Vue3学习之VSCode插件安装
1.在vscode种安装插件,以前的volar已经弃用了,新vue插件是Vue-official。

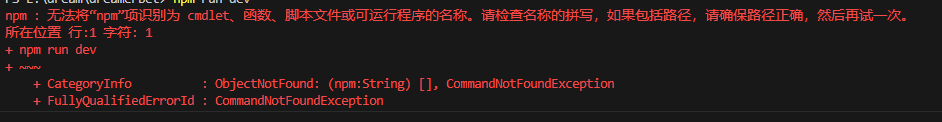
2.安装好插件后创建项目。注意在vscode中创建项目可能会报错。

解决方法:
A.使用window+r调出cmd,运行node -v ,npm -v 都没问题。那么尝试以管理员方式运行vscode,如果还是不行,重启一下电脑。
B.网络原因,网络波动或者网比较差的时候导致下载丢包,把node_modules文件夹整体删除,重新安装。
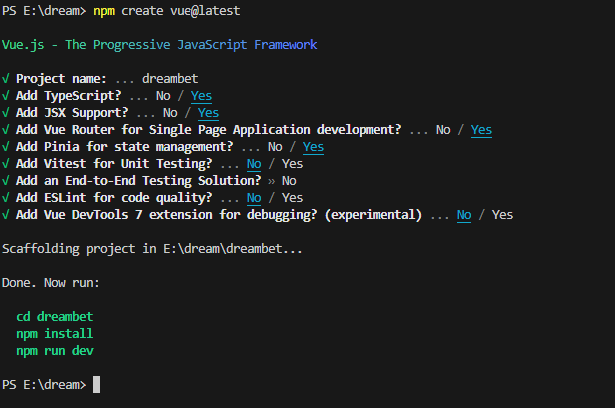
3.创建项目使用:npm create vue@latest

4.进入项目目录,安装模块使用:npm install

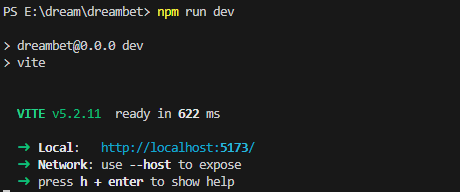
6.运行项目,使用npm run dev。在浏览器种输入Local的地址就可以了。