
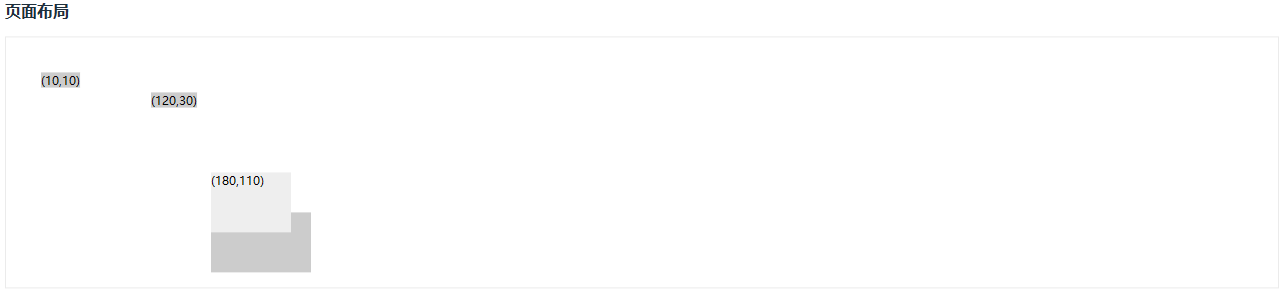
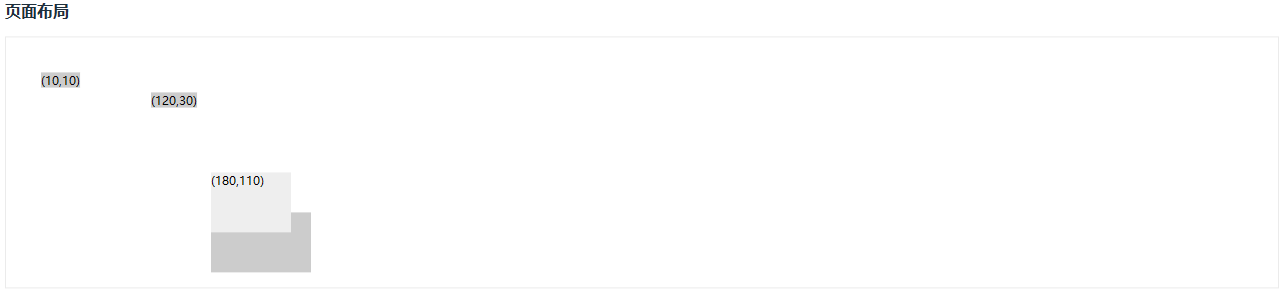
<Canvas Height="200">
<Border Canvas.Left="10" Canvas.Top="10" Background="#ccc">
<TextBlock Text="(10,10)"/>
</Border>
<Border Canvas.Left="120" Canvas.Top="30" Background="#ccc">
<TextBlock Text="(120,30)"/>
</Border>
<Border Canvas.Left="180" Canvas.Top="110" Canvas.ZIndex="1" Width="80" Height="60" Background="#eee">
<TextBlock Text="(180,110)"/></Border>
<Border Canvas.Left="180" Canvas.Top="150" Width="100" Height="60" Background="#ccc">
<TextBlock Text="(180,150)"/>
</Border>
</Canvas>

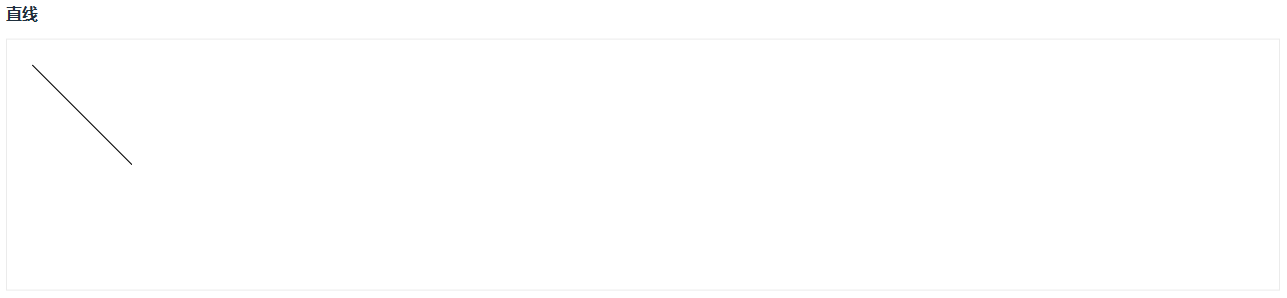
<Canvas Height="200">
<Line X1="0" X2="100" Y1="0" Y2="100" Stroke="Black" StrokeThickness="1" Width="100" Canvas.Top="0"></Line>
</Canvas>

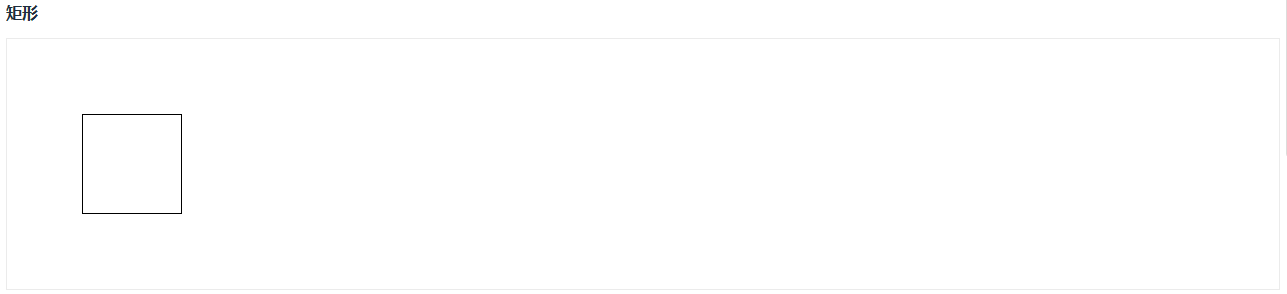
<Canvas Height="200">
<Rectangle Stroke="Black" Width="100" Height="100" Canvas.Top="50" Canvas.Left="50"/>
</Canvas>

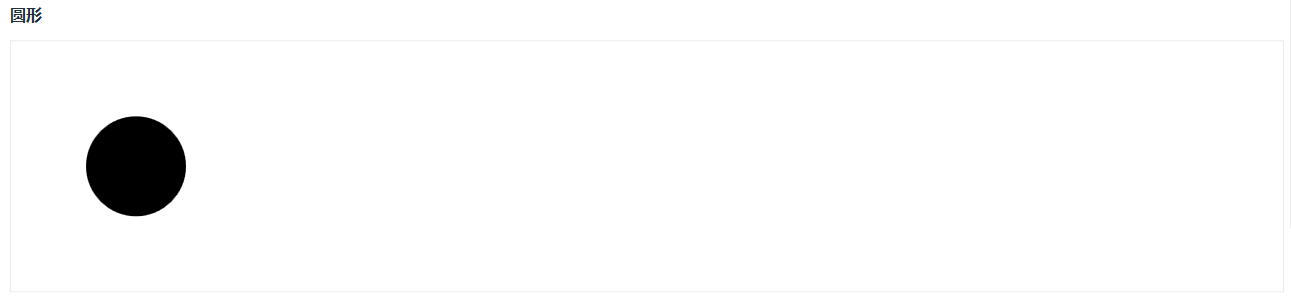
<Canvas Height="200">
<Ellipse Fill="Black" Width="100" Height="100" Canvas.Top="50" Canvas.Left="50"/>
</Canvas>

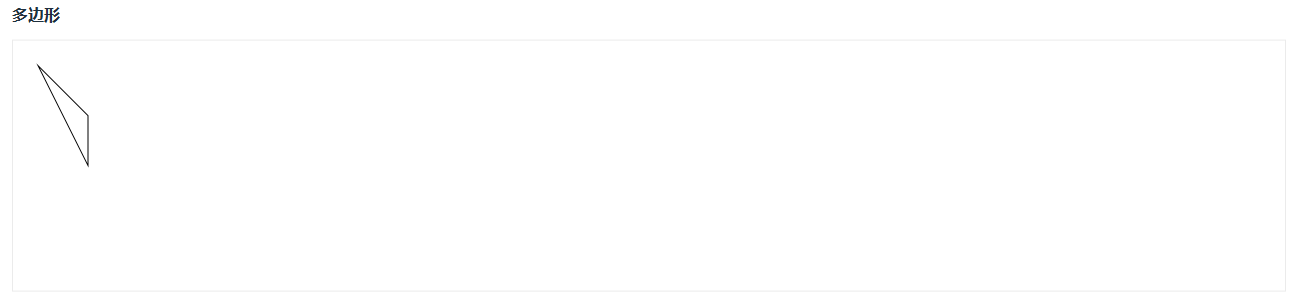
<Canvas Height="200">
<Polygon Points="0,0 50,50 50,100" Stroke="Black"></Polygon>
</Canvas>

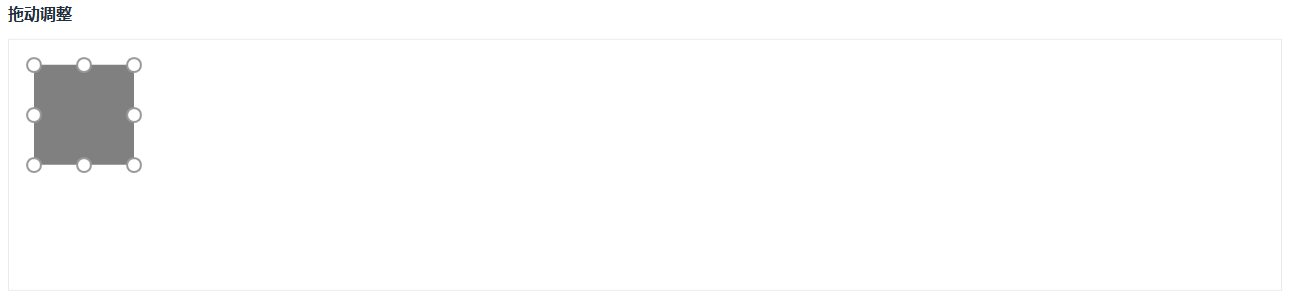
<Canvas Height="200">
<Border x:Name="border" Width="100" Height="100" Background="Gray"/>
</Canvas>

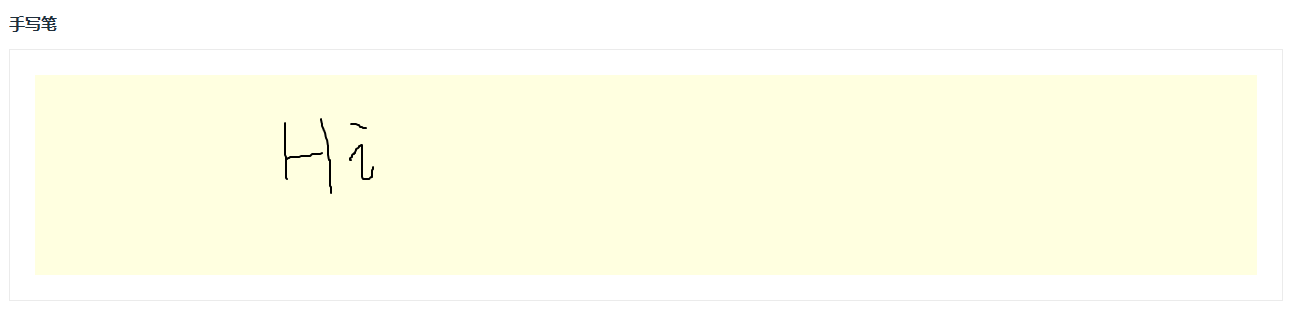
<InkCanvas Height="200" Background="LightYellow" EditingMode="Ink"/>