WPF开发微信二、微信登录界面
WPF开发微信二、微信登录界面
|
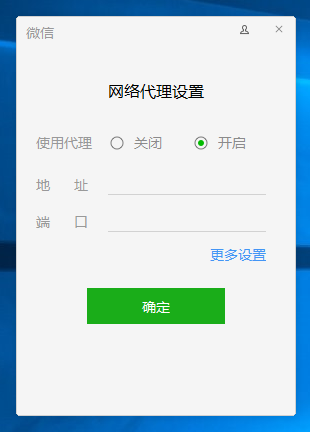
登录界面
|

|

|

|
尺寸:
外围:318 X 438
可视化:280 X400
登录按钮:140X 38
文本框:* X 28
设置按钮:56 X 28
颜色:
登录按钮背景色:#1aad19 鼠标经过背景色:#129611
账户文字前色:#878787
文字前色:#436895 #000000
设置和退出按钮文字前色:#5e5e5e
退出按钮背景色:#fa5151
设置按钮背景色:#e3e3e3
标题文字前色:#a7a6aa
文本框边框:#d2d2d2
设置更多:#4395f5
默认背景颜色:#f5f5f5
菜单背景:#25282b
菜单ICON颜色:#727272
菜单选中ICON颜色:#07c160
好友列表背景颜色:#e4e4e5
好友选中背景颜色:#c8c7c7
内容列表边框颜色:#e7e7e7
内容列表副标题颜色:#000000
内容列表副标题颜色:#999999
功能按钮颜色:#c6c6c6
功能按钮鼠标经过颜色:#e5e5e5
未读消息红点:#ff3b30
好友昵称颜色:#000000
好友消息颜色:#999999
消息背景颜色:#9eea6a
搜索文本框背景颜色:#dbd9d8
搜索文本颜色:#585858
消息设置绿色:#1aad19
消息设置暗色:#cccccc
尺寸
主界面:850 X 608
菜单:58 X 58
好友列表:250 X 64
搜索文本框:190 X 25
搜索文本框按钮:25 X 25
发送消息按钮:70 X 28
消息功能ICON:18 X 18
消息设置:250 X 608
消息头部:(850-58-250) = 542 X 64
消息列表窗口:542 X 440
消息框:542 X 110
QAF
开发思路清晰,如果需要项目源码,可以加我号,发送天机朋友申请【高仿微信IM】



