vue3+vite 动态引入图片的几种方式,解决打包后图片路径错误不显示的问题
vite 官方默认的配置,如果资源文件在assets文件夹打包后会把图片名加上hash值,但是直接通过 :src="imgSrc"方式引入并不会在打包的时候解析,导致开发环境可以正常引入,打包后却不能显示的问题.
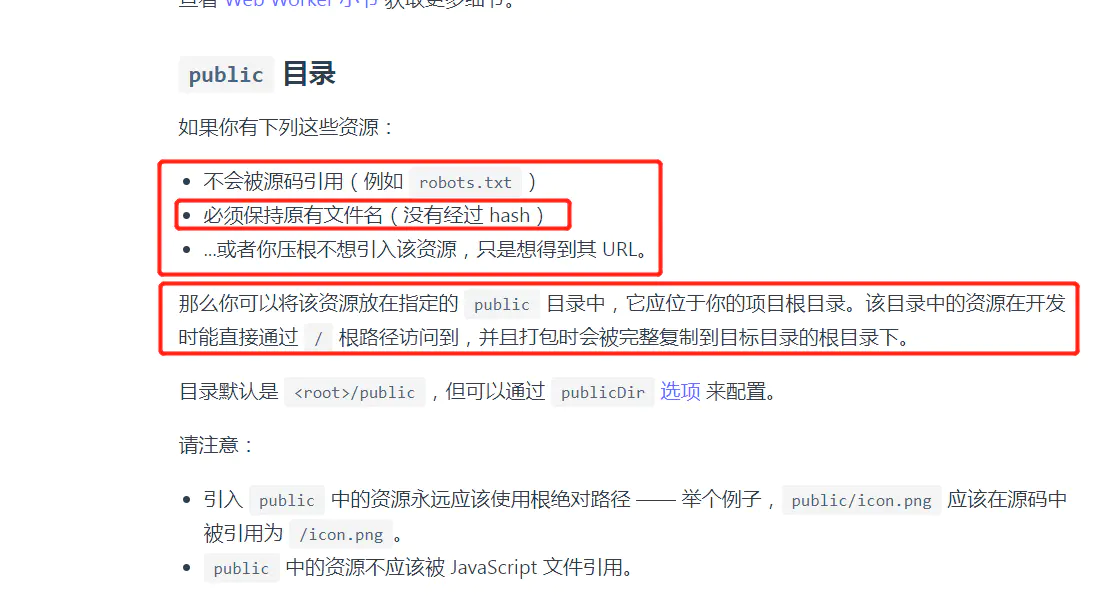
这里我们先看看vite官方文档的解释:
https://vitejs.bootcss.com/guide/assets.html
我们看到实际上我们不希望资源文件被wbpack编译可以把图片放到public 目录会更省事,不管是开发环境还是生产环境,可以始终以根目录保持图片路径的一致,这点跟webpack是一致的.

看到这里,也许问题就解决了,如果在vite确实需要将静态文件放在assets,我们再往下看:
这里我们先假设:
静态文件目录:src/assets/mdcImgs/
我们的目标静态文件在 src/assets/mdcImgs/home/home_icon.png
尝试过require动态引入, 发现报错:require is not defind,这是因为 require 是属于 Webpack 的方法
第一种方式(适用于处理单个链接的资源文件)
import homeIcon from '@/assets/mdcImgs/home/home_icon.png'
<img :src="homeIcon" />
第二种方式(适用于处理多个链接的资源文件)
推荐,这种方式传入的变量可以动态传入文件路径!!
静态资源处理 | Vite 官方中文文档
new URL() + import.meta.url
这里我们假设:
工具文件目录: src/assets/pubUse.js

// 获取assets静态资源
const getAssetsFile = function (url){
// console.log('url===============', url);
// 获取文件夹下所有图片名称
let files = import.meta.globEager('../assets/mdcImgs/*.png');
let AllPics = Object.values(files).map((v) => v.default);
// console.log('AllPics===============', AllPics);
let isExist = 0;
let imgSrc = '';
// 遍历所有图片,判断是否存在该url图片
AllPics.forEach( val => {
let url2 = url.substring(0, url.indexOf('.'));
// console.log('url2===============', url2);
if(val.indexOf(url2) !== -1) {
isExist += 1;
}
});
// console.log('isExist===============', isExist);
if (isExist !== 0) {
// 头像存在
imgSrc = url;
} else {
imgSrc = 'test.png';
}
// console.log('imgSrc===============', imgSrc);
return new URL(`./mdcImgs/${imgSrc}`, import.meta.url).href;
};
export default getAssetsFile
使用:
import usePub from '/src/assets/pubUse';
const usePub2 = usePub;
1、在html代码里使用 usePub2
<img :src="usePub2(item.name + '.png')" alt="">
2、在setup方法里使用 usePub
item.imgSrc = usePub(item.name + '.png');
补充:如果是背景图片引入的方式(一定要使用相对路径,不然,开发环境正常,生产环境路径错误)
.imgText {
background-image: url('../../assets/images/1462466500644.jpg');
}





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)