[微信小程序] 微信小程序下拉滚动选择器picker绑定数据的两种方式
微信小程序下拉滚动选择器picker绑定数据的两种方式 本地数据绑定和wx.request(OBJECT) json数据绑定
1.本地数据绑定 (对象数组)

Page({ data:{ //户型 这是一个本地的对象,然后绑定到页面上 pic_array: [ { id: 13, name: '1室1厅1卫' }, { id: 14, name: '1室2厅1卫' }, { id: 15, name: '2室1厅1卫' }, { id: 16, name: '3室1厅2卫' }, { id: 17, name: '4室1厅2卫' }, { id: 18, name: '5室1厅3卫' }, { id: 19, name: '6室1厅3卫' }, { id: 20, name: '7室以上' }, ],
hx_index: 0; },
bindPickerChange_hx: function (e) {
console.log('picker发送选择改变,携带值为', e.detail.value);
this.setData({ //给变量赋值
hx_index: e.detail.value, //每次选择了下拉列表的内容同时修改下标然后修改显示的内容,显示的内容和选择的内容一致
})
console.log('自定义值:', this.data.hx_select);
},
})
<!--户型 --> <picker name="picker_hx" class="cybm_pic_1" value="{{pic_array[hx_index].id}}" data-selecthx="{{pic_array[hx_index].name}}" range="{{pic_array}}" range-key="{{'name'}}" bindchange="bindPickerChange_hx" > <view class="picker" > 户型: {{pic_array[hx_index].name}} //指定数组中指定下标的name键对应的值 </view> </picker>
属性名range 类型Array/Object Array 存放你的本地数据数组或者对象数组,需要加载的数据
属性名range-key 类型String 当 range 是一个 二维Object Array 时,通过 range-key 来指定 Object 中 key 的值作为选择器显示内容
属性名value 类型Array value 每一项的值表示选择了 range 对应项中的第几个(下标从 0 开始)
属性名data- 类型自定义属性后更的属性名字可以自定义 当你需要设置其他值得时候可以使用 可选
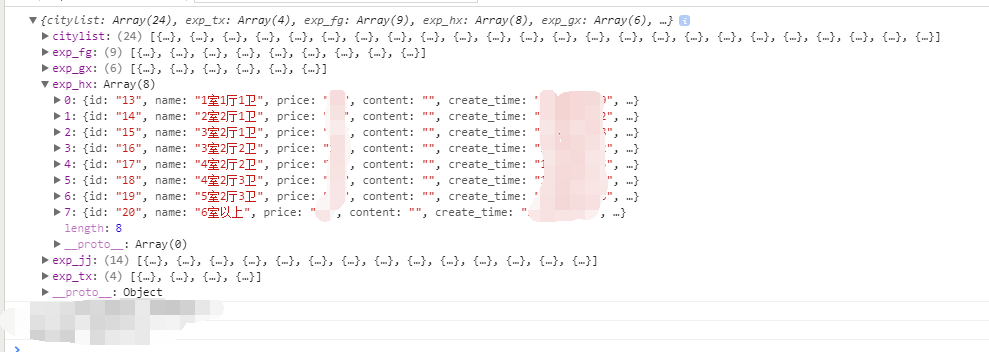
2.网络请求得到的json数据绑定下拉选择器
首先得到后台传过来的json数据
data:{
}
onLoad: function () {
var that = this;
wx.request({
url: "https://www.************",
data: {
a: "" //参数
},
header: {
"Content-Type": "applicatiSon/x-www-form-urlencoded"
},
method: "POST",
success: function (res) {
that.setData({
pic_array: res.data.data.exp_hx, //把json数据赋值给变量pic_array_hx
}) } }) }

<!--户型 --> //绑定的方式一样,只是改动一下变量名既可以了,这是比较简单的方式 <picker name="picker_hx" class="cybm_pic_1" value="{{pic_array[hx_index].id}}" data-selecthx="{{pic_array[hx_index].name}}" range="{{pic_array}}" range-key="{{'name'}}" bindchange="bindPickerChange_hx" > <view class="picker" > 户型: {{pic_array[hx_index].name}} //指定数组中指定下标的name键对应的值 </view> </picker>
既使一个人,我依然在这里等着你



 微信小程序下拉滚动选择器picker绑定数据的两种方式 本地数据绑定和wx.request(OBJECT) json数据绑定
微信小程序下拉滚动选择器picker绑定数据的两种方式 本地数据绑定和wx.request(OBJECT) json数据绑定

