Android:项目文件结构
项目的创建
- install Android studio
- create New Project
- select project
- configure your project
name : project name
package name : 包名“com.example.myfirstapp”。
language : java&Kotlin
minimum SDK
Finish
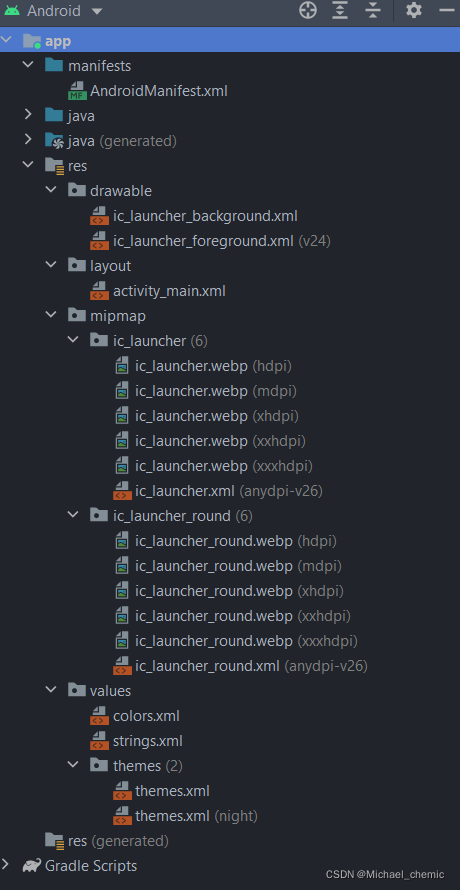
项目结构

MainActivity.xml: 主视图
MainActivity是应用的入口点。当构建和运行应用时,系统会启动此 Activity 的实例并加载其布局。
app > java > com.example.myfirstapp > MainActivity
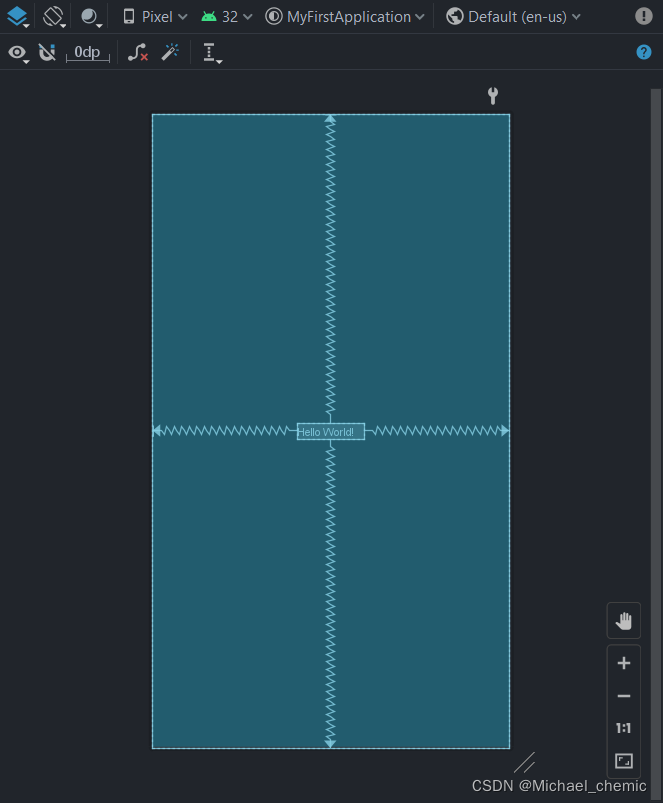
activity_main.xml
此 XML 文件定义了 activity 界面 (UI) 的布局。
它包含一个 TextView 元素,其中具有“Hello, World!”文本。
app > res > layout > activity_main.xml
AndroidManifest.xml:
清单文件描述了应用的基本特性并定义了每个应用组件。
app > manifests > AndroidManifest.xml
build.gradle:
有两个使用此名称的文件:一个针对项目“Project: My First App”,另一个针对应用模块“Module: My_First_App.app”。每个模块均有自己的 build.gradle 文件,但此项目当前仅有一个模块。使用每个模块的 build.gradle 文件控制 Gradle 插件构建应用的方式。如需详细了解此文件,请参阅配置 build 。
Gradle Scripts > build.gradle
构建简单的界面

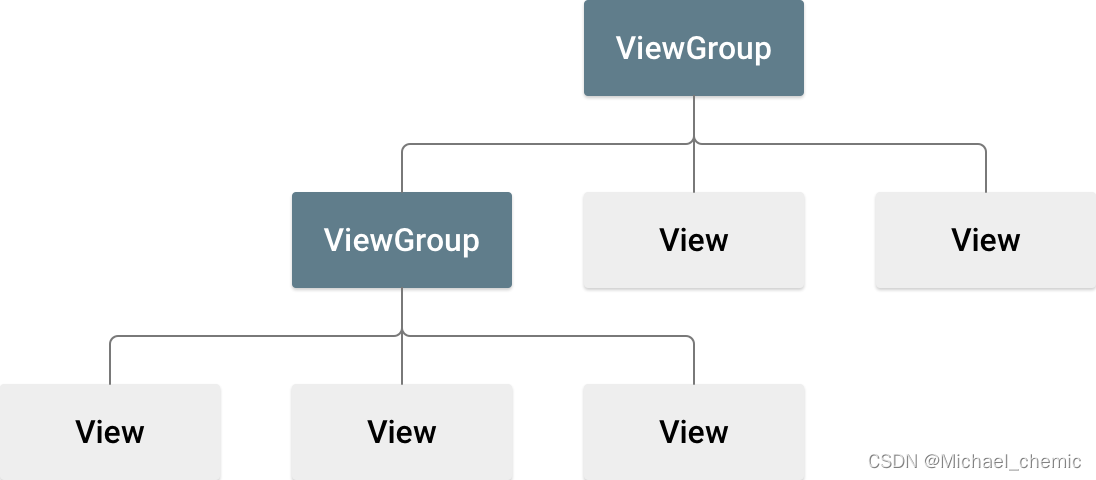
布局是 ViewGroup 对象,即控制其子视图在屏幕上的放置方式的容器。

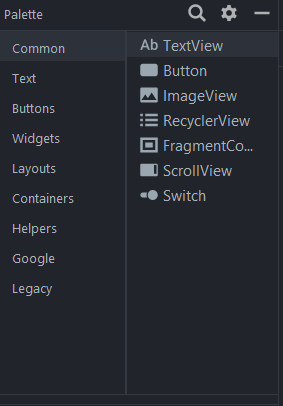
微件是 View 对象,即按钮和文本框等界面组件。

操作面板&工具栏
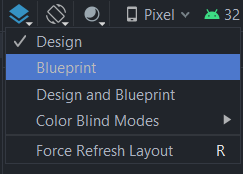
- 切换显示样式

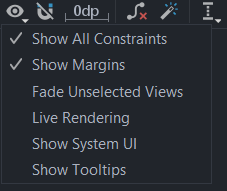
2.show all constraints 显示所有约束

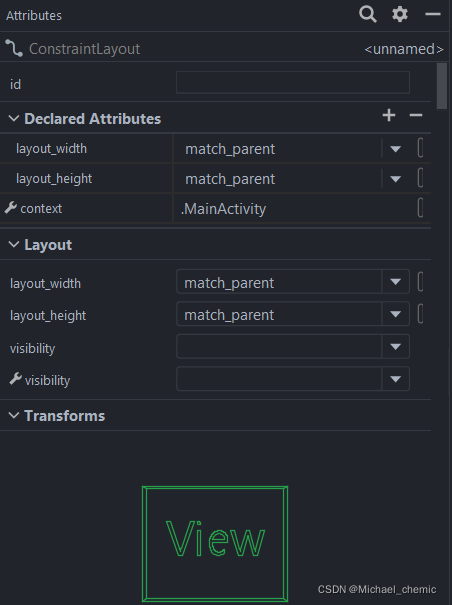
- 组件属性设置

posted on 2022-04-16 09:48 Michael_chemic 阅读(56) 评论(0) 编辑 收藏 举报




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 周边上新:园子的第一款马克杯温暖上架
· Open-Sora 2.0 重磅开源!
· 提示词工程——AI应用必不可少的技术