Vue 锚点跳转双向绑定监听滚动
最近碰到一个常见的需求,今天来整理一下思路
点击锚点 页面滚动到指定位置,这个很常见
当需要滚动页面的时候 点击栏(菜单栏) 同步展示高亮 这个怎么完成呢?
话不多说 贴代码
1. 这是头部点击跳转部分
<template> <div class="privilege-head"> <ul> <li :class="{ active: active == index }" @click="privilegeHeadClick(item.anchor, index)" v-for="(item, index) in privilegeHeadList" :key="index" class="pointer" > <img :src="active == index ? item.icon_on : item.icon" alt="" /> <p class="transition">{{ item.title }}</p> </li> </ul> </div> </template>
这个anchor 是给每个区域 命名的 id值
privilegeHeadClick(anchor, index) { this.active = index; this.$nextTick(() => { document.querySelector(`#${anchor}`).scrollIntoView({ behavior: "smooth", // 平滑过渡 block: "start" // 上边框与视窗顶部平齐。默认值 }); }); },
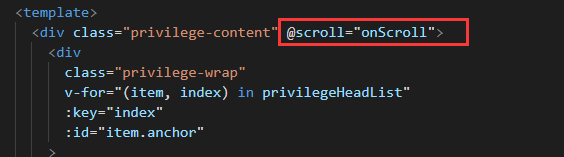
2. 这是需要展示的内容区域
关键的是这个 @scroll="onScroll" 事件 相当于监听滚动了

3. 计算滚动距离
onScroll(e) { let scrollItems = document.querySelectorAll(".privilege-wrap"); for (let i = scrollItems.length - 1; i >= 0; i--) { // 判断滚动条滚动距离是否大于当前滚动项可滚动距离 let judge = e.target.scrollTop >= scrollItems[i].offsetTop - scrollItems[0].offsetTop; if (judge) { this.activeStep = i; break; } } }
这个 activeStep 就是点击栏部分需要高亮的下标值
4. 最后让 active = activeStep 就可以了

好啦, 到此就完美结束。


