GitHub: 个人博客搭建
GitHub: 个人博客搭建
食材:jekyll
工具:GitHub,visual studio code,chrome。
第一步:安装Jekyll,具体参考官方链接
https://www.jekyll.com.cn/docs/step-by-step/01-setup/
操作指南
- 安装一个完整的Ruby 开发环境。
安装 Jekyll 和 bundler gems。
gem install jekyll bundler - 在 ./myblog 目录下创建一个全新的 Jekyll 网站。
jekyll new myblog - 进入新创建的目录。
cd myblog - 构建网站并启动一个本地服务器。
bundle exec jekyll serve - 在浏览器中
打开 http://localhost:4000网址
注意事项:
问题一
C:/Ruby31-x64/lib/ruby/gems/3.1.0/gems/jekyll-4.2.2/lib/jekyll/commands/serve/servlet.rb:3:in `require': cannot load such file -- webrick (LoadError)
这是因为:从 Ruby 3.0 开始 webrick 已经不在绑定到 Ruby 中了,请参考链接: Ruby 3.0.0 Released 中的说明。
webrick 需要手动进行添加。
添加的命令为:
bundle add webrick
问题二
C:/Ruby31-x64/lib/ruby/gems/3.1.0/gems/bundler-2.3.9/lib/bundler/resolver.rb:269:in `block in verify_gemfile_dependencies_are_found!': Could not find gem 'html-proofer (~> 3.18)' in locally installed gems. (Bundler::GemNotFound)
解决方法:
bundle install 一下就好了,如果bundle install很慢,
为什么使用Jekyll?
简单
无需数据库、评论功能或频繁的版本更新—只需关注你的内容。
静态
只用 Markdown、Liquid、HTML & CSS g就可以构建可部署的静态网站。
博客
原生支持自定义链接、分类、静态页、文章以及自定义布局。
文件内容
_posts 博客内容
_pages 其他需要生成的网页
_layouts 网页排版模板
_includes 被模板包含的HTML片段,可在_config.yml中修改位置
assets 辅助资源 css布局 js脚本 图片等
_data 动态数据
_sites 最终生成的静态网页
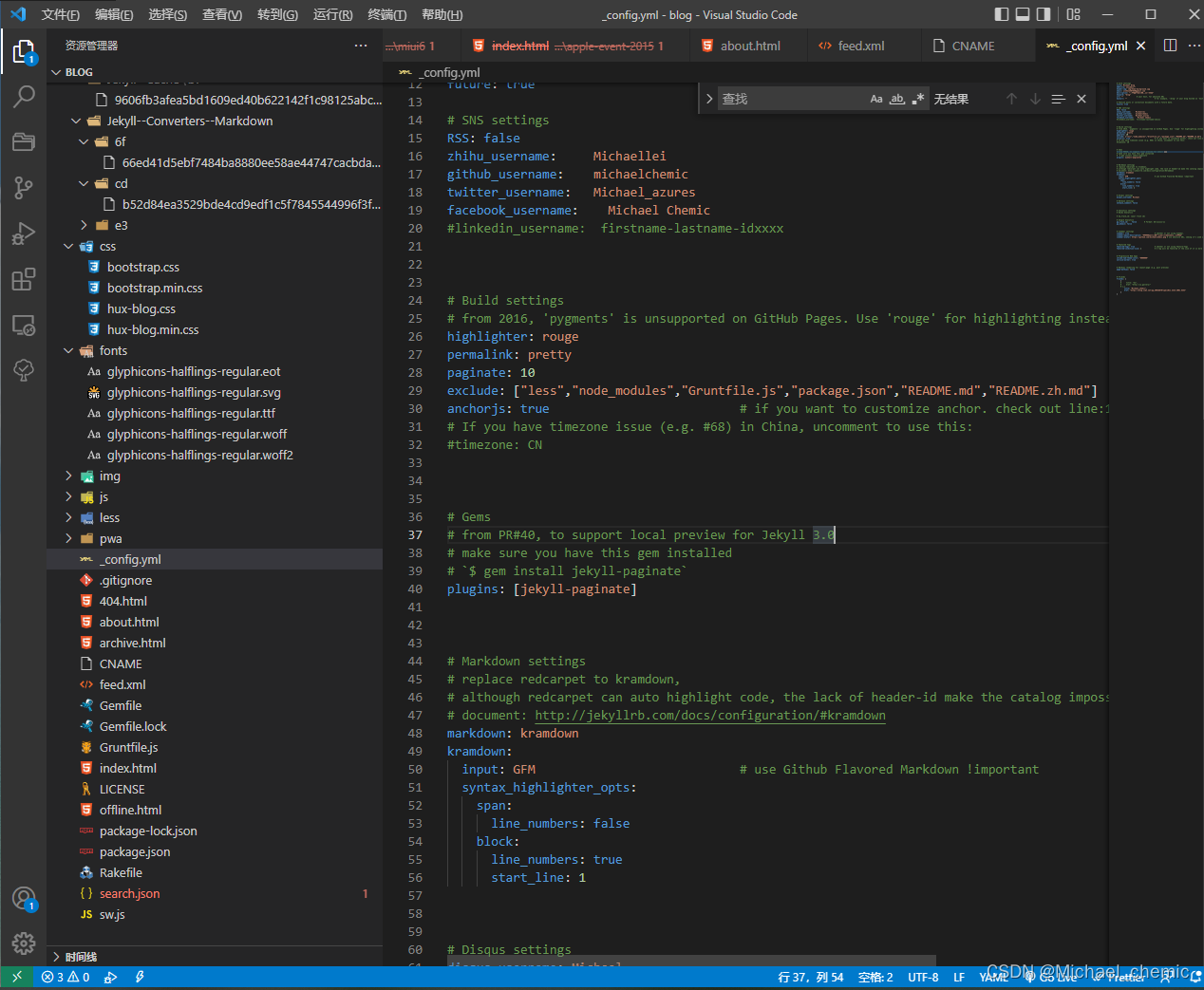
_config.yml 网站的一些配置信息
index.html 网站的入口
第二步:
使用visual studio code 改代码

然后用jekyll serve --watch命令边改边调试
posted on 2022-04-16 09:47 Michael_chemic 阅读(149) 评论(0) 编辑 收藏 举报





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 别再用vector<bool>了!Google高级工程师:这可能是STL最大的设计失误
· 单元测试从入门到精通