vue require.context 检索文件夹内文件路径
webpack会在构建的时候解析代码中的require.context()
require.context函数接收三个参数:
.要搜索的文件夹目录
.是否还应该搜索它的子目录
.以及一个匹配文件的正则表达式
// 语法
require.context(directory, useSubdirectories = false, regExp = /^\.\//);
// 示例
require.context('./test', false, /\.test\.js$/);
// (创建了)一个包含了 test 文件夹(不包含子目录)下面的、所有文件名以 `.test.js` 结尾的、能被 require 请求到的文件的上下文。
我们来结合一个例子看一下:
let files = require.context('@/assets/mdcImgs', false, /\.png$/);
文件目录结构如下:

好不好奇上面的files究竟是个什么东西呢?有图有真相,我们打印一下:

files可以看到,是一个函数,意思就是说,require.context模块导出(返回)一个(require)函数。
这个函数有三个属性(没错又是3个,别忘了,函数也是对象,所以也是有属性的):
resolve:是一个函数,它返回请求被解析后得到的模块 id。
keys:也是一个函数,它返回一个数组,由所有可能被上下文模块处理的请求组成。
id:是上下文模块里面所包含的模块 id. 它可能在你使用 module.hot.accept 的时候被用到
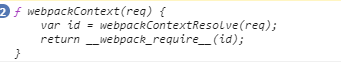
而且这个函数接收一个参数,一图胜千言:

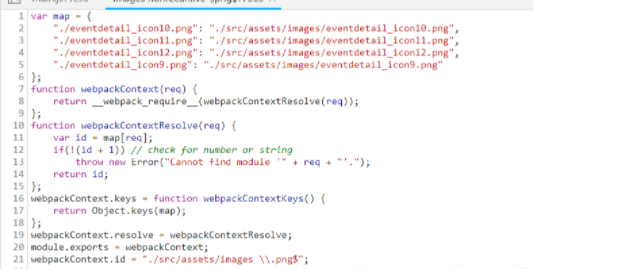
这个展示了webpack解析后的形成结果。可以看到,firequire.context()这个函数返回上下文模块就上面。
上面也展示了files函数的三个属性是分别怎样形成的,files对应的就是上面的webpackContext。
我们试着调用一下files.keys()
(下图仅参考数据格式,保密起见,未截取真实数据)

返回一个数组,从上面的keys方法就可以看到,合理对应当前结果。
在vue中,我们对于一些基础组件,可以使用require.context()函数来创建上下文模块,然后进行全局注册组件,记住全局注册的行为必须在根 Vue 实例 (通过 new Vue) 创建之前发生。具体查看vue官方示例基础组件的自动化全局注册



