border-radius处理圆角出现的毛边
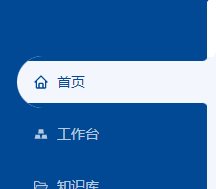
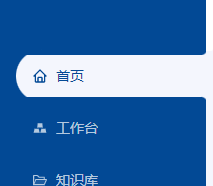
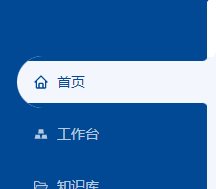
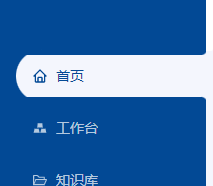
在使用定位元素border-radius实现圆角时,由于底部背景色问题,会出现1px的毛边,如图:

解决思路:overflow:visible;

这是对于overflow:hidden;的反其道而行之,你品,你细品。不解释;
在使用定位元素border-radius实现圆角时,由于底部背景色问题,会出现1px的毛边,如图:

解决思路:overflow:visible;

这是对于overflow:hidden;的反其道而行之,你品,你细品。不解释;

