React中父组件对子组件的状态变更
父组件中引入子组件button,通过ref将组件绑定到父组件上,如果是公用模块,可以直接绑定最外层layout层。
<Button cb={() => {console.log('todo something')}} text='下一步' bgArray={['#CDCDCD', '#73B2E6', '#0677DA']} ref={(button) => { this.button = button; }} ></Button>
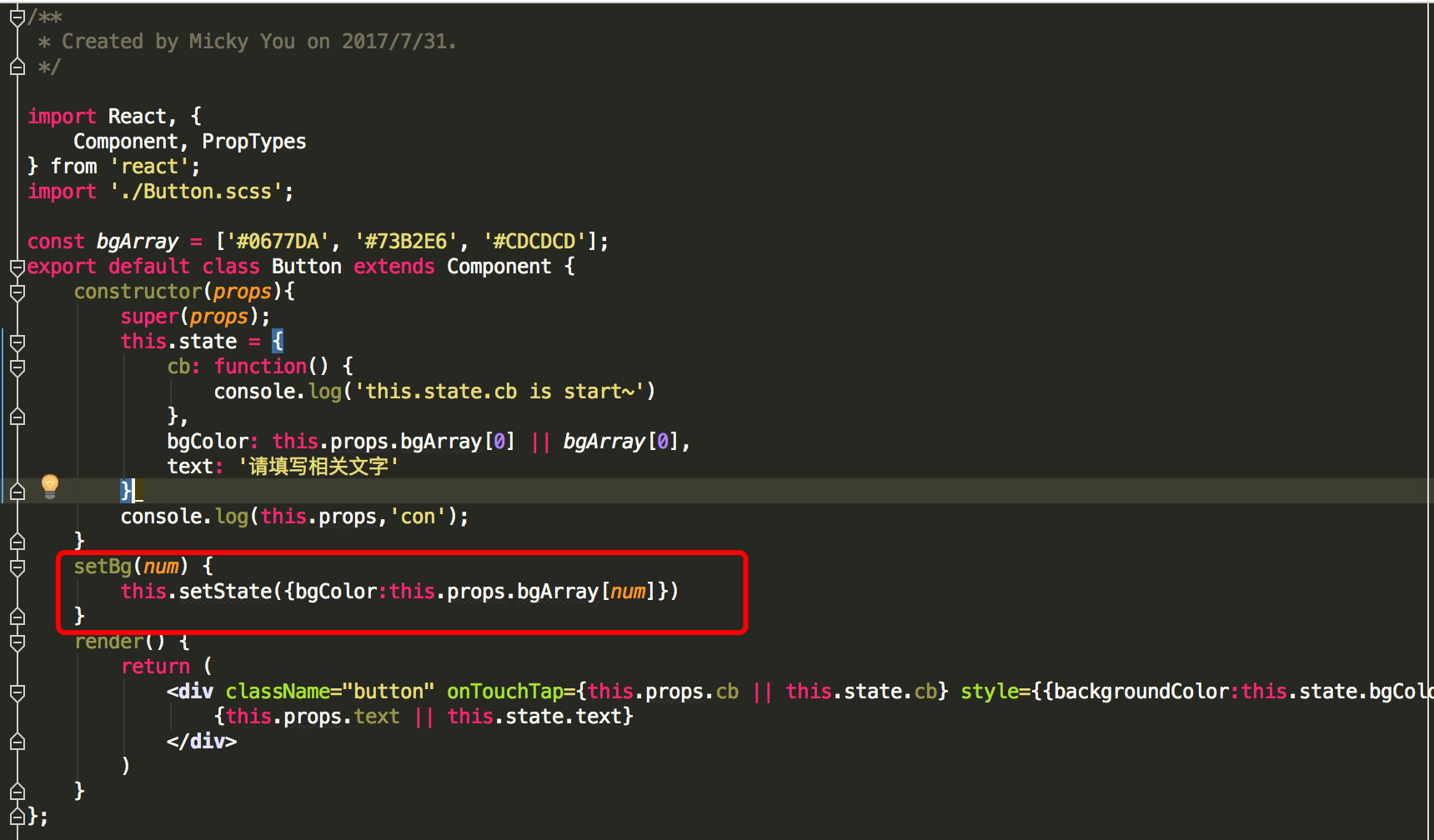
子组件中暴露外部调用方式,供外部来改变子组件状态。代码如下:

只需要在父组件中调用
this.button.setBg(xx);
就能实现父组件传达给子组件的状态更改。




