如何覆盖elementUI样式
question:
在某个组件里面更改element-Ui的样式,而不影响全局。
solution:
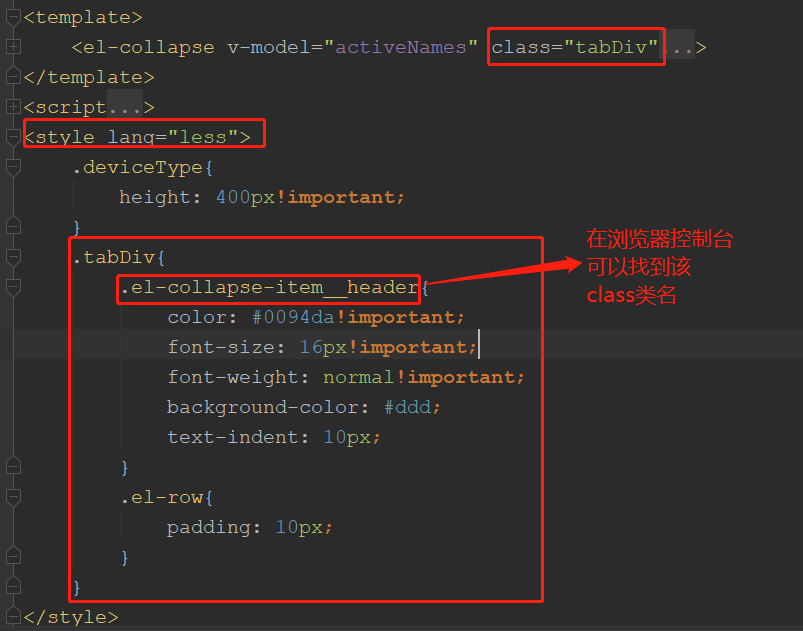
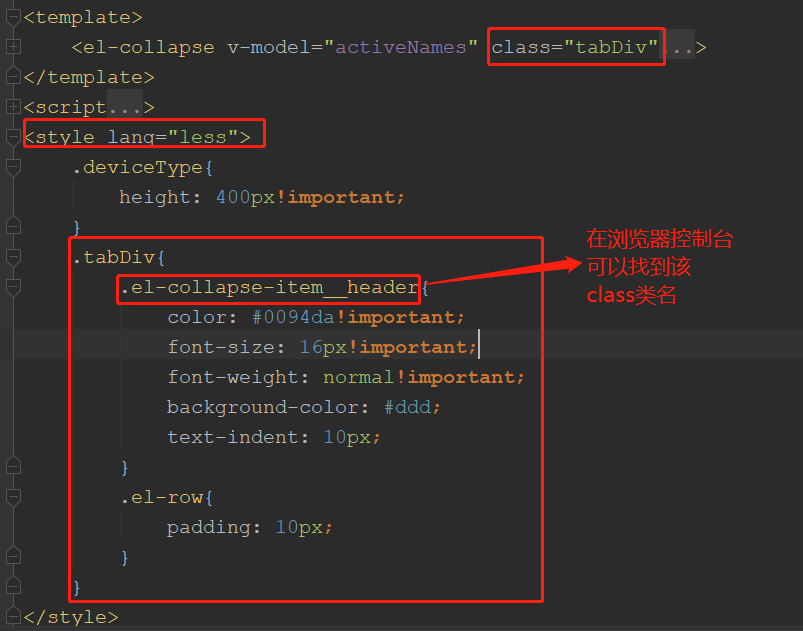
在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式就可以咯,class自己去浏览器里右键审查元素可得到。
attention:
在获取到的样式里加上能限制范围的父层选择器,不然就变成全局样式咯。

在某个组件里面更改element-Ui的样式,而不影响全局。
在需要更改的组件里新增一个style标签【重点:不要加scoped】,然后直接获取class设置样式就可以咯,class自己去浏览器里右键审查元素可得到。
在获取到的样式里加上能限制范围的父层选择器,不然就变成全局样式咯。

【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步