js 选择本地文件夹路径
问题:视频抓图、录像等功能,需要配置本地保存时的文件夹路径,仅IE用
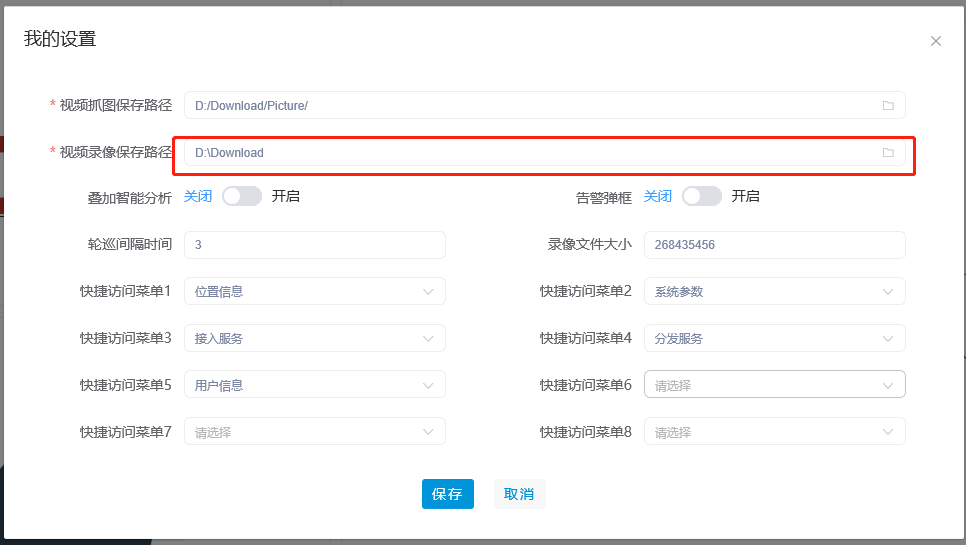
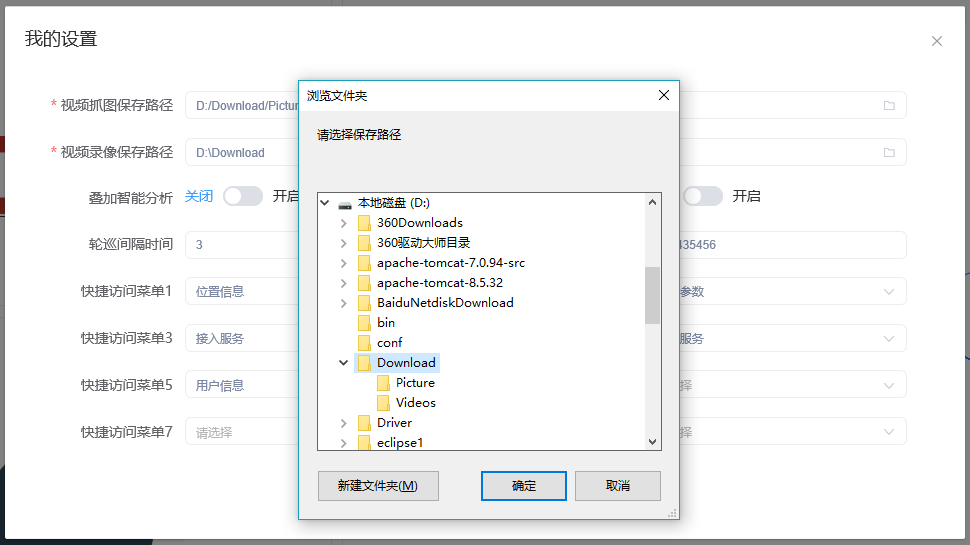
效果如图:


废话不多看代码:
<el-form-item label="视频抓图保存路径" prop="snapPath">
<el-input v-model="form.snapPath">
<i slot="suffix"
class="el-input__icon el-icon-folder"
style="cursor: pointer;"
@click="handleGetPath('snapPath')"></i>
</el-input>
</el-form-item>
handleGetPath (path) {
/*
* 该方法只支持IE.
* 语法:strDir=Shell.BrowseForFolder(Hwnd,Title,Options,[RootFolder])
* 参数:Hwnd:包含对话框的窗体句柄(handle),一般设置为0
* Title:将在对话框中显示的说明,为字符串
* Options:使用对话框的特殊方式,为长整数,一般设置为0
* RootFolder:(可选的),用来设置浏览的最顶层文件夹,缺省时为“桌面”,可以将其设置为一个路径或“特殊文件夹常数”
* */
try {
let filePath;
let objSrc = new ActiveXObject("Shell.Application").BrowseForFolder(0, '请选择保存路径', 0, '');
if (objSrc != null) {
filePath = objSrc.Items().Item().Path;
if (filePath.charAt(0) == ':') {
alert('请选择文件夹.');
return false;
}
this.form[path] = filePath;
}
} catch (e) {
alert(e + '请设置IE,Internet选项-安全-自定义级别-将ActiveX控件和插件前3个选项设置为启用,然后再尝试。');
return false;
}
}



