Java连连看小游戏的二次开发( •̀ .̫ •́ )✧
引言
连连看是一款经典的益智类单机游戏,由于其操作玩法的简单而且通过积分、竞速,游戏可以在一定程度上提高玩家的视觉空间能力、注意力集中能力、反应能力以及思维速度。此外,不同的图案主题也造就了不同的游戏视觉风格,为玩家体验带来了多样的选择。连连看游戏中的消除逻辑大致分为三种:
- 第一种是两个相同图案位于同一直线上且两图间没有任何其他图案时玩家可以直接进行两图的消除。
- 第二种是两个相同图案之间可由两条首尾相接且相互垂直的线段连接时,两个图案也可直接被消除。
- 第三种是两个相同图案之间可由两条首尾相接且相互垂直的线段连接时,两个图案亦可直接被消除。
原程序
https://github.com/fangyincheng/planegame.git
运行截图&运行逻辑



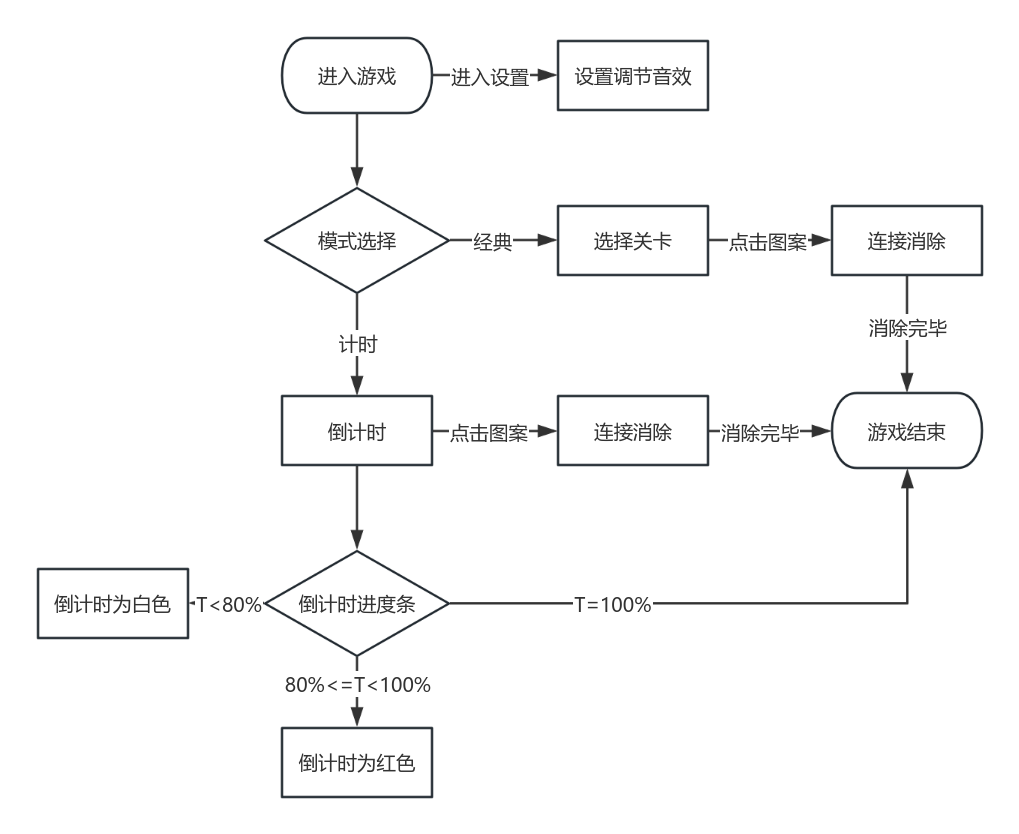
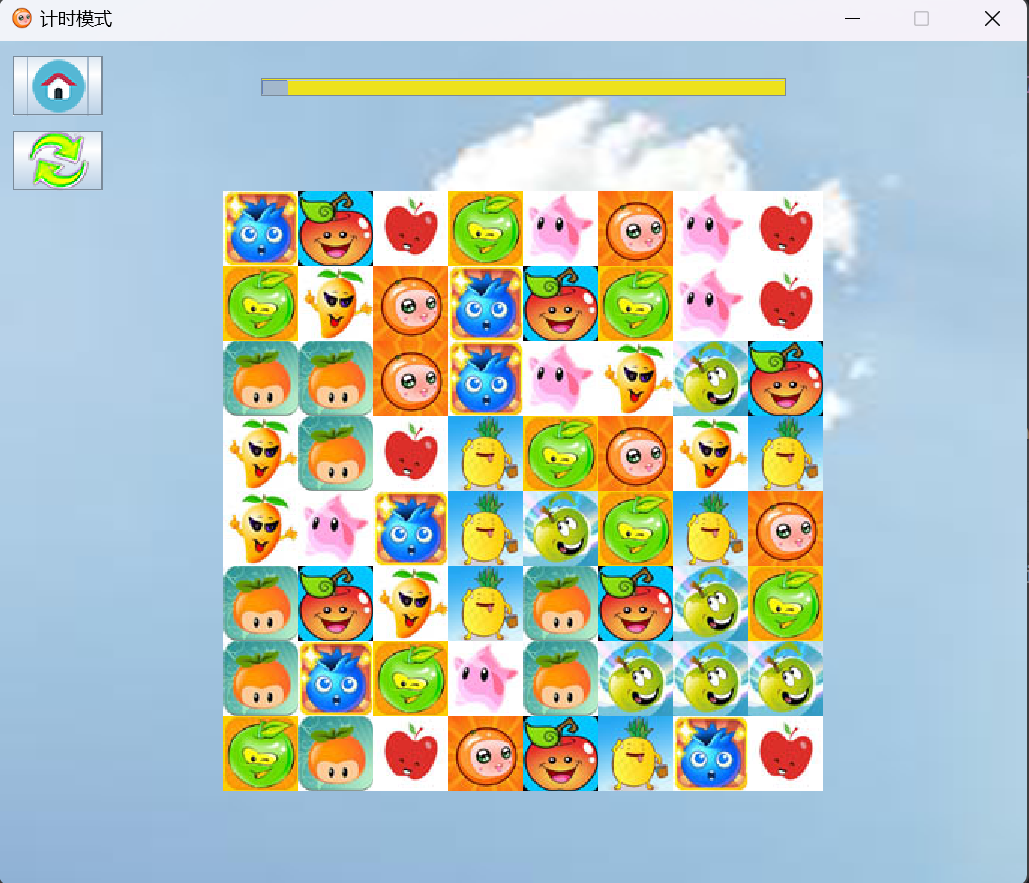
游戏的核心逻辑如上流程图所示,进入游戏主界面后,可以进入设置页面调节音效。选择经典模式后可以选择游玩的关卡并开始游戏,当方块图案被连接消除完毕后,游戏结束;选择计时模式便会在游戏开始的同时开始倒计时,当已过时间少于80%时进度条显示为白色,反之则为红色,当玩家消除完所有图案或者倒计时结束后,游戏结束。
改进方向
1. 计时模式逻辑的修改
原游戏中“计时模式”的设计是在固定难度下的关卡中添加了倒计时的进度条,当倒计时完毕抑或是玩家消除了所有方块图案后,游戏结束。博主认为这样的设计会稍稍显得有些单调无趣,因而可以将“计时模式”进一步改进为“无尽模式”。
无尽模式简介
玩家每消除一对图形后都会增加一次剩余的时长,当倒计时未结束但玩家已经消除了场上所有的图形后,场上会重新布置满图形,倒计时进度条也会延续先前的进度继续进行倒计时。玩家每完成一对图形的连接消除的同时也会获得一定积分,当倒计时结束后,结束界面会显示玩家得分。
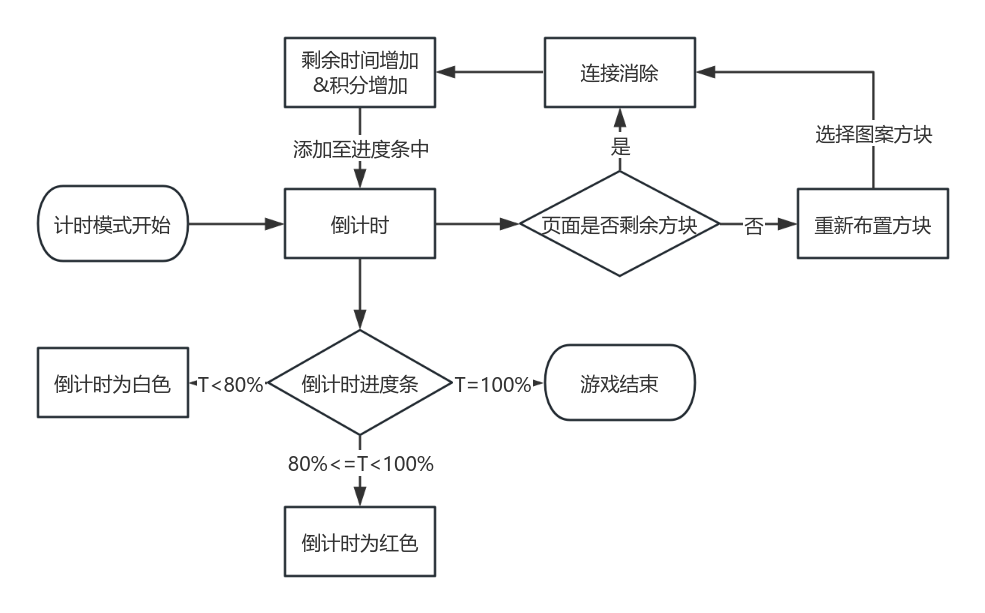
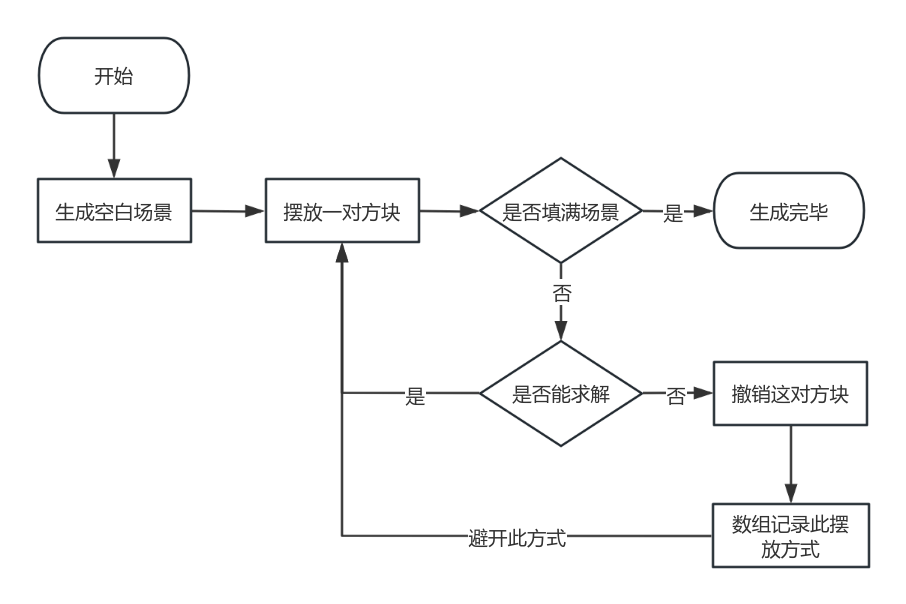
流程图演示

上图为计时模式修改后的流程图,每一对方块的成功连接消除后均会增加剩余时间以及玩家积分,同时在下一次消除前也会进行两次判断,即倒计时进度条是否已满以及页面内是否还剩余方块。倒计时结束即游戏结束。
核心代码添加
public void run() {
jpb.setValue(jpb.getValue() + 1);
if (jpb.getValue() > 80)
jpb.setForeground(Color.RED);
if (jpb.getValue() == 100) {
timer.cancel();
// 最后增加一次积分
score += 500;
// 触发按钮点击事件以显示最终积分
scoreButton.doClick();
new Dialog(g, 2, LEVEL, "闯关失败");
}
if (isOK(p)) {// 检查是否正确完成一次连接消除
timer.schedule(new TimerTask() {
@Override
public void run() {
jpb.setValue(jpb.getValue() - 9); // 900毫秒
}
}, 0);
// 增加积分
score += 500;
}
//创建显示积分的按钮
scoreButton = new JButton("显示最终积分");
scoreButton.setBounds(175, 50, 150, 30); // 设置按钮位置和大小
scoreButton.addActionListener(new ActionListener() {
@Override
public void actionPerformed(ActionEvent e) {
// 在按钮点击时显示最终积分
System.out.println("最终积分:" + score);
}
});
add(scoreButton); // 将按钮添加到界面中
运行截图

2.设置中添加声音大小进度条
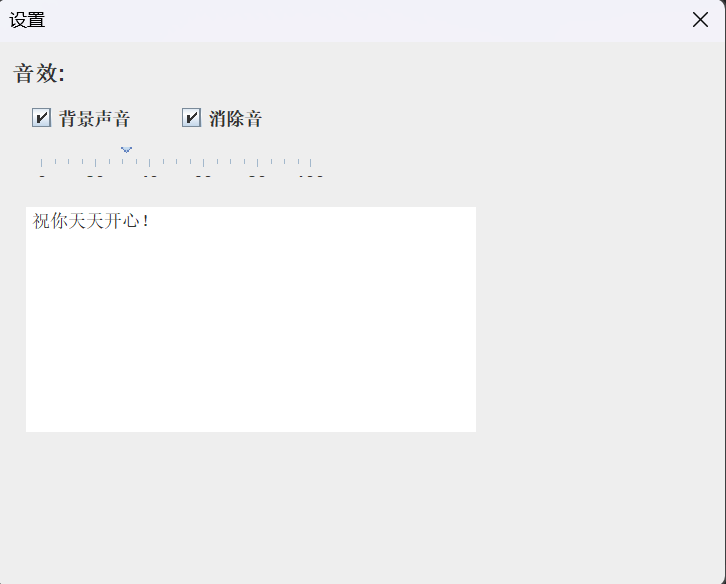
设置中可以选择关闭或是打开两种游戏内的音效,而其大小不能在游戏中得到控制,因此可以添加音量滑块供玩家进行音量调节
核心代码添加
JSlider volumeSlider = new JSlider(JSlider.HORIZONTAL, 0, 100, 50);
volumeSlider.setBounds(20, 70, 200, 20); // 调整音量滑块位置和大小
volumeSlider.setMajorTickSpacing(20);
volumeSlider.setMinorTickSpacing(5);
volumeSlider.setPaintTicks(true);
volumeSlider.setPaintLabels(true);
add(volumeSlider);
上述代码使用了JSlider组件及相关的方法来实现音量滑块volumeSlider的基本设计,对于音量滑块的样式大小等等内容可以进一步修改调节。
运行截图

3.开局方块生成逻辑的修改
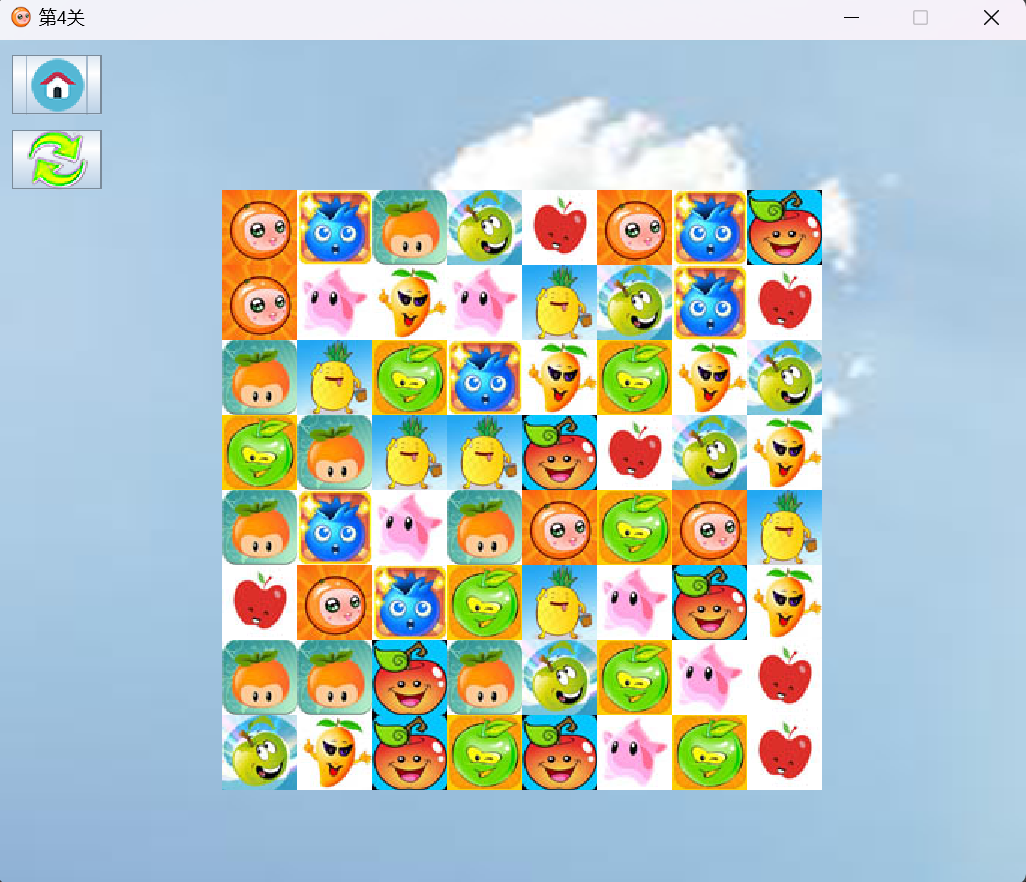
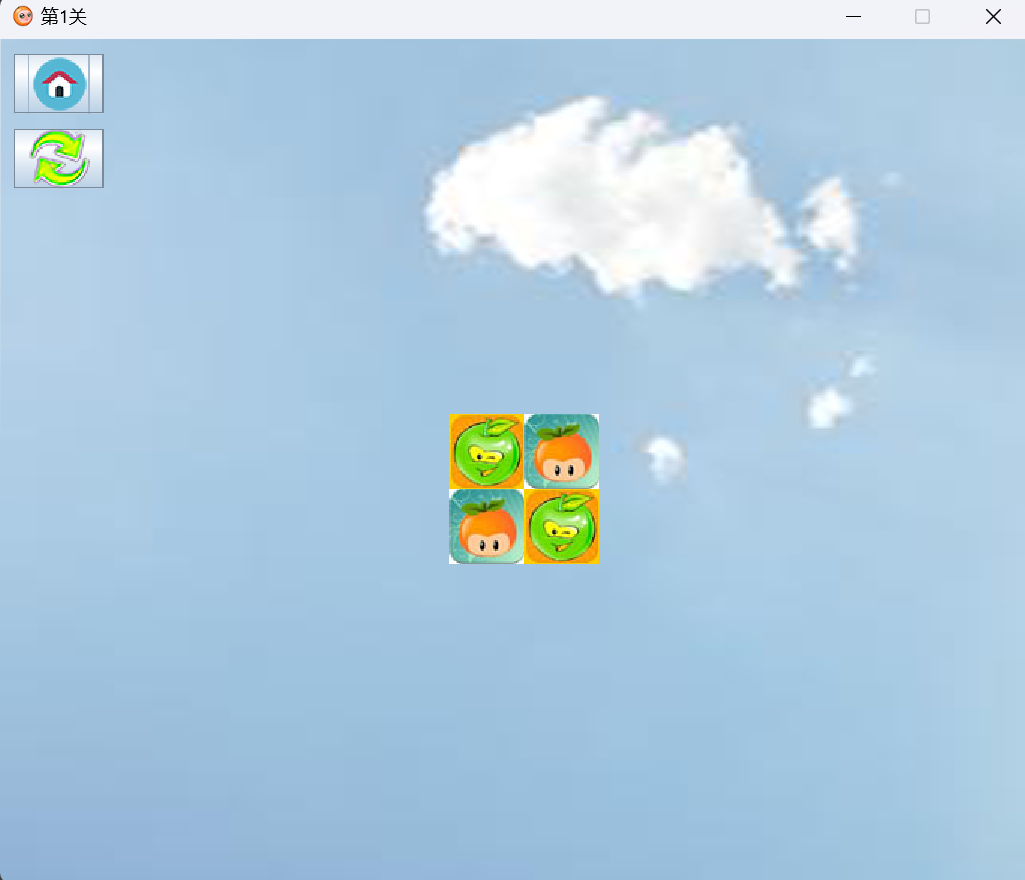
游戏开始时,游戏页面会显示固定尺寸的图案方块。而在此游戏中,图案方块生成的底层逻辑是纯随机的,换言之生成的图案方块不能保证玩家能够成功通关,如下图所示

但是改变生成逻辑需要修改的代码量很大,而且博主的java框架编程水平尚有这很大的进步空间ㅠㅠ所以在此博主暂时只给出一种初步的想法。
改进想法

想要生成能够保证通关的方块布局,不妨可以从空白的无方块的场景开始思考。在任意两个空白位置摆放一对相同图案的方块后,程序对方块个数进行判断,判断是否已经填满了场景内的所有空格,如果尚未填满空格,则进一步判断其摆出的那一对是否可解(利用广度优先搜索)。如果可解则再次重复摆放操作,反之则撤销此操作且记录下此情况下的摆放方式,在下一次摆放时避开此方式进行摆放操作。当场景不再有空格后,所有方块生成完毕。
总结
在此次连连看小游戏的二次开发中,我对程序先后进行了测试、总结以及改进:
- 首先通过不断运行程序,我理清了程序运行的流程逻辑,并基于此逻辑进行了相关思考。
- 其次,在总结归纳中,我参考了程序的源代码,剖析源代码的架构以及算法,发现了“计时模式”缺少消除后的加时机制、“设置”中缺少音量调节功能以及最重要的方块生成底层逻辑的问题,并将此三点作为改进方向。
- 最终通过更新流程图、修改代码完成程序的改进。
软件的二次开发是基于原软件的创新开发,在二次开发的过程中,我们对于软件使用的流程逻辑会更加明晰,也会在比较相同类别的软件时寻找到更为适合的开发思路,这种思路可以不只是软件框架的逻辑,也可以是运行的某处小细节。经过软件的二次开发之后,我们自己设计的软件程序才会更加满足用户的需求,也才会有更丰富的创新点( •̀ .̫ •́ )✧
最后在正月的末尾请允许我给大家拜个晚年,祝大家新年快乐,心想事成!






· [翻译] 为什么 Tracebit 用 C# 开发
· 腾讯ima接入deepseek-r1,借用别人脑子用用成真了~
· Deepseek官网太卡,教你白嫖阿里云的Deepseek-R1满血版
· DeepSeek崛起:程序员“饭碗”被抢,还是职业进化新起点?
· RFID实践——.NET IoT程序读取高频RFID卡/标签