NET如何使用ELinq-实现增删改查
1 通过对ELinq主页的参考和学习,以及在项目中(wpf项目中用到的)中应用,ORM框架中的ELinq确实非常的强大,特此以建立wpf项目为例子来总结下如何在项目中应用ELinq,要想使用这个框架首先就应该添加对框架的应用,如何添加呢?
1)在工具下拉菜单中找到NuGet程序包管理器(英文名NuGet package manage ),在NuGet程序包管理器下拉菜单中找到程序包管理器控制台(英文名package manage console)成功之后将会出现如下的界面

然后将程序源包改成all(全部)
2)输入Install-Package ELinq成功后的显示如下

此时我建的wpf项目的引用中会出现如下两个引用
 这表示已经成功的添加了ORM框架中的ELinq引用
这表示已经成功的添加了ORM框架中的ELinq引用
3)这时候如果使用的是SqlServer的数据库就需要配置,那么如何配置呢?
建立的项目中有App.config的配置文件,打开后添加如下的配置信息
<connectionStrings>
<clear/>
<add providerName="System.Data.SqlClient" name="ELinqDatabase"
connectionString="Data Source=.;Initial Catalog=UserLimit;Integrated Security=True"/>
</connectionStrings>这样就算把数据库配置好了
4)接下来就是定义我们都实体类和数据库中表之间的映射了
我建了一个权限数据库userLimit,有两张表 这里就不介绍了,挺简单的。
这里就不介绍了,挺简单的。
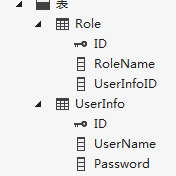
首先我在项目中添加了一个Entities的文件夹用来存放实体类(这里的实体的名字和字段最好喝数据库中定义的保持一致,这样在开发中会很方便的,建议我就是这样做的)导入命名空间NLite.data.linq和NLite.data.Mapping这两个命名空空间。我建立好的实体表映射如下图:


5)下面在建立对应的上下文DBContext
我建立的获取数据上下文的类为: public class GetDBContext
{
const string connectionStringName = "ELinqDatabase";
/// <summary>
/// 必须注册实体到数据库的映射才可以得到上下文
/// </summary>
static DbConfiguration dbConfiguration = DbConfiguration.Configure(connectionStringName)
.SetSqlLogger(()=>new SqlLog(Console.Out))//设置日志输出
.AddClass<UserInfo>()//注册映射
.AddClass<Role>();
private IDbContext dbContext;
public GetDBContext()
{
dbContext = dbConfiguration.CreateDbContext();//创建上下文
}
/// <summary>
/// 对userinfo表实行增删改查的实体对象,数据会立即同步到数据库中的
/// </summary>
public IDbSet<UserInfo> userInfos
{
get
{
return this.dbContext.Set<UserInfo>();
}
}
public IDbSet<Role> roles
{
get
{
return this.dbContext.Set<Role>();
}
}
}
6 当所有的准备工作都做好了之后,我们就可以用ELing的框架来做增删改查了,下面首先查询userInfo表,将表中的数据全部显示到wpf中的listview控件中。
先说明下listview控件的数据源有好几种:1 ObjectDataProvider:即这种ObservableCollection<object> list = new ObservableCollection<object>()
2 list<object>形式;3 xml形式的
前台代码如下: <Grid>
<Grid.RowDefinitions>
<RowDefinition Height="30"></RowDefinition>
<RowDefinition></RowDefinition>
</Grid.RowDefinitions>
<Button Grid.Row="0" HorizontalAlignment="Right" Width="60" Content="刷新" Foreground="DarkBlue" FontWeight="Bold" Click="btnRefresh"/>
<ListView Grid.Row="1" Name="listViewUserInfo">
<ListView.View>
<GridView>
<GridViewColumn Header="用户ID" Width="120" DisplayMemberBinding="{Binding Path=ID}"/>
<GridViewColumn Header="用户名称" Width="120" DisplayMemberBinding="{Binding Path=UserName}"/>
<GridViewColumn Header="用户密码" Width="120" DisplayMemberBinding="{Binding Path=Password}"/>
</GridView>
</ListView.View>
</ListView>
</Grid>当点击刷新按钮时就可以数据加载到控件中,无需写sql语句快速强大,非常好用后台代码如下: GetDBContext Context = new GetDBContext();
public ObservableCollection<UserInfoBinding> userInfoList = new ObservableCollection<UserInfoBinding>();
//加载数据
private void btnRefresh(object sender, RoutedEventArgs e)
{
//首先得到数据源
var list = Context.userInfos.OrderByDescending(q => q.ID).ToList();
//ToList()方法的返回值为list<userinfo>,下面就绑定数据
foreach (var item in list)
{
UserInfoBinding userinfo = new UserInfoBinding();
userinfo.ID = item.ID;
userinfo.UserName = item.UserName;
userinfo.Password = item.Password;
userInfoList.Insert(0, userinfo);
}
this.listViewUserInfo.ItemsSource = userInfoList;
}
public class UserInfoBinding
{
public int ID{get;set;}
public string UserName { get; set; }
public string Password { get; set; }
}
效果如图: 后台没有写sql语句,linq真的是简单强大好用,但想熟练应用还是得多操作。
后台没有写sql语句,linq真的是简单强大好用,但想熟练应用还是得多操作。
7 这只是对单表的查询并绑定数据,下面我做一个把用户表和角色表联合起来一对多的查询并且来显示数据,前台的布局基本都一样,我就不多说了,只是简单的贴出代码了
前台的代码参考上面的前台代码,这里只贴出后台增加的代码 private void btnJoinSelect(object sender, RoutedEventArgs e)
{
//得到带条件的数据源
var query = from u in Context.userInfos
from r in Context.roles
where u.ID == r.UserInfoID
orderby u.ID
select new
{
u.ID,
u.UserName,
u.Password,
r.RoleName
};
var list= query.ToList();
foreach (var item in list)
{
UserInfoJoinBinding userRoleInfo = new UserInfoJoinBinding();
userRoleInfo.ID = item.ID;
userRoleInfo.RoleName = item.RoleName;
userRoleInfo.UserName = item.UserName;
userRoleInfo.Password = item.Password;
userInfoJoinList.Add(userRoleInfo);
}
this.listViewJoinUserInfo.ItemsSource = userInfoJoinList;
}
public class UserInfoJoinBinding
{
public int ID { get; set; }
public string UserName { get; set; }
public string Password { get; set; }
public string RoleName { get; set; }
}
public ObservableCollection<UserInfoJoinBinding> userInfoJoinList = new ObservableCollection<UserInfoJoinBinding>();实现的效果为 下面的内容就是利用框架来编辑,删除,添加数据并且在不写sql语句的情况下同步到数据库中。因为最近做wpf项目就使用wpf来做例子了。
下面的内容就是利用框架来编辑,删除,添加数据并且在不写sql语句的情况下同步到数据库中。因为最近做wpf项目就使用wpf来做例子了。
7 接下来所做的是双击表中的任何一行弹出一个窗体显示每一行的详细数据,并且在这个新的窗体中完成对数据的编辑,和添加的功能,并且将数据同步到数据库中,通过listview控件的MouseDoubleClick事件来实现。
主窗体中需要添加的代码为: MainWindow mainWin = null;
DetailsControl dControl = null;
public MainWindow()
{
InitializeComponent();
this.listViewJoinUserInfo.SelectedValuePath = "ID";
}
//双击弹出详细信息窗口
private void btnMouseDouble(object sender, MouseButtonEventArgs e)
{
if (this.listViewJoinUserInfo.SelectedIndex>=0)//表示选中了一行
{
int id =Convert.ToInt32(this.listViewJoinUserInfo.SelectedValue);
//弹出新的窗体
dControl = new DetailsControl();
dControl.Title = "用户详细信息";
dControl.Width = 300;
dControl.Height = 600;
var infos = userInfoJoinList.Where(p=>p.ID==id);
UserInfoJoinBinding info = infos.FirstOrDefault();
dControl.ShowMessages(info);
dControl.Show();
}
}在DetailsControl.xaml的窗体中添加如下方法为internal void ShowMessages(MainWindow.UserInfoJoinBinding info)
{
this.txtID.Text = info.ID.ToString();
this.txtPwd.Text = info.Password;
this.txtUserName.Text = info.UserName;
this.txtRole.Text = info.RoleName;
}这些数据的得到都是根据框架来查询得到的。实现的具体效果如下图
8 接下来利用elinq来实现添加的功能,在用户详细信息窗体增加三个按钮,分别为添加,编辑,删除
例如添加如下一条数据到两张表执行结果为: 刷新主界面将出现新添加的数据:如图
刷新主界面将出现新添加的数据:如图 添加数据就轻易的完成了添加的后台代码为 //添加
添加数据就轻易的完成了添加的后台代码为 //添加
private void btnAdd_Click(object sender, RoutedEventArgs e)
{
RoleInfo rRole = new RoleInfo();
_info = new MainWindow.UserInfoBinding();
rRole.UserInfoID = int.Parse(this.txtID.Text);
rRole.RoleName = txtRole.Text;
_info.UserName = this.txtUserName.Text;
_info.Password = this.txtPwd.Text;
_info.ID = int.Parse(this.txtID.Text);
db.userInfos.Insert(_info);
db.roles.Insert(rRole);
MessageBox.Show("添加成功");
}
9 使用elinq实现编辑数据的功能
基本和前面实现的差不多这里直接贴出实现后的效果和后台代码
后台代码为: //对数据的修改
private void btnEdit_Click(object sender, RoutedEventArgs e)
{
//把用户名为小米的用户修改为超级英雄
_info = new MainWindow.UserInfoBinding();
_info.UserName = this.txtUserName.Text;
_info.Password = this.txtPwd.Text;
_info.ID=int.Parse(this.txtID.Text);
db.userInfos.Update(_info, p => p.ID ==_info.ID );
MessageBox.Show("更新成功");
}
10 最后一个功能就是利用ELinq来实现
实现的效果为删除了超级英雄这条数据:
后台代码为 //删除数据
private void btnDelete_Click(object sender, RoutedEventArgs e)
{
//删除编号为0的数据
_info = new MainWindow.UserInfoBinding();
_info.ID = int.Parse(this.txtID.Text);
_info.UserName = this.txtUserName.Text;
_info.Password = this.txtPwd.Text;
db.userInfos.Delete(_info);
MessageBox.Show("删除成功");
}
写到这里使用ELinq和NLite框架就轻松的完成了对数据的增删改查,希望对初次使用这框架的有所帮助



