CSS 基础
CSS(Cascading Style Sheets),层叠样式表,用于控制网页样式,使网页表现和数据内容分离。
1. css 的引入方式
1. 行内式
行内式即在标签内部通过 style 属性来设定 css 样式,不推荐使用
<p style='color: red'></p>
2. 嵌入式
嵌入式是将 css 样式定义在 head 标签中的 style 标签里
<head>
<style>
p{color: red;}
</style>
</head>
3. 链接式
通过 link 标签将 css 文件链接到 HTML 文档中,link 标签在 head 标签中,推荐使用
<link href='xxx.css' rel='stylesheet' type='text/css'> /*href 为 css 文件路径*/
4. 导入式
导入式也是在 head 标签中导入,但是若网络有延迟,则会导致 HTML 文档与 CSS 文件短暂的分离,在引入数量上也有限制
<style type='text/css'>
@import'xxx.css';
</style>
2. CSS 选择器
如果要为某个标签设置样式,首先需要找到该标签,而 css 选择器就可以找到标签。
css 选择器主要可分为四类:基本选择器、组合选择器、属性选择器以及伪类选择器
2.1 基本选择器
基本选择器包含:通用、标签、类以及 id 选择器。
- 通用选择器: 利用通配符 * 匹配所有标签(特殊时候有用)
- 标签选择器: 通过标签名定位标签
- 类选择器: 利用标签的 class 属性定位标签,在属性名前加点(.)
- id 选择器:利用标签的 id 属性来定位标签,在属性名前加井号(#)
<div class="box">
<h1>基础选择器</h1>
<p>通用、标签、类以及id选择器</p>
</div>
<div id="a">
<p>伪类选择器</p>
</div>
<style type="text/css">
.box{
background: red;
}
#div{
font-size: 12px;
}
</style>
2.2 组合选择器
组合选择器可以选择多个标签元素,能够选择子、后代、毗邻元素(只能往下)。
- 多元素选择器(a,b): 同时匹配a、b 标签,中间以逗号分隔,当有几个标签要设置为相同样式时,可以选择这种方式,可以节省代码量。
- 后代元素选择器(a b): 匹配 a 元素下的后代 b 元素,中间以空格分隔。
- 子元素选择器(a > b): 匹配 a 元素的子元素 b,中间以大于号分隔。
- 毗邻元素选择器(a + b): 匹配 a 元素的毗邻元素 b ,中间以加号分隔,只能往下匹配。
<div class="box1">
<h1>基础选择器</h1>
<p>通用、标签、类以及id选择器</p>
</div>
<p>组合选择器</p>
<div id="a">
<a href="www.python.org">Python</a>
</div>
<style type="text/css">
.box1,p{
color: blue;
}
#a>a{
font-size: 30px;
}
.box1 h1{
background: red;
}
</style>
2.3 属性选择器
通过匹配标签属性来定位标签元素,可以是自定义属性。
a[attr] 匹配所有具有 attr 属性的 a 元素,a 可省略
a[attr=val] 匹配所有 attr=val 属性的 a 元素
a[attr~=val] 匹配所有 attr 属性具有多个空格分隔的值,其中一个值为 val 的 a 元素
a[attr^=val] 匹配 attr 属性值以 val 开头的 a 元素
a[attr$=val] 匹配 attr 属性值以 val 结尾的 a 元素
a[attr*=val] 匹配属性值中包含 val 的 a 元素
<div attr="val" class="box1">
<h1>基础选择器</h1>
<p>通用、标签、类以及id选择器</p>
</div>
<p>组合选择器</p>
<div attr="con val">
<a href="www.python.org">Python</a>
<p>属性选择器</p>
</div>
<style type="text/css">
div[attr='val']{
font-size: 39px;
}
div[attr~='con']{
color: red;
}
</style>
2.4 伪类选择器
css 伪类(Pseudo-classes)用于给选择器添加一些特殊效果,伪类指的是标签的不同状态。
语法
伪类的语法:
selector:pseudo-class{property:value}
css 类与伪类搭配使用:
selector.class:pseudo-class{property:value}
锚伪类
锚伪类可以对链接的不同状态以不同的方式显示:
a:link {color: #FF0000} /* 未访问的链接 */
a:visited {color: #00FF00} /* 已访问的链接 */
a:hover {color: #FF00FF} /* 鼠标移动到链接上 */
a:active {color: #0000FF} /* 选定的链接 */
Tips: a:hover 必须在 a:link 和 a:visited 之后才有效,a:active 必须在 a:hover 之后才有效
伪类与 CSS 类
伪类与 CSS 类搭配使用:
a.lk : visited{color: red;} <!--链接a访问过后为红色-->
<a class='lk' href='xxx.com'>xxx</a>
:first-child 伪类
可以用 :first-child 伪类来选择元素的第一个子元素
示例 1 - 匹配第一个 p、li 元素
div>
<p>These are the necessary steps:</p>
<ul>
<li>Intert Key</li>
<li>Turn key <strong>clockwise</strong></li>
<li>Push accelerator</li>
</ul>
<p>Do <em>not</em> push the brake at the same time as the accelerator.</p>
</div>
匹配第一个 p 元素,和第一个 li 元素,规则如下:
p:first-child {font-weight: bold;} /*加粗*/
li:first-child {color: red;} /*变红*/
示例 2 - 匹配 p 的子元素中第一个 i 元素
<div>
<p><i>text</i>some</p>
<p><i>hello</i>Python</p>
</div>
p>i:first-child{font-size:20px;}
:before after 伪类
在某个元素前或后面插入内容。
<div>
<p>These are the necessary steps:</p>
<ul>
<li>Intert Key</li>
<li>Turn key <strong>clockwise</strong></li>
<li>Push accelerator</li>
</ul>
<p>Do <em>not</em> push the brake at the same time as the accelerator.</p>
</div>
/*在div中的第一个 p 元素前插入 hello,并且将颜色设置为红色*/
div>p:first-child:before{
content: 'hello';
color: red;
}
2.5 CSS 优先级与继承
CSS 优先级
CSS 优先级即在浏览器中被解析的先后顺序,根据不同规则的相对权重来排序:
- 内联样式表权重最高:1000,
<div id="box3" style="color: red;"> - id 选择器权重: 100
- class 属性选择器权重: 10
- 标签选择器权重: 1
需要注意的是权重可以相加:
<div class='box1'>
<div class="box2">
<div id="box3">
CSS 优先级比较
</div>
</div>
</div>
<style>
#box3{ /*权重 100*/
color: blue;
}
.box1 .box2{ /*权重 10 + 10*/
color: red;
}
</style>
box3 权重 100,.box1 .box2 为 20,因此最终显示的是蓝色。
- 如果在样式后面添加 !import,则优先级最高
- 如果两个都有 !import,则比较权重
- 如果权重一样,则比较出现顺序,后者高于前者
- 继承的样式优先级最低
CSS 继承
继承是 CSS 的一个主要特性,即后代没有定义样式,它会继承祖先的样式。继承的权重最低,只要给其任意定义一个样式,都会覆盖掉继承来的样式。
<div class="box1">
<p>继承祖先颜色</p>
</div>
.box1{
color: red;
}
p 标签没有定义自己的颜色,它会继承父类 div 的颜色。但是有些熟悉不能被继承,如:border、margin、padding、background 等。
3. 常用属性
3.1 颜色
color: red;
/*color: #333333; 十六进制代码颜色*/
/*color: rgb(255, 0, 100); 红绿蓝配比(范围0-255)*/
/*color: rgba(255, 0, 100, 0.6); 第四个参数为透明度(0-1)*/
3.2 字体
| 属性 | 描述 |
|---|---|
| font-size | 字体尺寸(20px/50%/larger/smaller/1.8em)1em=16px |
| font-family | 字体家族("Times New Roman", Times, serif;)若第一种不支持,将尝试下一种字体 |
| font-style | 字体风格(normal/italic/oblique 正常、斜体、文字向一边斜) |
| font-weigh | 字体粗细(normal/bold/bolder/lighter 正常、粗体、更粗、更细),也可以定义数字 100-900 |
3.3 背景
- background-color:背景颜色(颜色名称、十六进制、rgb)
- background-image:背景图片
- background-repeat:背景图片平铺
- background-attachment:
- background-position:定位
背景图片
语法:
background-image: url("1.png");
默认平铺整个实体(边框),若图片尺寸小于边框尺寸,则会呈现多个小图片平铺边框,可以使用 background-repeat:no repeat 属性消除。
背景图片平铺与定位
背景图片平铺:
background-repeat: no repeat; /*不平铺*/
background-repeat: repeat-x; /*平铺水平方向*/
background-repeat: repeat-y; /*平铺垂直方向*/
背景图片定位:
/*第一个参数为水平方向(left center right),第二个为垂直方向(top center bottom),也可以是像素*/
background-position: right top; /*图片在右上角*/
background-position: 20px 30px;
Tips:如要将背景图片加在 body 上,需要加一个 height,否则无法撑起图片。要是又设置 width,那么还要设置 html。
示例 1 - 布局抽屉新热榜图标
display:inline-block:可以将内联元素设置为具有既有内联(在一行),又有块级元素(可以设定长宽)的特性。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
span{
display: inline-block;
width: 18px;
height: 20px;
background-image: url("http://dig.chouti.com/images/icon_18_118.png?v=2.13");
background-position: 0 -100px;
}
</style>
</head>
<body>
<span></span>
</body>
</html>
3.4 文本
| 属性 | 描述 |
|---|---|
| font-size | 文本大小(单位:px、em) |
| text-align | 水平对齐(居中:center,left、right、px) |
| line-height | 行高(px、百分比),即文字高度加文字上下的空白区域高度 |
| vertical-align | 垂直对齐(center,left、right、px),仅对行内元素有效 |
| text-indent | 首行缩进(单位:px、em),2em 为缩进两个字符 |
| letter-spacing | 字符间距(单位:px、em) |
| word-spacing | 字间距(单位:px、em) |
| text-transform | 文本转换(uppercase、lowercase、标题化:capitalize) |
| text-descoration | 文本修饰,主要用于删除链接下划线(a{text-decoration:none;}) |
| text-shadow | 文字阴影(text-shadow: 2px 2px black;)三个参数:水平、垂直阴影位置、颜色 |
文本修饰
a{text-decoration: none;} /*删除链接下划线*/
p{text-decoration: overline;} /*文本上划线*/
p{text-decoration: line-through;} /*删除线*/
p{text-decoration: underline;} /*下划线*/
文本空白处理
white-space: nowrap; /*空白不换行,直到遇到 br 为止*/
white-space: pre-warp; /*保留空白符序列,但是正常换行*/
white-space: preline /*合并空白符序列,但保留换行符*/
3.5 边框
边框样式
border-style: none; /*dotted:点线,dashed:虚线,solid:实线*/
border-style: double; /*两个边框,两个边框宽度和 border-width 值相同*/
边框宽度
border-width: 2px; /*0.1 em thick medium thin */
边框颜色
border-color: red/rgb/十六进制 /*必须与 border-style 先设置*/
边框简写
border: 2px solid red; /*宽度、样式、颜色*/
border-top: 1px solid black; /*单独设置上边框*/
border-bottom: 1px solid black;
border-left: 1px solid black;
border-right: 1px solid black;
3.6 列表
有序列表,无序列表的列表项标记样式:
ul,ol{list-style: decimal-leading-zero;} 01、02、03
circle 空心圆
disc 实心圆
square 方型实心
lower-alpha 字母(abc)
upper-roman 罗马数字
none 无
列表项标记样式为图像
list-style-image: url('xxx.gif');
3.7 display 显示
display 属性可以用来隐藏某个元素,还可以将块级元素和内联元素互相转换。
display: none; 隐藏某个元素,并且不会占用任何空间
visibility: hidden; 隐藏某个元素,但仍然占用原来的空间
display: inline; 将块级元素转为内联元素
display: block; 将内联元素转为块级元素
display: inline-block; 既拥有块级元素的可以设置长宽功能,又拥有内联元素的可以在一行显示功能
display: inline-block; 常用来排列布局,但是两个(边框)会有间隙,不过可以通过调节 word-spacing 属性来去掉间隙:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Display</title>
<style type="text/css">
.box3 .box1,.box2{
display: inline-block;
width: 100px;
height: 100px;
border: 1px solid black;
background-color: aqua;
}
/*需要设置父亲的属性,而不是这两个(边框)的属性*/
.box3{
word-spacing: -5px;
}
</style>
</head>
<body>
<div class="box3">
<span class="box1">
hello
</span>
<span class="box2">
python
</span>
</div>
</body>
</html>
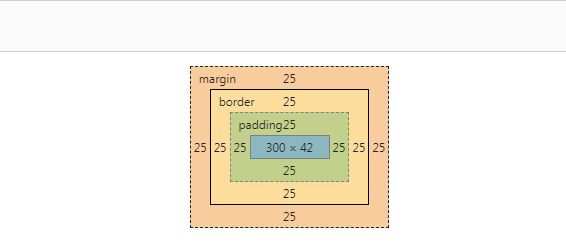
4. CSS 盒子模型
所有 HTML 元素都可以看做盒子,CSS 盒模型本质是一个盒子,封装周围的 HTML 元素,包括:内边距,外边距,边框以及实际内容。

不同部分说明:
- margin(外边距):控制元素与元素之间的距离
- padding(内边距):控制内容与边框的距离
- border(边框):围绕在内边距与内容外的边框
- content(内容):实际内容
内外边距都有四个方向(top、bottom、left、right):
margin-top: 20px; 顶部外边距 20px
margin: 20px; 四个方向外边距都设置为 20px
padding-left: 30px; 左边内边距 30px
padding: 30px; 四个方向内边距都设置为 30px
简写:
padding: 10px 20px 50px 40px; 上右下左(顺时针)
padding: 10px 10px 10px; 上右左 下(0)
padding: 10px 10px; 上下 右左
padding: 10px; 上右下左
元素宽度和高度
当你指定一个元素的宽度和高度是,只是设置了内容区域的宽度和高度,实际元素的尺寸还需要加上内外边距,边框。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>CSS 盒子模型(runoob.com)</title>
<style>
div {
background-color: lightgrey;
width: 300px;
border: 25px solid aqua;
padding: 25px;
margin: 25px;
}
</style>
</head>
<body>
<h2>盒子模型演示</h2>
<p>CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。</p>
<div>这里是盒子内的实际内容。有 25px 内间距,25px 外间距、25px 边框。</div>
</body>
</html>
实际宽度= 300px + 50px(左右内边距)+ 50px(左右边框)+ 50px(左右外边距)= 450px。

只有一个 300px的空间,设置一个只有300像素的元素:
{
width:260px;
padding:10px;
border:5px solid gray;
margin:5px;
}
去掉body 与 html的间隙
浏览器会默认给body 与 html 间有很小的间隙,我们可以通过操作 margin 来去掉:
body{
border: 1px solid red; /*设置一个边框以示区分*/
margin: 0;
}
边界塌陷
- 兄弟元素:若两个块级元素,上一个元素设置(margin-bottom: 20px;),下一个元素设置(margin-top: 40px;),那么会默认选择 margin 里最大值显示,即 40px。
- 父子元素:如果父级元素中没有(border,padding,inline content,或内容)中的任何一个,那么子级的 margin 会一直向上找,直至找到某个元素包含以上属性,然后以这个元素为参照进行 margin。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
.box1{
width: 100px;
height: 100px;
background-color: darkorchid;
}
/*若 box2 中没有设置 border,padding,inline content,内容中任意一个,那么它的子元素(p1、p2)设置margin 会越过它,向上找。这里是以 box1 为参照。*/
.box2{
background-color: aqua;
width: 300px;
height: 300px;
/*border: 1px solid black;*/
}
.p1,.p2{
width: 100px;
height: 100px;
background-color: darksalmon;
}
.p1{
margin-top: 60px;
}
</style>
</head>
<body>
<div class='box1'></div>
<div class='box2'>
<p class='p1'>Python</p>
<p class='p2'>CSS</p>
</div>
</body>
</html>

5. 浮动
5.1 float 属性
block 元素和 inline 元素在文档流中的排列方式
- block:独占一行,多个另起新行,默认宽度填满父元素宽度,可设置 width、height、margin、padding属性(div、form、table、p、pre、h1~h5、dl、ol、ul 等)
- inline:多个元素排成一行,其宽度为内容尺寸,不可设置 margin、padding(span、a、strong、em、label、input、select、textarea、img、br等)。
文档流
文档流就是元素布局过程中,自动从左往右,从上往下流式排列。使用绝对定位(absolute)和浮动(float)可以将元素脱离文档流。
浮动
浮动的框可以向左或向右移动,直至它的外边缘碰到包含框或另一个浮动框的边框停止。由于浮动框不在普通文档流中,因此后面的元素将会往上移动到浮动框下,占据其原来位置。
CSS 通过 float 属性来实现块级元素浮动效果,属性值为:
float: left; 控制块元素左浮动
float: right; 控制块元素右浮动
块级元素默认独占一行,通过对其进行设置浮动可以实现一行显示:
<div class='box1'></div>
<div class='box2'></div>
.box1{
background-color: red;
width: 100px;
height: 100px;
float: left; /*对box1 设置向左浮动*/
}
.box2{
background-color: #5857ff;
width: 100px;
height: 100px;
}

我们给 box1 设置了向左浮动,发现 box2 不见了。其实 box2 已经和 box1 在同一行了,只是被压在 box1 下面,可以理解为 box2 漂浮在 box1 上面。
解决办法:给 box2 也添加浮动即可:
.box2{
background-color: #5857ff;
width: 200px;
height: 200px;
float: left;
}

示例 1 - 两个块级元素分布于容器左右两端:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>左右浮动</title>
<style>
.contain{
width: 400px;
height: 200px;
background-color: #cccccc;
}
.box1{
background-color: red;
width: 100px;
height: 100px;
float: left; /*box1 设置左浮动*/
}
.box2{
background-color: #5857ff;
width: 100px;
height: 100px;
float: right; /*box2 设置右浮动*/
}
</style>
</head>
<body>
<div class='contain'>
<div class='box1'></div>
<div class='box2'></div>
</div>
</body>
</html>

总结: 要多个块级元素在一行显示,那这几个块级元素都要设置 float 属性。
5.2 清除浮动
CSS 采用 clear属性来清除块级元素浮动效果,该属性值为:
clear: left; 清除左浮动
clear: right; 清除右浮动
clear: both; 清除两端浮动
在上面我们对 box1 设置了左浮动,紧跟后面的 box2 虽然没有设置浮动,但也跟 box1 显示在同一行(只是被box1覆盖了)。这是因为 box1 设置了浮动,导致它已经脱离了正常的文档流(漂浮在原来位置上空),box2 被顶上去,覆盖到了原来 box1 所在的文档流的位置。
由此可知,一个紧跟在具有浮动属性的块级元素后面的块级元素,即使它不想和它前面的块级元素显示在同一行,也会受到前面块级元素浮动属性的影响,被压在前面块级元素下方。
解决办法:使用 clear 属性清除浮动属性。
.box1{
background-color: red;
width: 100px;
height: 100px;
float: left; /*对box1 设置向左浮动*/
}
.box2{
background-color: #5857ff;
width: 100px;
height: 100px;
clear: left; /*对box2 前面的块级元素 box1 消除浮动属性*/
}

对 box1 设置了消除浮动属性,使得 box1、box2 依旧分布在两行,不在同一行显示,就像没有使用过浮动属性一样。
clear 属性配合伪类消除浮动
给要清除浮动的元素,定义一个父类(div class='clearfix'>),然后将其后面的元素设置为块级元素,并清除左右两端的浮动效果,语法如下:
.clearfix:after{
content: "";
display: block;
clear: both;
}
<div class="clearfix contain">
<div class="box1"></div>
<div class="box2"></div>
</div>
<div class="box3"></div>
body{
margin: 100px;
}
.contain{
width: 400px;
background-color: #cccccc;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
float: left;
}
.box2{
width: 100px;
height: 100px;
background-color: #5857ff;
float: right;
}
.box3{
width: 500px;
height: 100px;
background-color: yellow;
}
/*clear 属性与伪类搭配使用消除浮动*/
.clearfix::after{
content: "";
display: block;
clear: both;
}
box1、box2 分别左右浮动,其父级 contain 只有 width,发现 box3 会直接被压在 box1、box2 下方。对其父级 contain(clearfix)设置消除左右两端元素浮动,box3 就自己单独显示一行。

overflow 属性
也可以通过设置 overflow 属性消除浮动效果(不过有局限性):
.content{overflow: hidden;}
5.3 浮动实例
使用 float 创建一个没有表格的网页,包含(网页页面、页脚、左边侧边栏、和主要内容)
<!DOCTYPE html>
<html>
<head>
<title>浮动</title>
<link rel="stylesheet" type="text/css" href="float.css">
</head>
<body>
<ul class="topmenu">
<li><a href="#" class="active">首页</a></li>
<li><a href="#">新闻</a></li>
<li><a href="#">联系我们</a></li>
<li><a href="#">关于我们</a></li>
</ul>
<div class="clearfix">
<div class="column sidemenu">
<ul>
<li><a href="#">HTML / CSS</a></li>
<li><a href="#">JavaScript</a></li>
<li><a href="#" class="active">服务端</a></li>
<li><a href="#">数据库</a></li>
<li><a href="#">移动端</a></li>
<li><a href="#">XML 教程</a></li>
<li><a href="#">ASP.NET</a></li>
<li><a href="#">Web Service</a></li>
<li><a href="#">开发工具</a></li>
<li><a href="#">网站建设</a></li>
</ul>
</div>
<div class="column content">
<div class="header">
<h1>Python 3 教程</h1>
</div>
<p>
Python的3.0版本,常被称为Python 3000,或简称Py3k。相对于Python的早期版本,这是一个较大的升级。为了不带入过多的累赘,Python 3.0在设计的时候没有考虑向下兼容。
</p>
<p>
本教程主要针对Python 3.x版本的学习,如果你使用的是Python 2.x版本请移步至Python 2.X版本的教程。
</p>
<p>
Python的3.0版本,常被称为Python 3000,或简称Py3k。相对于Python的早期版本,这是一个较大的升级。为了不带入过多的累赘,Python 3.0在设计的时候没有考虑向下兼容。
</p>
<p>
本教程主要针对Python 3.x版本的学习,如果你使用的是Python 2.x版本请移步至Python 2.X版本的教程。
</p>
</div>
</div>
<div class="footer">
<p>底部内容</p>
</div>
</body>
</html>
/*float.css*/
*{
box-sizing: border-box;
}
body{
margin: 0;
}
.header{
text-align: center;
color: white;
background-color: #2196F3;
padding: 15px;
}
.footer{
text-align: center;
color: white;
background: #444;
padding: 15px;
}
/*顶部菜单*/
.topmenu{
background-color: #777;
padding: 0;
margin: 0;
list-style: none; /*去掉列表前面的点*/
overflow: hidden; /*消除左右浮动*/
}
.topmenu li{ /*列表项左浮动*/
float: left;
}
.topmenu li a{
display: inline-block; /*转换为inline-block,使其可以设置宽度*/
color: white;
padding: 16px; /*内容撑大(内边距)*/
text-decoration: none; /*去掉链接下划线*/
text-align: center;
}
.topmenu li a:hover{
background: black; /*鼠标移动到链接上的颜色*/
}
.topmenu li a.active{ /*固定在某一处的颜色*/
background: #4CAF50;
color: white;
}
/*侧边栏*/
.sidemenu{
width: 25%;
}
.content{
width: 75%;
}
.column{
float: left;
padding: 15px;
}
.clearfix::after{
content: "";
clear: both;
display: block;
}
.sidemenu ul{
list-style: none;
margin: 0;
padding: 0;
}
.sidemenu li a{
display: block;
text-decoration: none;
color: #666;
background-color: #eee;
margin-bottom: 4px;
padding: 8px;
}
.sidemenu li a:hover{
background-color: #555;
color: white;
}
.sidemenu li a.active{
background-color: #008cBA;
color: white;
}
6. 定位(position)
position 属性指定了元素的定位,它有五个值:static、absolute、relative、fixed以及sticky。
父亲设置为 releative,儿子设置为 absolute,(儿子找对父亲定位)
6.1 static 定位
默认值,不能用作定位,设置 left、top 不起作用。
6.2 relative 定位
relative 相对定位,相对该元素在文档流中原来的位置定位。
- 只是表面上移动,实际还在文档流中
- 别的元素无法占据其位置
<div class="contain">
<div class="box1">
盒子1
</div>
<div class="box2">
盒子2
</div>
<div class="box3">
盒子3
</div>
</div>
.contain{
width: 200px;
height: 400px;
background-color: aqua;
margin-left: 200px;
}
.box1{
width: 100px;
height: 100px;
background-color: red;
}
.box2{
width: 100px;
height: 100px;
background-color: pink;
/*position: relative;*/ /*设置相对定位, 向右偏移200px,向下偏移200px*/
/*left: 200px;*/
/*top: 200px; */
}
.box3{
width: 100px;
height: 100px;
background-color: yellow;
}

6.3 absolute 定位
absolute 绝对定位,元素的位置相对于最近的已定位的父元素,若父元素没有定位,那么就会相当于 body 定位。
<div class="box1">
<h1>这是一个要绝对定位的标题</h1>
<p>绝对定位,元素位置相当于最近的已定位的父元素。若父元素没有定位,则相当于 body 定位。</p>
<p>标题距离左面 100px,距离上面 100px</p>
</div>
h1{
position: absolute;
top: 100px;
left: 100px;
}
因为其父元素 div1 没有定位,那么 h1 将相对 body 定位,前后比较:

6.4 fixed 定位
fixed 定位也就固定定位,元素相对于浏览器窗口定位,因为窗口是不变的,因此不会随浏览器的滚动条变化而变化。
- 与文档流无关,不占据空间
- 定位的元素和其他元素重叠
常用作 返回顶部:
<div class="returnTop">
<a href="#">返回顶部</a>
</div>
.returnTop{
width: 80px;
height: 30px;
bottom: 30px;
right: 30px;
background-color: #777777;
position: fixed;
}
6.5 使用 margin 属性布局绝对定位
因为该元素已经脱离文档流,所有 margin 属性不会再对文档流中元素产生影响,不管其祖先是否定位,都以文档流中自己原来的位置定位。
<div class='div1'>
<div>
<div>
<div>box1</div>
<div class='div2'>box2</div>
<div>box3</div>
</div>
</div>
</div>
.div1{position: relative;}
.div2{
position: absolute;
margin-top: 50px;
margin-left: 120px;
}
在 div2 的祖先元素中,只有 div1 设置了相对定位,其余的都没有定位。div2 设置了绝对定位,并用 margin 来设定偏移量,即使它的父级元素没有定位,它也会按照自己在文档流中原来的位置定位,具体如下图:

6.6 绝对定位与相对定位配合使用
相对定位相对于元素在文档流中原来的位置定位,绝对定位相对于已定位的父级元素定位,两者常常一起搭配使用,其规范如下:
- 参照定位的元素必须是绝对定位的元素的父级元素
- 参照定位的元素必须是相对定位(relative)
- 定位的元素是绝对定位(absolute)
<div class="box3">
<h1>相对定位与绝对定位</h1>
<p>相对定位相对于元素在文档流中原来的位置定位,绝对定位相对于已定位的父级元素定位,两者常常一起搭配使用,其规范如下:</p>
<ul>
<li>参照定位的元素必须是绝对定位的元素的父级元素</li>
<li>参照定位的元素必须是相对定位(relative)</li>
<li>定位的元素是绝对定位(absolute)</li>
</ul>
<img src="1.png">
</div>
.box3{
position: relative;
}
img{
position: absolute;
right: 0;
top: 100px;
}
img 的父级元素 box3设置为相对定位,img 绝对定位,相当于 box3 定位,将图片定位到 box3 右下方位置:


