Vue实现active点击切换
Vue实现active点击切换
循环的情况:
1、点击时传入index索引(获取当前点击的是哪个)
@click=“active(index)”
2、将索引值传入class(索引等于几就第几个添加active类)
:class="{active:index==ins}"
3、在data里边添加ins:0(表示默认第一个添加active类)
data{ ins:0 }
4、最后在methods里边添加方法
active(num) {
this.ins=num
}
非循环的情况:
1、在标签内写入点击事件和添加的class样式
注释: :class="{active:shows1}"就是说当shows1时添加class=active,否则不添加。
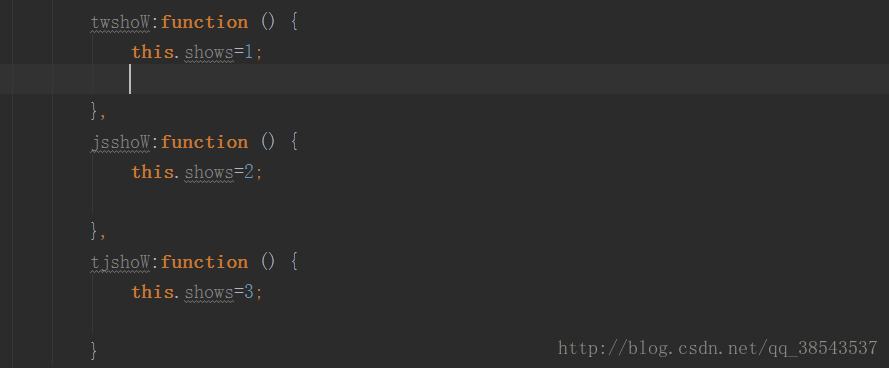
2、在methods里边定义方法

效果如下:
到此就完成了点击切换效果。
附加:
使用三木运算符实现筛选箭头切换
三木运算符执行方法:如果show==1为真,则显示icon_up.png,否则显示icon_down.png

