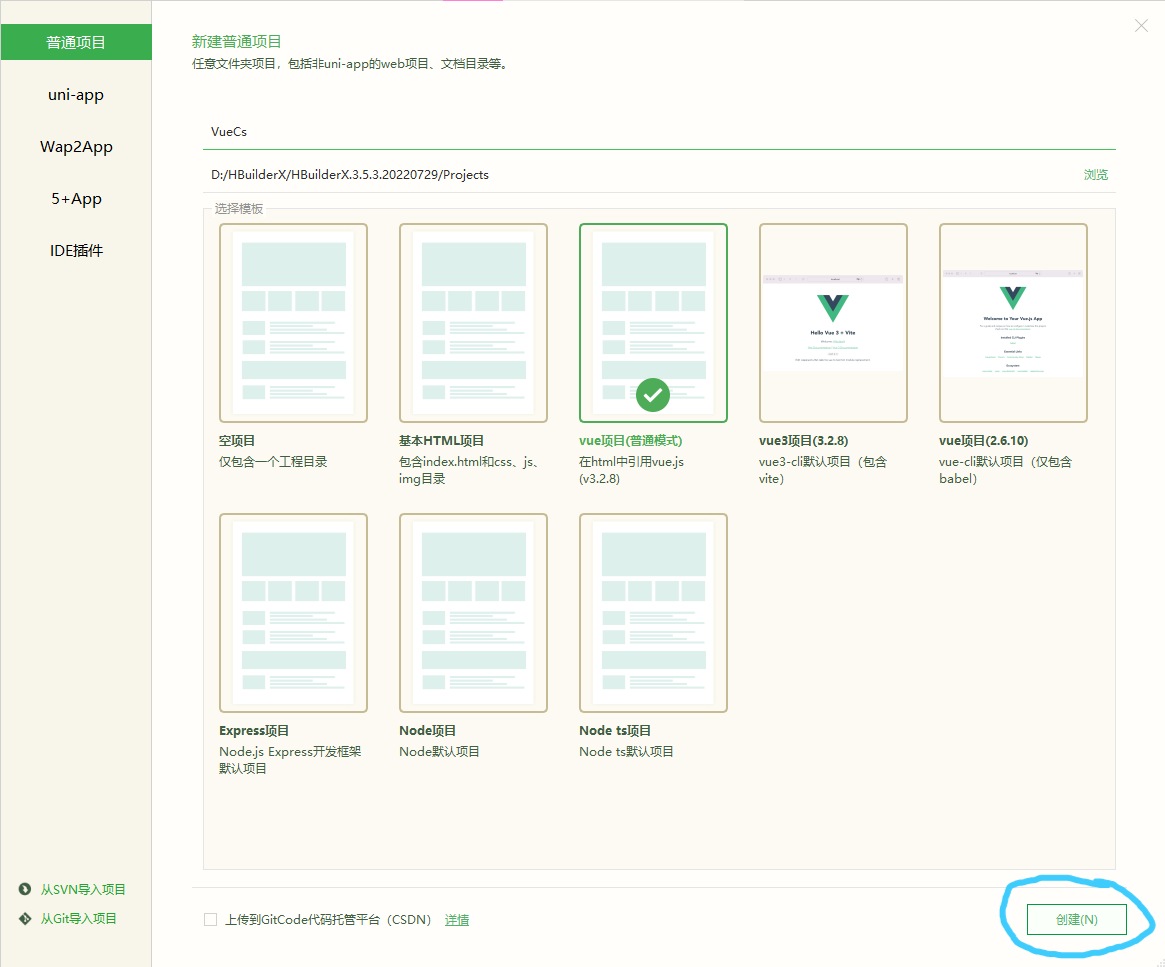
填写项目名称与路径,初学者建议选择普通Vue项目就好(本篇主要讲解普通Vue项目),点击创建

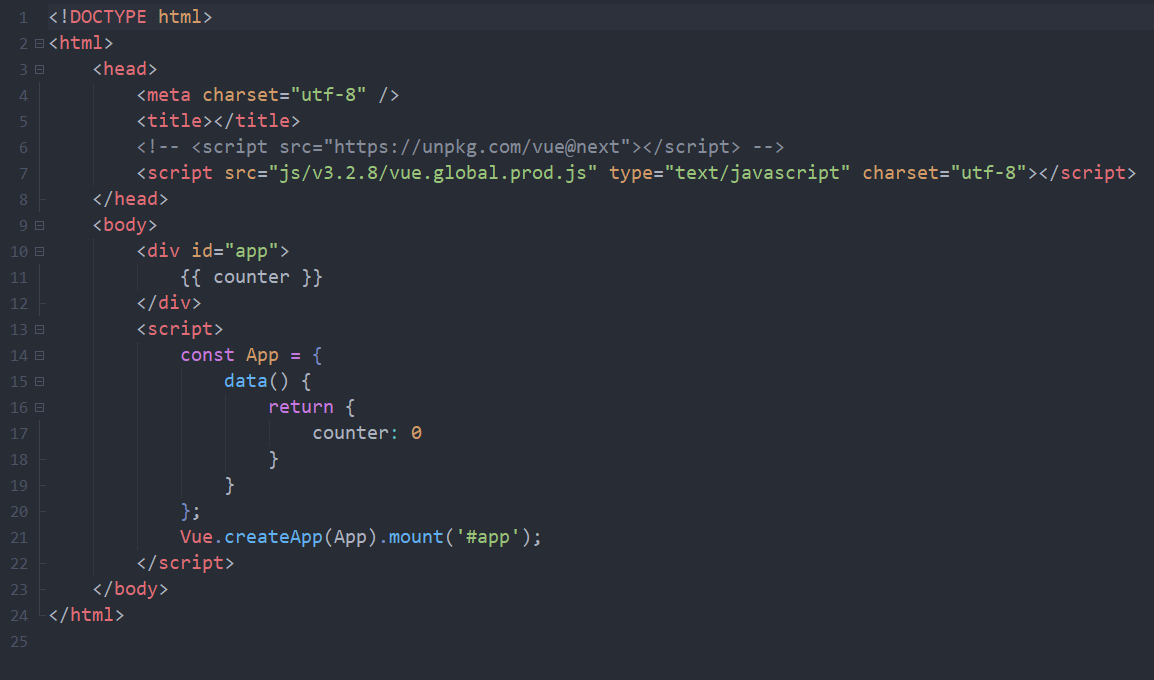
不要在意body里面的内容,HBuilder X默认引入的是Vue3,而大多数初学者是从Vue2开始学习的

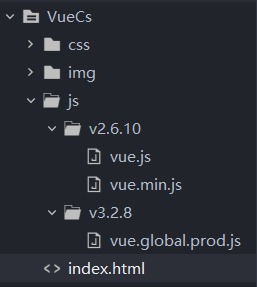
HBuilder X在创建项目时将Vue.js文件放在了如图的位置

Vue是一款追求轻量化的框架,官方推出了Vue.js和Vue.min.js两个版本,Vue.js是开发环境版本,包含完整的警告和调试模式,而Vue.min.js是面向用户的生产环境版本,为了轻量化的目的删除了所有警告,可以理解为是mini版的Vue.js,我们在开发时选择Vue.js版本
只需要将上面的<script>标签中的路径更改即可
<script src="./js/v2.6.10/vue.js" type="text/javascript" charset="utf-8"></script>
三、使用CDN引入Vue.js
将以下内容复制到head即可
Vue2
<script src="https://cdn.jsdelivr.net/npm/vue@2.7.14"></script>
Vue3
<script src="https://unpkg.com/vue@next"></script>
四、验证是否安装成功
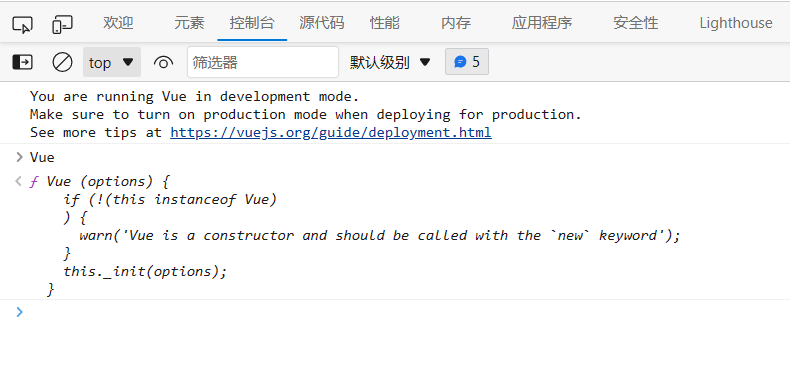
直接运行此项目,打开浏览器的控制台,输入 Vue 点击回车,弹出构造方法即为成功(注:Vue2与Vue3的构造方法不同)

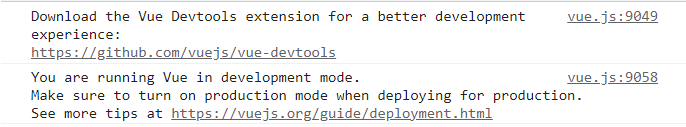
第一次运行控制台会给我们两条信息

Download the Vue Devtools extension for a better development experience:
https://github.com/vuejs/vue-devtools
这是Vue提示我们安装浏览器调试插件,安装方式在下文给出
You are running Vue in development mode.
Make sure to turn on production mode when deploying for production.
See more tips at https://vuejs.org/guide/deployment.html
这是Vue提示我们正在开发模式下运行Vue。部署生产时,请确保打开生产模式。
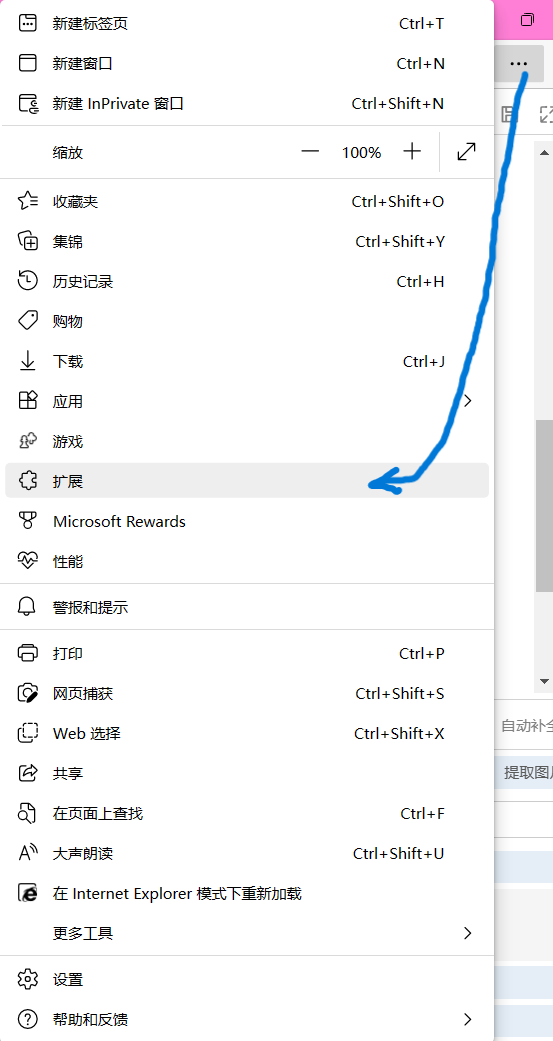
五、安装Vue Devtools浏览器调试插件
Chrome浏览器和edge浏览器均可直接在扩展商店中搜索下载
也可以去GitHub上下载(点我)
不同浏览器导入方法
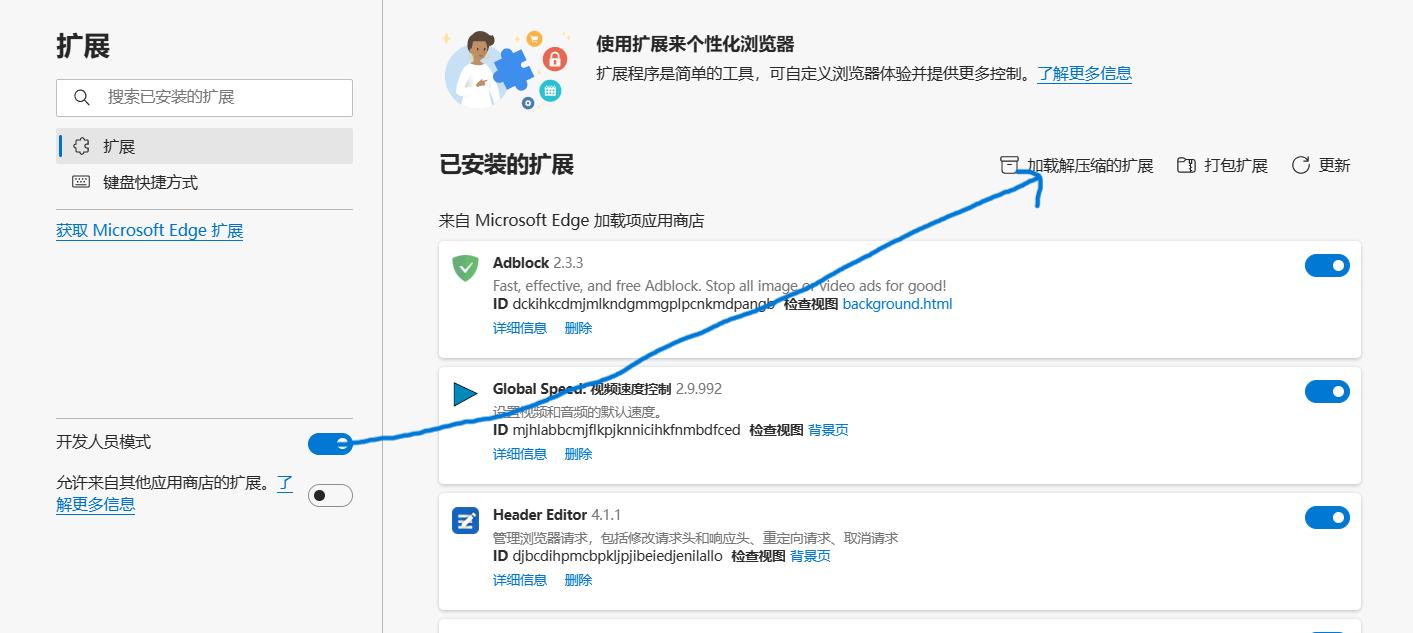
edge:



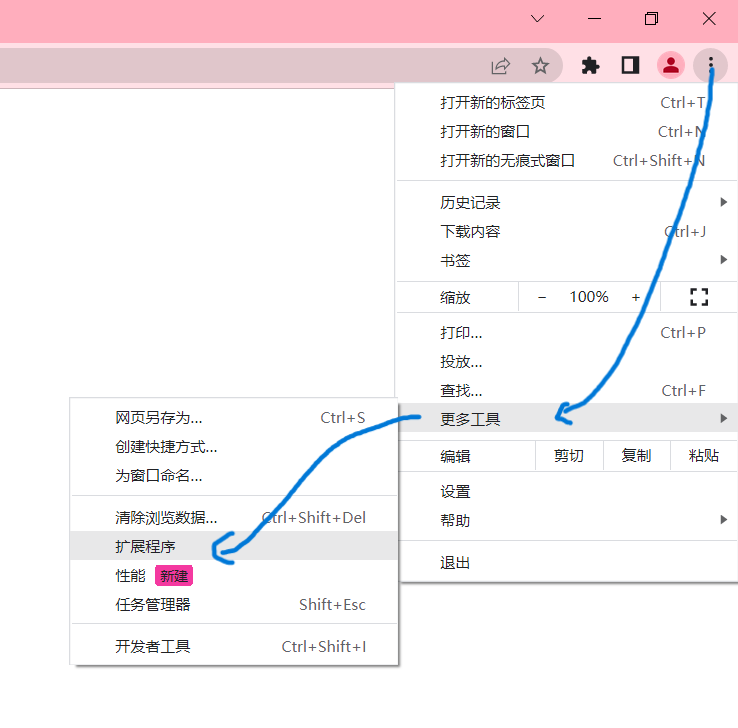
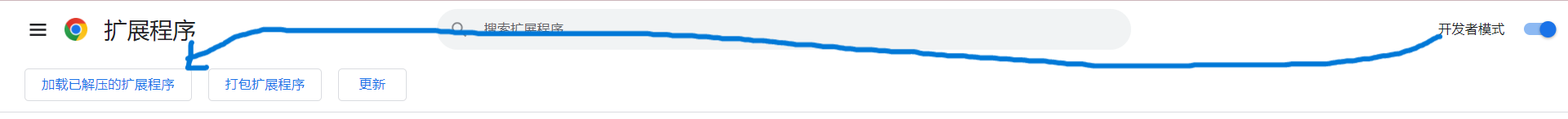
Chrome:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· .NET周刊【3月第1期 2025-03-02】
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器