java-applet,微信小程序,PWA理解
概要介绍及比较
汇总比较
| 技术 | 说明 | 底层原理 |
|---|---|---|
| java-applet | 忽略权限限制 | Applet 是一种 Java 程序。它一般运行在支持 Java 的 Web 浏览器内。因为它有完整的 Java API支持,所以Applet 是一个全功能的 Java 应用程序。 Applet 程序是一个经过编译的 Java 程序,它既可以在 Appletviewer 下运行,也可以在支持 Java 的 Web 浏览器中运行。 Applet 程序可以完成图形显示、声音演奏、接受用户输入、处理输入内容等工作。 Applet 程序中必须有一个是 Applet 类的子类。 标签来关闭。<applet code="HelloWorldApplet.class" width="320" height="120">If your browser was Java-enabled, a "Hello, World"message would appear here.</applet> |
| PWA | 主谷歌PWA | P)rogressive (W)eb (A)pps在不影响主要功能的情况下,使用一些高级的CSS和JavaScript特性来提高性能或者开发效率的开发方式,PWA的P和这个想法有些类似——我可以按照常规标准来开发一个WebApp,PWA主推的能力:离线,推送,桌面访问这三个能力。在说PWA之前必须先简要PWA的核心——ServcieWorker, PWA的所提及到的所有功能都是围绕着ServcieWorker来展开,那什么是ServcieWorker:详细的解释请参照MDN或者Google Developer上面给出解释,这里先给一个大致的总结,ServiceWorker是一个单独的后台线程,不依赖于某一个WebView,它是一个Proxy,用于监听以及管理服务的请求以及返回。 ServiceWorker是运行在单独线程,在浏览器进程退出之后,ServiceWorker线程也会关闭。再次打开浏览器之后,可以通过Wake Up机制唤醒ServiceWorker线程。PWA网页和浏览器生命周期一致,浏览器进程杀掉网页也销毁了。ServiceWorker进程在网页关闭后,如果内存足够,也不会被销毁。 |
| app内小程序 | 以微信为主 | iOS 上,小程序逻辑层的 javascript 代码运行在 JavaScriptCore 中,视图层是由 WKWebView 来渲染的,环境有 iOS 12、iOS 13 等;在 Android 上,小程序逻辑层的 javascript 代码运行在 V8 中,视图层是由自研 XWeb 引擎基于 Mobile Chrome 内核来渲染的;在 开发工具上,小程序逻辑层的 javascript 代码是运行在 NW.js 中,视图层是由 Chromium Webview 来渲染的。先调用js,再回掉潜入式编程的C++。js是丢给v8支持,里面内置了两个引擎一个负责渲染一个执行js。开发者不支持使用标准的Dom API开发网页,最后的渲染工作由微信端的JS库进行操作。而微信小程序采用Virtual Dom,可以减少重绘和重排的次数,提高了页面的性能。 如果Dom API暴露给用户,虽然界面的交互和操作上更丰富,但开发者对于Dom操作的随意性反而会降低页面的性能。 部分原生能力的API使用 |
| 浏览器内小程序 | 以百度智能小程序为主 | 底层原理 |
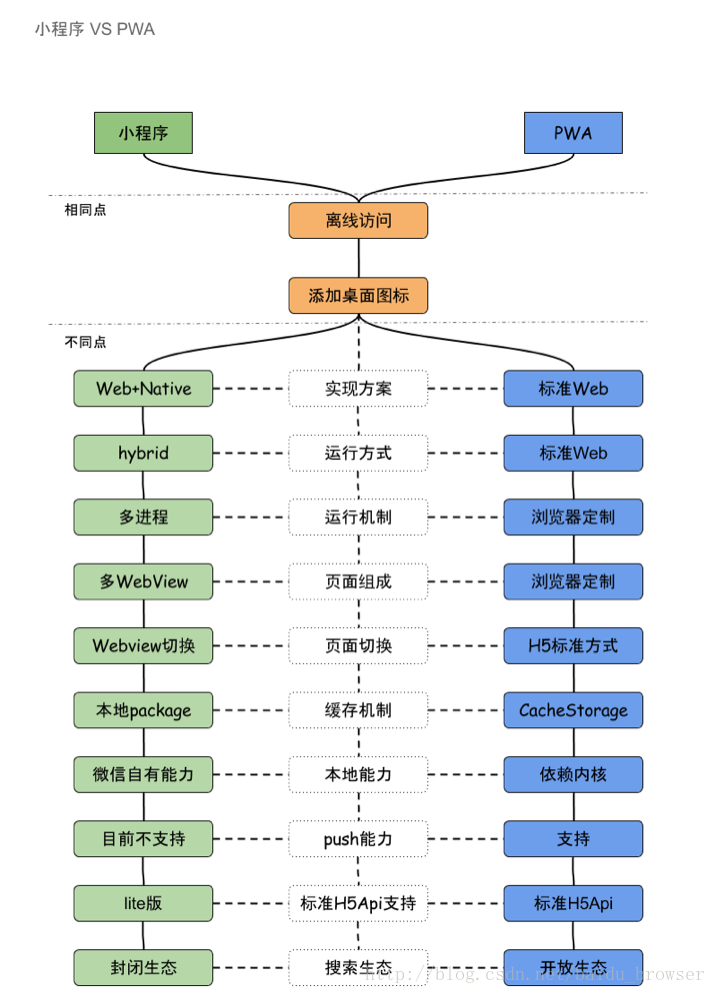
区别与联系
正如上文所述,两者主要都是基于Web技术,都是为了用户体验的优化,只不过实现原理不太相同:
小程序类似传统的Hybrid架构,对渲染性能要求较高的组件,通过Native 组件来实现,以弥补传统Web页面性能上的不足。另外传统Web无法访问的本地能力,需要通过JSSDK来实现。而PWA是Web能力的增强,通过提供更多的接口和规范可以让Web应用更接近Native应用。

一、java-applet
是什么
applet(应用小程序)applet 是一种通常由 Java 编程语言编写的程序,它是内容的组成部分,并由用户代理执行。
核心
WebAssembly,java api
参考链接
https://www.cnblogs.com/zhazhanitian/p/11211773.html
https://blog.csdn.net/baidu_browser/article/details/64440238
https://www.runoob.com/java/java-applet-basics.html
https://wenku.baidu.com/view/d208dbdece84b9d528ea81c758f5f61fb73628f4.html
https://www.cnblogs.com/zhazhanitian/p/11211773.html
二、PWA
是什么
progressive web app: 渐进式网页应用。这是谷歌推出的
技术栈
WEB前端
核心
通过ServiceWorker 访问 cache ,所以需要注册 ServiceWorker 工作者
参考链接
https://www.cnblogs.com/fundebug/p/pwa-tutorial.html
https://juejin.im/post/5a9e8ad5f265da23a40456d4|
三、微信小程序
是什么
小程序是一种全新的连接用户与服务的方式,它可以在微信内被便捷地获取和传播,同时具有出色的使用体验。
技术栈
web前端,小程序前端
参考链接
https://developers.weixin.qq.com/miniprogram/dev/framework/quickstart/
四、抖音小程序
是什么
以字节小程序为载体,开发者可利用小程序提供的丰富基础能力完成服务搭建,在字节跳动各个 App 精准匹配用户需求,为全球 15 亿用户提供优质服务的同时,也让自身业务完成流量与转化升级。 头条小程序是一种开放能力。
技术栈
web前端,字节跳动小程序
参考链接
五、支付宝小程序
是什么
支付宝小程序是一种全新的开放模式,它运行在支付宝客户端,是手机应用嵌入支付宝客户端的一种方法。支付宝小程序开放给开发者更多的 JSAPI 和 OpenAPI,也可以提供给用户多样化的便捷服务。支付宝小程序可以被便捷地获取和传播,从而为终端用户提供更优的用户体验。
技术栈
小程序开发全流程知识地图
参考链接
https://opendocs.alipay.com/mini/00o5w6#相关文档
六、百度小程序
是什么
智能小程序基本开发思路类似于前端开发,调用了大量端能力,性能体验优于普通 Web 。上层架构基于 JS 开发,可以更好的辅助开发者进行开发。智能小程序为开发者提供了 MVVM 的开发方式。JS 状态的变更可以引起视图的变化,视图的变更也可以反馈到逻辑层的状态中,开发者开发更方便。
参考链接
https://smartprogram.baidu.com/docs/develop/fuctionlist/list/


