kivy之Button常用属性实操学习
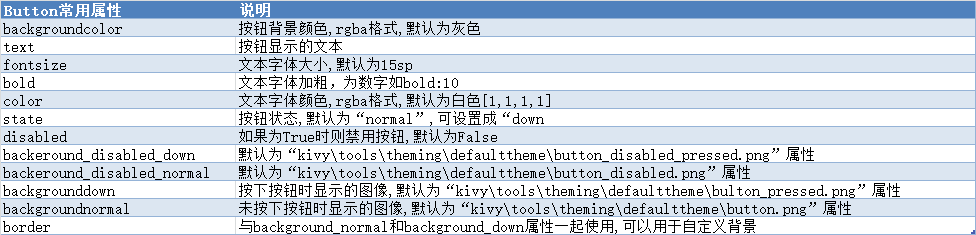
kivy提供了Button按钮一系列属性来改变样式,下面列了常用的一些Button属性并用实操案例进行演练学习。

新建一个main.py,内容代码如下:
from kivy.app import App from kivy.uix.button import Button from kivy.uix.floatlayout import FloatLayout class ButtonFloatLayout(FloatLayout): def __init__(self,**kwargs): super(ButtonFloatLayout, self).__init__(**kwargs) bt=Button(text='按钮', background_color=[1,.5,.5,1],on_release=self.release_button, pos=(300,0),size_hint=(.2,.15)) #添加一个按钮 bt.bind(on_press=self.press_button) #绑定触发事件 self.add_widget(bt) #添加到布局 def press_button(self,arg): print('按下按钮事件已运行') def release_button(self,arg): print('按下并释放时触发事件已运行') class ButtonApp(App): def build(self): return ButtonFloatLayout() if __name__ =='__main__': ButtonApp().run()
再建一个button.kv文件,代码内容如下:
<MyButton@Button>: #自定义按钮,设置按钮的公共属性 size_hint:.2,.15 #设置按钮大小 <ButtonFloatLayout>: #设置布局背景色,大小 canvas: Color: rgba:[1,1,1,1] Rectangle: pos:self.pos size:self.size Button: #使用原生按钮 text:'按钮00' #按钮显示文本 bold:10 size_hint:.2,.15 #设置按钮大小 pos:65,400 #设置x座标=65,y座标=400的位置显示此按钮 background_normal:'' #标准背景颜色 background_color:[.1,.5,.5,1] #背景颜色 MyButton: #自定义按钮 text:'按钮01' pos:315,400 disabled:True #禁用状态为真 MyButton: text:'按钮02' color:[.8,.3,.3,1] #设置按钮字体颜色 pos:565,400 on_release:root.release_button(self) #触发事件 on_press: root.press_button(self) #触发事件,在KV内要触发多个事件要换行写 print('laizl.com') MyButton: text:'按钮03' font_size:15 pos:65,150 MyButton: text:'按钮04' font_size:25 pos:315,150 state:'normal' #按钮状态 MyButton: text:'按钮05' pos:565,150 state:'down' #按下状态
建好文件,就可以运行main.py文件看到效果了。也可直接到这里下载案例源码学习。
因有同学问到我的kivy学习资料里支持中文的方法是怎么解决的,我将解决中文的方法链接贴在这里,大家去照着做就可以了,很简单点击这个链接进入:kivy全局中文支持最简单的解决方法。



