WPF 字体图标 之 Glyphicons 字体图标

XAML 实现代码:
<Path Width="100" Height="100" Stretch="Fill" Fill="Red" Data="M582.2 346.6c-30.4 0-58.3 10.9-80.4 29.1-22.1-18.2-50-29.1-80.4-29.1-71.3 0-129
37.3-129 111.2 0 105.3 180.8 241.2 208.7 228.2C523.2 704.2 700 563.1 700 457.8c-0.1-73.9-46.6-111.2-117.8-111.2z"/>
怎么样很简单吧,如何做到呢?去哪里找 Data 部分的数据呢?
很简单咯,在 iconfont.cn 找!
实现步骤如下:
1、查找图标
打开 iconfont.cn 后,在搜索框内输入你想要的名称,如 “爱心” 然后按回车

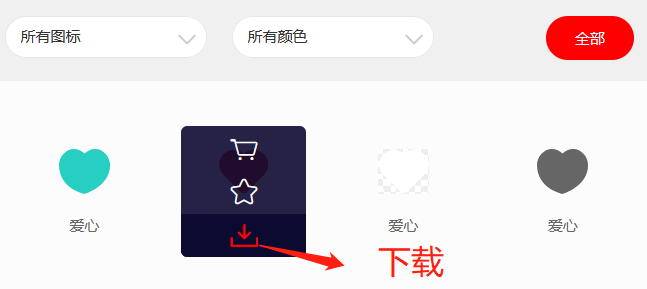
2、下载图标
出现图标列表之后,选择你需要的图标

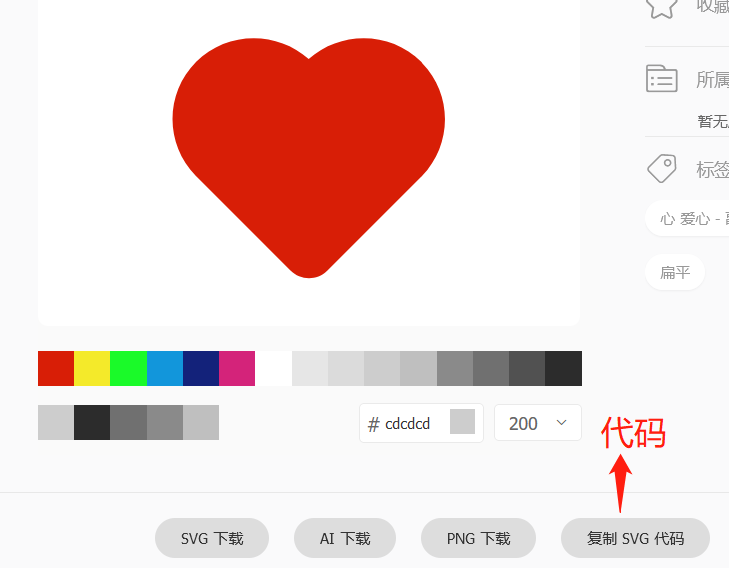
3、下载SVG代码
弹出的下载类型中选择 “复制SVG代码”

4、修改代码
复制SVG代码后,取出data部分的数据放入Path Data
<Path Width="100" Height="100" Stretch="Fill" Fill="Red" Data="SVG代码"/>
5、实战项目开发技巧
实战项目中如果把SVG代码放在页面显得太冗余,所以放在一个独立文件;
1)、创建 Glyphicons.xaml 资源文件,每个PathGeometry 对应一个唯一 Key 如:
<Window.Resources>
<PathGeometry x:Key="GlyphiconSearch">M 0 -47.6378 V -147.63782 H 1000 V -47.6378 H 0 z m 50 100 h 900 l -350 500 v 300 l -200 200 v -500 z</PathGeometry>
</Window.Resources>
2)、调用 Icon
<Path Width="100" Height="100" Stretch="Fill" Fill="Red" Data="{DynamicResource GlyphiconSearch}"></Path>
3)、使用触发器 Trigger
<Button>
<Button.Style>
<Style TargetType="Button">
<Setter Property="Width" Value="100"/>
<Setter Property="Height" Value="100"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Border x:Name="border">
<Path x:Name="path" Stretch="Fill" Fill="Red" Data="M 0 -47.6378 V -147.63782 H 1000 V -47.6378 H 0 z m 50 100 h 900 l -350 500 v 300 l -200 200 v -500 z"/>
</Border>
<ControlTemplate.Triggers>
<Trigger Property="IsMouseOver" Value="True">
<Setter TargetName="path" Property="Fill" Value="Black"/>
</Trigger>
</ControlTemplate.Triggers>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Button.Style>
</Button>
多个path的方法
拷贝相关path 的d值都放到PathFigureCollection里面,如下:
<Path DockPanel.Dock="Right" Fill="Gray">
<Path.Data>
<PathGeometry >
<PathGeometry.Figures>
<PathFigureCollection>
M512 386.4a128 128 0 1 1-128 128 128 128 0 0 1 128-128m0-64a192 192 0 1 0 192 192 192 192 0 0 0-182-192z
M512 386.4a128 128 0 1 1-128 128 128 128 0 0 1 128-128m0-64a192 192 0 1 0 192 192 192 192 0 0 0-192-192z
</PathFigureCollection>
</PathGeometry.Figures>
</PathGeometry>
</Path.Data>
</Path>

