弹性盒
box-sizing:border-box //怪异盒模型
弹性盒新布局方式,特别适合移动布局
设置父的box为display:flex; 弹性盒子
1:让子元素默认横向排列
2:行内元素,变成块级元素
3:盒子内只有一个元素的时候,margin:auto; 可以让子元素,水平和垂直都居中
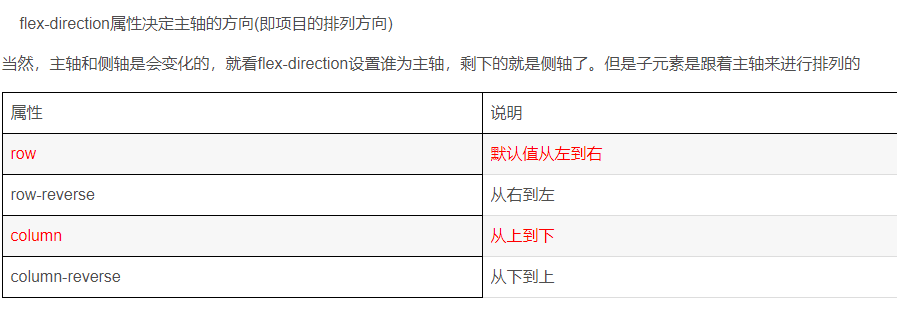
4:flex-direction:column(设置主轴为上下),

5:justify-content:center 调整主轴的对齐方式
6.align-items 调整侧轴的对齐方式
7:flex-wrap:wrap 折行,如果不设置,元素会挤压,也不换行 align-content:flex-start: 控制折行后的行间距
以上都是设置容器的属性\
下面是设置每个容器里面的子项目的属性
align-self:flex-start


