为 Web 设计师准备的 20 款 CSS3 工具
1. CSS3 Generator

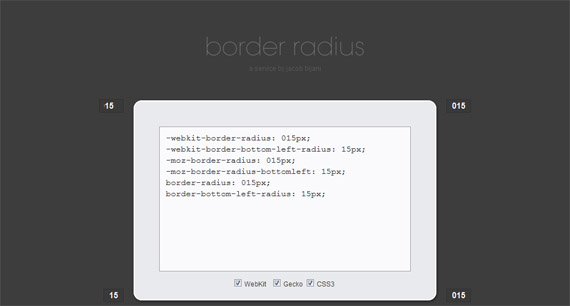
2. Border Radius

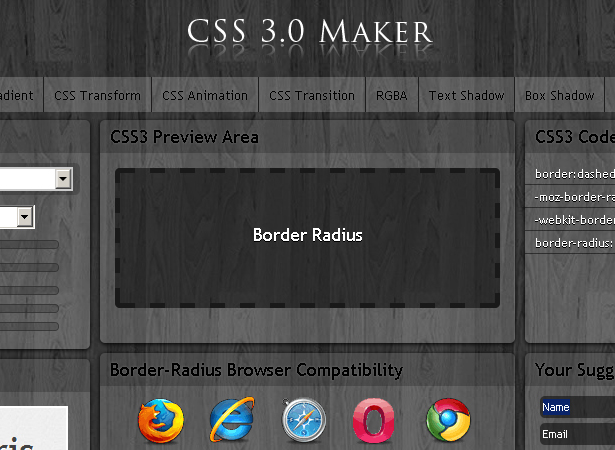
3. CSS3 Maker

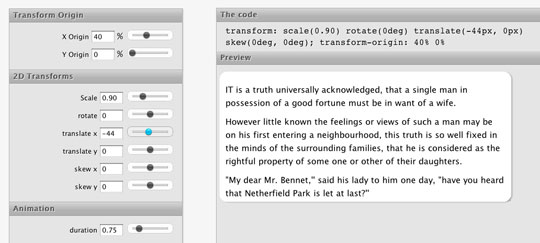
4. CSS3 Transforms

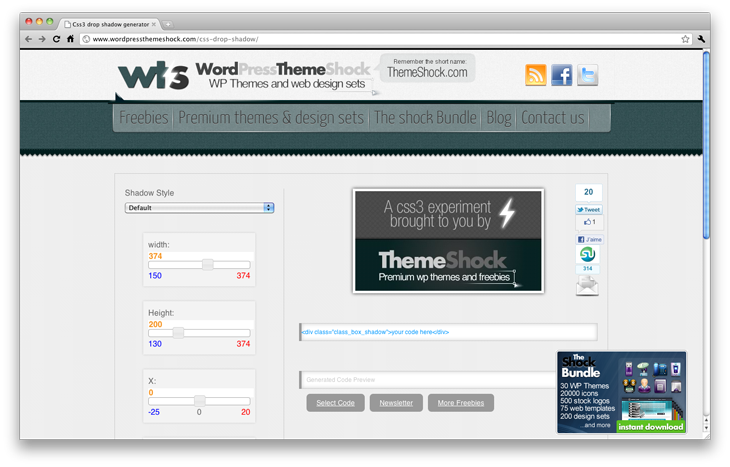
5. CSS3 Drop shadow generator

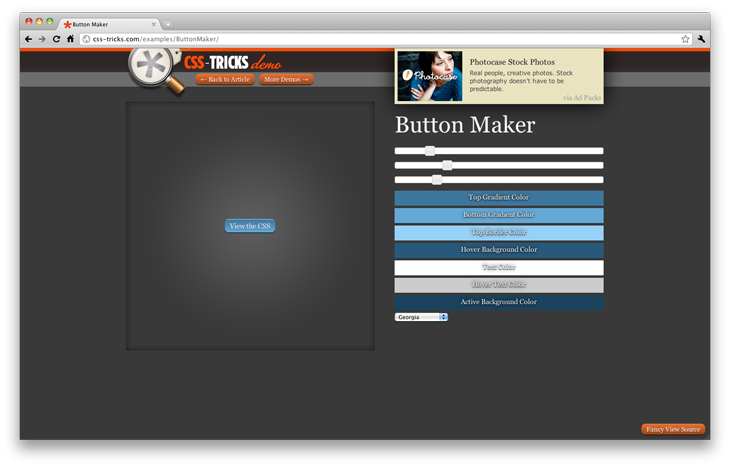
6. Button Maker

7. Modernizr

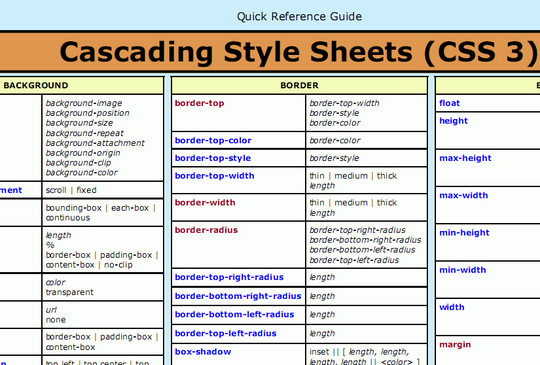
8. CSS3 Cheat Sheet

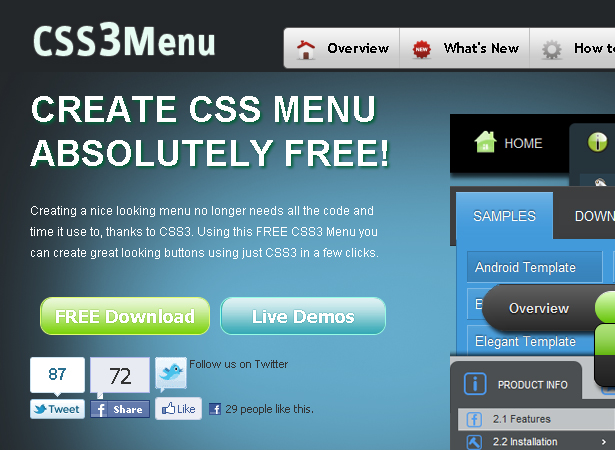
9. CSS3 Menu

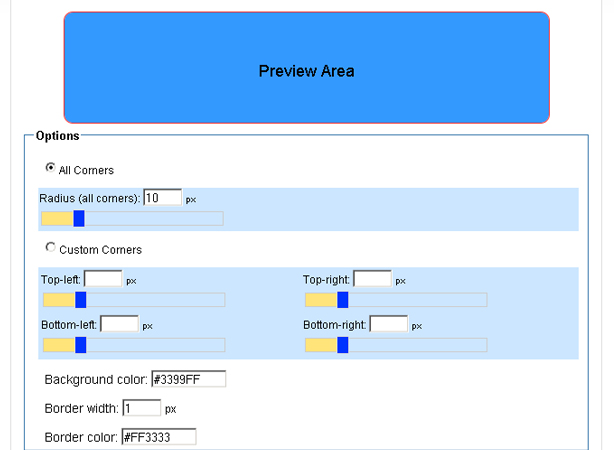
10. Rounded Corner Generator

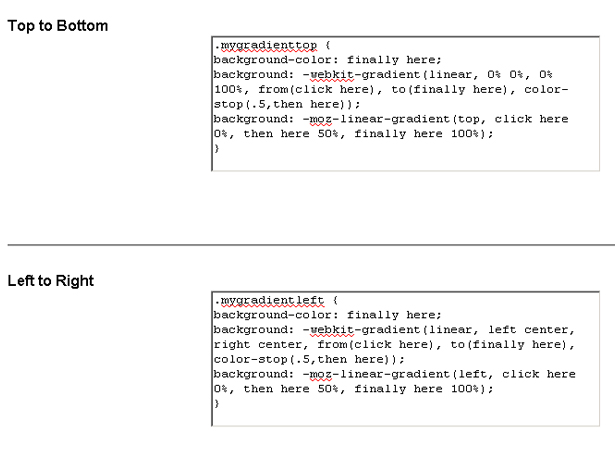
11. Gradient Generator

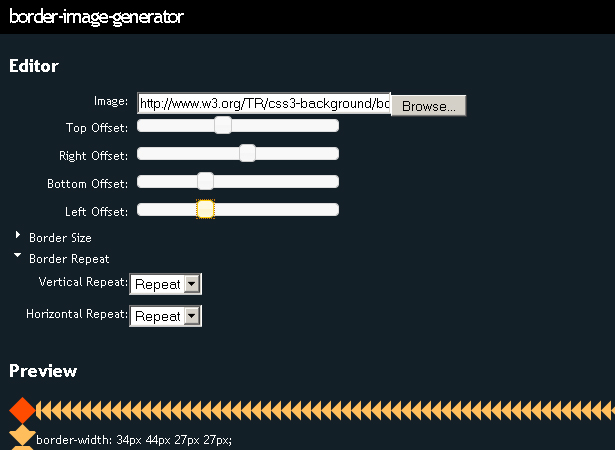
12. Border Image Generator

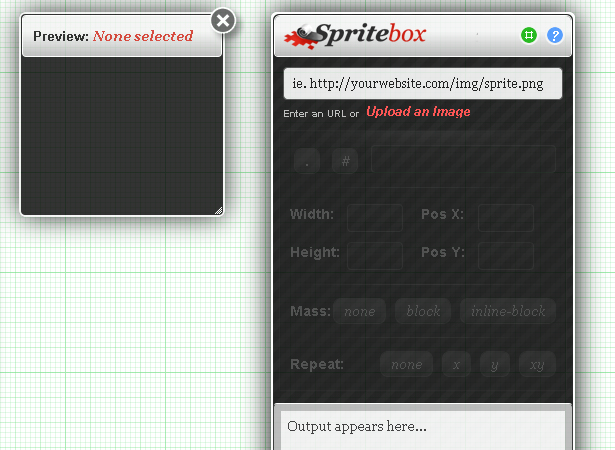
13. Spritebox

14. Mike Plate’s CSS3 Playground

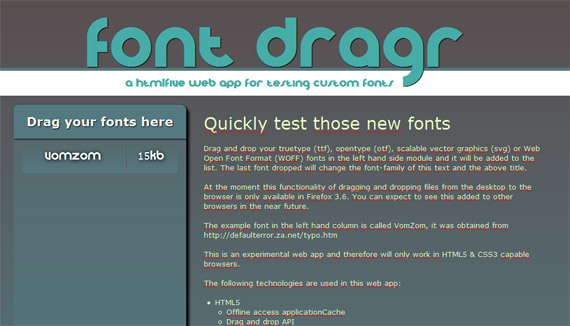
15. Font Drag

16. Web Designers’ Browser Support Checklist

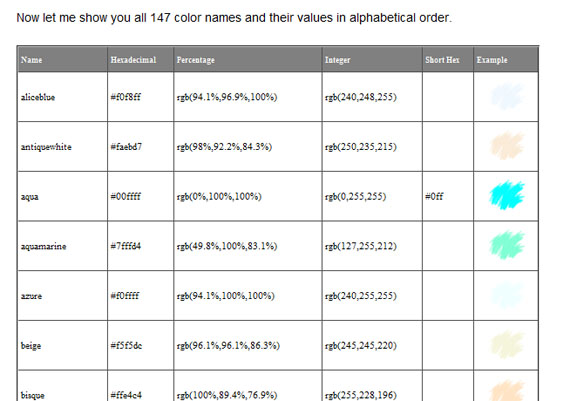
17. CSS3 Color Names

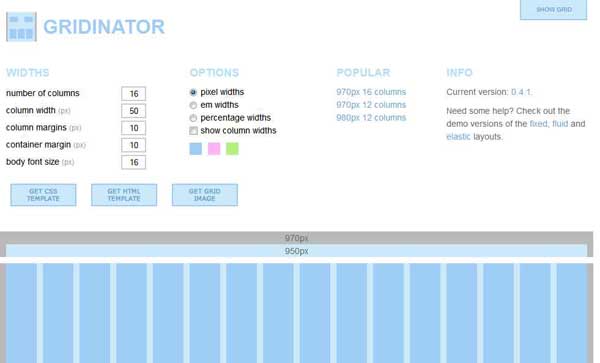
18. Gridinator

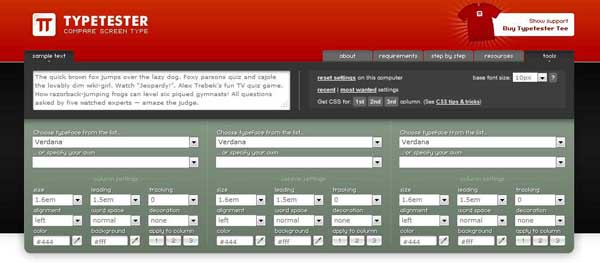
19. Typetester

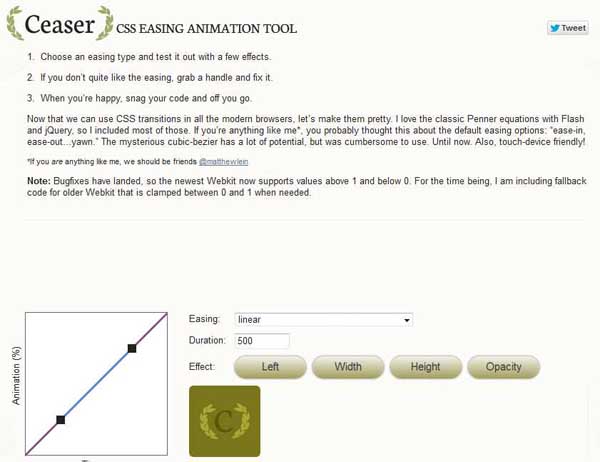
20. CSS Easing Animation Tool

via designpotato
Follow me: https://github.com/zce




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?