向使用 MultiView 和 GridView 控件的 JavaScript 弹出窗口要发送值和从之接收值
介绍
很多时候,我们要在我们的应用程序中创建一个弹出窗口。 通常当我们弹出一个窗口 ,我们还要使调用窗口和弹出的窗口进行交互。 本文中我将展示如何在一个 ASP.NET 应用程序中创建一个弹出窗口 (使用 JavaScript)和如何从弹出窗口返回值到原始的调用页面并自动引发该页上的按钮的单击事件。 另外,我将使用 MultiView 控件和 带分页的GridView 控件。
第一步:创建第一个页面
创建一个新的 ASP.NET 网站,默认情况下您会自动创建 Default.aspx。在该页上添加一个标签、一文本框 (用于输入学生 ID)、一个链接按钮(单击它将弹出弹出窗口)和一个提交按钮。 您可以从工具箱中添加所有这些项。 为了提供更好的对齐方式,我把这些控件放到了 HTML table中。
下面是我在这里是我写了 div 标记内的完整代码。
<table>
<tr>
<td>
<asp:Label ID="Label1" runat="server" Text="Student Id"></asp:Label></td>
<td>
<asp:TextBox ID="txtStudentId" runat="server"></asp:TextBox></td>
<td>
<asp:LinkButton ID="LinkButton1" runat="server">
Show Student List</asp:LinkButton></td>
</tr>
<tr>
<td></td>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="Submit" />
</td>
<td></td>
</tr>
</table>
</div>
第二步:创建数据库
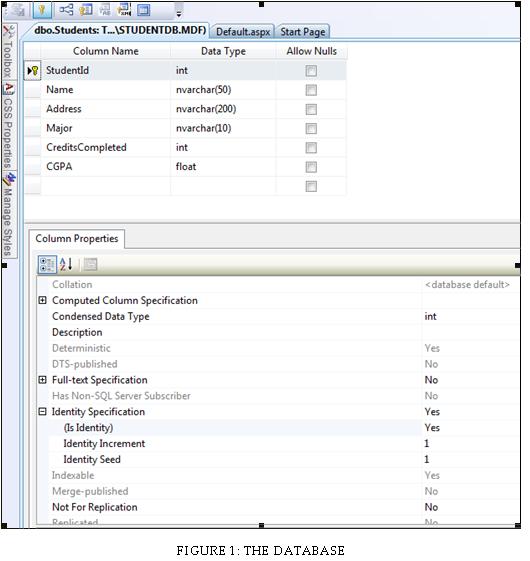
现在从 菜单 网站-添加新项-SQL Server 数据库,添加一个数据库到我们的网站。数据库命名为 StudentDB.mdf,这是一个非常简单的数据库,其中包含只有一个表 – Students。
在这张表中, StudentId 是主键,并且置IsIdentity为true、 标识增量和标识种子都设为 1。 表如下所示:

然后在数据库中加入一些数据:

现在,我们的数据库中有 4 学生,来自两个不同专业。
第三步:完成开始页面
下一步,从工具箱将一个 SqlDataSource 控件添加到 Default.aspx 页上, 我们可以通过在工具箱双击 SQLDataSource 控件来实现。 然后单击我们刚才添加到项目中的 SQLDataSource 右上角的箭头,显示配置数据源的链接。 单击此链接我们获得配置数据源向导。 我们选择数据源 (在本例中是StudentDB.mdf) , 单击下一步然后再下一步。 我们使用默认单选按钮选择项 (它是表或视图指定的列)。 在列区域中,我们选择 * (星号 ; 显示学生表中的所有列)。 然后我们单击条件(Where)按钮。

在添加 WHERE 子句对话框中,我们选择 StudentId 字段,选择 = (等于) 运算符,表示源的值和 txtStudentId 的值相等(原文:We also choose = (equals to) as Operator, Control as Source and txtStudentId as Control.)。

然后单击添加,确定,下一步,完成按钮完成向导。
现在,我们将 GridView 控件添加到我们的网站。 我们将它紧挨着表后面放上。 只是在单击 btnSubmit时将数据绑定到该 GridView 控件 (名字 GridView1)。 因此,我们就要在按钮的单击事件处理程序中编写代码。
双击提交按钮并在其单击事件中添加以下操作。
{
GridView1.DataSource = SqlDataSource1;
GridView1.DataBind();
}
到目前为止,我们的项目可以部分的工作了。 如果我们在文字框输入学生 ID,然后点击提交按钮,就可以看到学生详细信息。 按 F5 运行项目,查看一下。

现在,为了生成弹出菜单,我们在 Default.aspx 头标记附近添加JavaScript 函数。
<title></title>
<script type="text/javascript">
function Navigate()
{
window.open("StudentList.aspx");
}
</script>
</head>
在页面的后台代码中,为链接按钮添加 onClick 属性:
LinkButton1.Attributes.Add("onClick", "javascript:Navigate();");
第四步:添加和修改页面 StudentList.aspx
现在从网站| 添加新项中为我们的项目添加名字为 StudentList.aspx的新页面。 如果这时我们运行该项目,单击链接按钮会打开页面为 StudentList.aspx 的弹出窗口。 现在,我们会为此页从数据库中提取值。
我们希望在第一个页面显示专业列表,然后我们单击一个专业,它将显示该专业的所有学生。然后,如果我们点击一个学生,弹出窗口将关闭本身、 并发送所选的学生的 ID 到 Default.aspx 页的 txtStudent 文本框,并自动单击 btnSubmit 按钮。从而,在GridView1中显示该选定的学生的详细信息。
要了完成这个任务,我们将添加 MultiView控件到页 StudentList.aspx中 。 MultiView 控件包含两个视图,并且都包含一个 GridView 控件。
这是在div 标记中的 MultiView 的控件代码。
<asp:MultiView ID="MultiView1" runat="server">
<asp:View ID="view1" runat="server"></asp:View>
<asp:View ID="view2" runat="server"></asp:View>
</asp:MultiView>
</div>
注意我们已为View添加了 id 和 runat 属性。
在每个View,添加一个 SqlDataSource 控件和 GridView 控件。 我们如在Default.aspx 页一样使用向导为它们设置属性。 但这一次我们会有不同的Select语句。不同的是不是显示如何使用向导设置,这次我只是在这里提及源代码。使用向导完成这些任务应该很简单,容易理解并且和以前的那一个相似。 当您添加 SQLDataSource 控件和 GridView 控件是请确保您将光标放在适当View中,因为代码将添加在你光标闪烁位置。
这是在 view1 所需的代码。
<asp:SqlDataSource ID="SqlDataSource1" runat="server"
ConnectionString="<%$ ConnectionStrings:ConnectionString %>"
SelectCommand="SELECT DISTINCT [Major] FROM [Students]">
</asp:SqlDataSource>
<asp:GridView ID="GridView1" runat="server" AutoGenerateColumns="False" DataSourceID="SqlDataSource1">
<Columns>
<asp:BoundField DataField="Major" HeaderText="Major" SortExpression="Major" />
</Columns>
</asp:GridView>
</asp:View>
现在,如果我们运行该项目,并查看该页面 StudentList.aspx,我们将能够看到专业的学生的列表。 但我们将如何选择一行呢? 好,有几种方式做这件事,我们非常简单的方法内完成在这里。 在 Asp: BoundField 标记后,只是我们添加一个 Asp: TemplateField,此 TemplateField 内,我们添加 ItemTemplate 包含一个 Asp: LinkButton。 在这里是源代码:
<asp:BoundField DataField="Major" HeaderText="Major" SortExpression="Major" />
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton id="lnkSelect1" runat="server"
CommandName="select" CommandArgument='<%# Eval("Major") %>'
Text="Select"> </asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
请特别注意我们是如何添加自定义链接按钮的。 我们给它了一个 ID,这样就可以标识它,最重要的是,我们添加 CommandName 属性,它会在 GridView的 RowDataBound 事件处理程序使用。 同时要click事件中传递的专业(Major),我们添加到 CommandArgument 属性。 Eval 命令将从数据库提取的信息绑定到 CommandArgument。 很快我们就会用到这些属性的。
继续之前,我们添加 GridView 控件到view2。 代码如下:
<asp:GridView ID="GridView2" runat="server">
</asp:GridView>
</asp:View>
在 StudentList页面的 Page_Load 事件中,我们设置 view1 作为该 MultiView 的默认视图。 我们也为链接按钮添加单击事件处理程序。
{
MultiView1.SetActiveView(view1);
GridView1.RowCommand += new GridViewCommandEventHandler(GridView1_RowCommand);
}
在 GridView1_RowCommand 事件处理程序中,调用方法 BindGridView2,动态声明一个SqlDataSource控件,获取所选专业的学生,然后把SqlDataSource绑定到 gridview。 这是代码:
不要忘记在页面的顶部通过添加 “ using System.Configuration;” 包含配置库(Configuration library),否则不能使用 ConfigurationManager类。
在这个阶段,如果我们运行项目,首先来到 StudentList.aspx 页面,选择选择项,我们可以看到该选择项对应的所有的学生。
接下来添加选择的列到GridView2,当我们选择一个行时,对应的学生ID将发送到Default.aspx并自动关闭窗口StudentList.aspx。这是通过 TemplateField 标记、 RowDataBound 事件和一点 JavaScript 实现的。
首先,通过下面的代码给Gridview添加模板字段到.aspx 文件中。
<asp:GridView ID="GridView2" runat="server">
<Columns>
<asp:TemplateField>
<ItemTemplate>
<asp:LinkButton id="lnkSelect2" runat="server"
Text="Select"> </asp:LinkButton>
</ItemTemplate>
</asp:TemplateField>
</Columns>
</asp:GridView>
</asp:View>
在这个代码段中,我们为GridView2 控件的每个行添加了一个名为 lnkSelect2的链接按钮。我们要为所有的lnkSelect2 按钮的单击事件添加事件处理程序。 当数据绑定到 GridView 控件时是实现它的一个很好的时间点。
因此,我们在Page_Load 事件中挂接 GridView2 控件的 RowDataBound 事件处理程序:
GridView2.RowDataBound += new GridViewRowEventHandler(GridView2_RowDataBound);
然后我们编写事件处理程序代码如下:
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
LinkButton b = (LinkButton) e.Row.FindControl("lnkSelect2");
b.Attributes.Add("onclick",
"javascript:showStudents('" + Request.QueryString["tc"] + "','" +
Request.QueryString["bc"] + "','" + e.Row.Cells[1].Text+"');");
}
}
但 等等! 好象我们正在从查询字符串中取得名称为 tc 和 bc的值。 那是什么呢? 那是上个页面控件(Default.aspx)
中txtStudentId 文本框和 btnSubmit 提交按钮的 id 。 除非我们在本页(StudentList.aspx)中知道这些 ID,否则
我们不能在单击时向他们返回值。因此,他们的控件ID必须从默认页发送到本页面。 若要实现这个功能,我们必需做两件事。
首先,在默认页的 Page_Load 事件中, 移除在步骤 4之前添加的语句,然后添加下面的代码:
"javascript:Navigate('" +
txtStudentId.ClientID + "','" +
btnSubmit.ClientID + "');");
这意味着我们使用文字框和提交按钮的控件 ID调用 JavaScript 的函数Navigate。 接着,修改Navigate函数如下:
function Navigate(tControl, bControl) {
window.open("StudentList.aspx?tc="+tControl+"&bc="+bControl, "",
"height=600,width=600,left=500,top=100,resizable=no,scrollbars=yes");
}
</script>
最后,在 StudentList.aspx 的head标记之间写一个 JavaScript 函数 showStudents。 此函数将所选StudentId
返回到到默认页,点击提交按钮并关闭弹出窗口。
function showStudents(tControl, bControl, studId) {
var tc = window.opener.document.getElementById(tControl);
var bc = window.opener.document.getElementById(bControl);
tc.value = studId;
bc.click();
window.close();
}
</script>
第 5 步: 启用页索引
学生名单可以很长,并且我们可能要启用GridView2 控件的页索引。这可以通过两个简单步骤实现。 首先的将
GridView 控件的 AllowPaging 属性设置为 True。
然后再次通过两个步骤完成处理 PageIndexChanging 事件。 首先在 Page_Load 方法内挂接事件处理
程序方法:
new GridViewPageEventHandler(GridView2_PageIndexChanging);
然后编写事件处理程序的主体,如下所示:
{
GridView2.PageIndex = e.NewPageIndex;
bindGridView2(ViewState["Major"].ToString());
}
等等 ! 你注意到我们有使用 ViewState 吗? 在绑定数据到 GridView2 控件时是需要的。 由于我们这里从
ViewState["Major"]中读数据,我们必须先要把Major的值保存到视图状态中。 猜猜在哪给ViewState["Major"]
赋值比较合适呢? 当然是bindGridView2 方法内的任何地方。 因为这是我们最先知道Major参数的值的地方。
因此在bindGridView2 方法中的任何地方添加下面的代码。
该项目已完成,并现在应该可以工作了。 我们现在可以通过学生页面很容易找到并选择一个的学生,即使的学生列表是很长。
结论
虽然这些大多是老话题了并且是很基本的东东,我们已覆盖了本教程中有关 GridView 控件和弹出窗口的大多内容。我们已经知道如
何创建一个 JavaScript 弹出窗口及如何使用 MultiView 控件两个视图(View )之间切换,我们也使用了可分页的GridView 控件。
我们已经看到如何在 GridView 控件中启用用于选择的链接按钮,然后使用 JavaScript 将选择的值从弹出窗口发送到
调用方窗口。
About the Author
| Adnan Faisal Member | A software developer from Italy.
|



