jQuery基础(工具函数,浏览器信息,检测节点,字符串,$.extend())
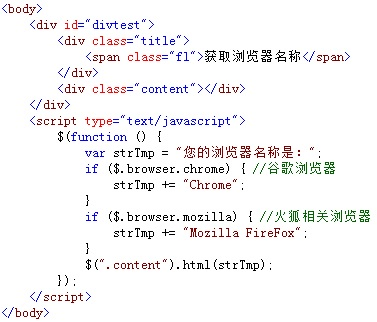
1.获取浏览器的名称与版本信息
在jQuery中,通过$.browser对象可以获取浏览器的名称和版本信息
如$.browser.chrome为true,表示当前为Chrome浏览器,
$.browser.mozilla为true,表示当前为火狐浏览器,
可以通过$.browser.version方式获取浏览器版本信息。


2.检测浏览器是否属于W3C盒子模型
浏览器的盒子模型分为两类,一类为标准的w3c盒子模型,另一类为IE盒子模型,
两者区别为在Width和Height这两个属性值中是否包含padding和border的值,
w3c盒子模型不包含,IE盒子模型则包含,而在jQuery 中,可以通过$.support.boxModel对象返回的值,检测浏览器是否属于标准的w3c盒子模型。


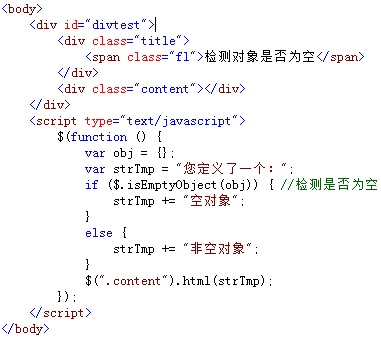
3.检测对象是否为空
在jQuery中,可以调用名为$.isEmptyObject的工具函数,检测一个对象的内容是否为空,如果为空,则该函数返回true,否则,返回false值,调用格式如下:
$.isEmptyObject(obj);
其中,参数obj表示需要检测的对象名称。


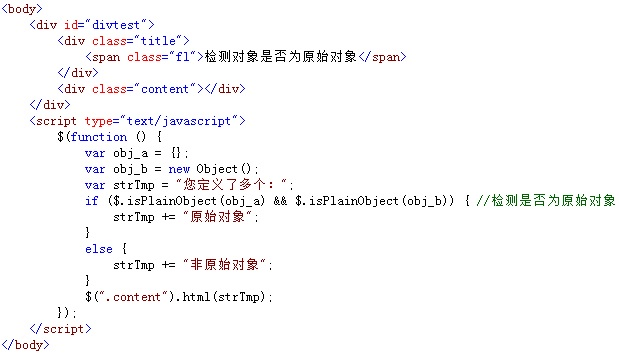
4.检测对象是否为原始对象
调用名为$.isPlainObject的工具函数,能检测对象是否为通过{}或new Object()关键字创建的原始对象,如果是,返回true,否则,返回false值,调用格式为:
$.isPlainObject (obj);
其中,参数obj表示需要检测的对象名称。


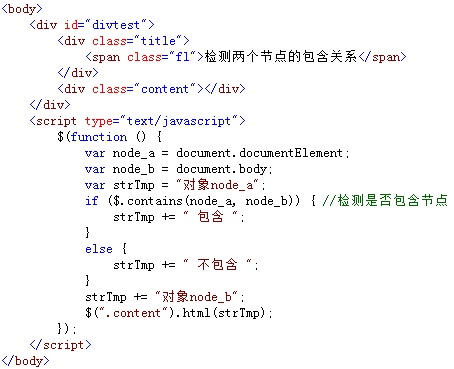
5.检测两个节点的包含关系
调用名为$.contains的工具函数,能检测在一个DOM节点中是否包含另外一个DOM节点,如果包含,返回true,否则,返回false值,调用格式为:
$.contains (container, contained);
参数container表示一个DOM对象节点元素,用于包含其他节点的容器,contained是另一个DOM对象节点元素,用于被其他容器所包含。


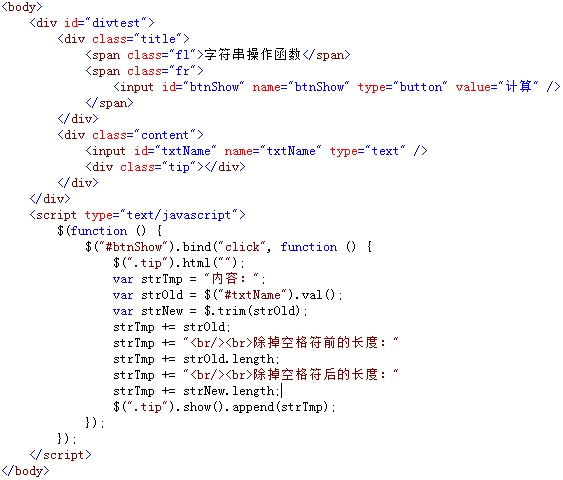
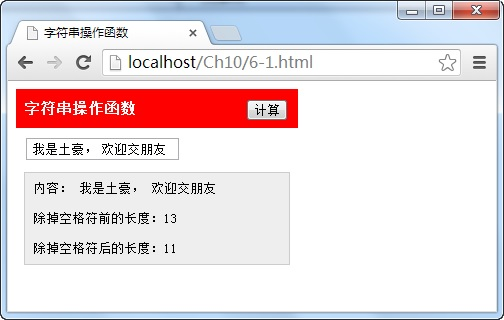
6.字符串操作函数
调用名为$.trim的工具函数,能删除字符串中左右两边的空格符,但该函数不能删除字符串中间的空格,调用格式为:
$.trim (str);
参数str表示需要删除左右两边空格符的字符串。


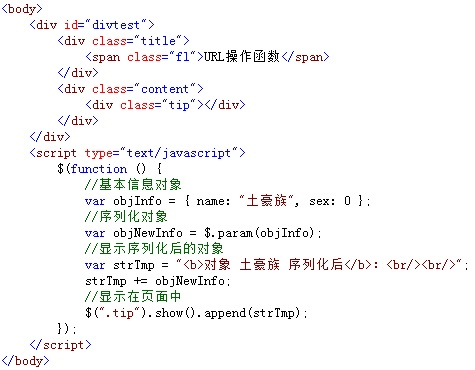
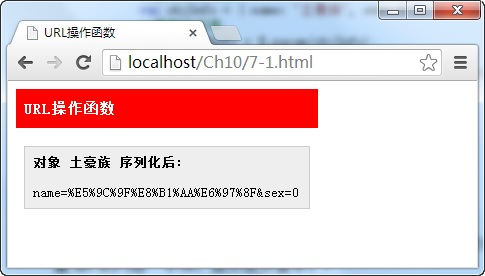
7.URL操作函数
调用名为$. param的工具函数,能使对象或数组按照key/value格式进行序列化编码,该编码后的值常用于向服务端发送URL请求,调用格式为:
$. param (obj);
参数obj表示需要进行序列化的对象,该对象也可以是一个数组,整个函数返回一个经过序列化编码后的字符串。


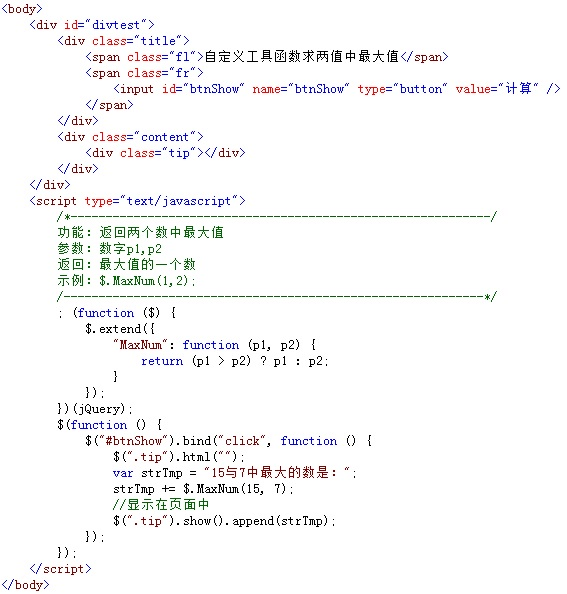
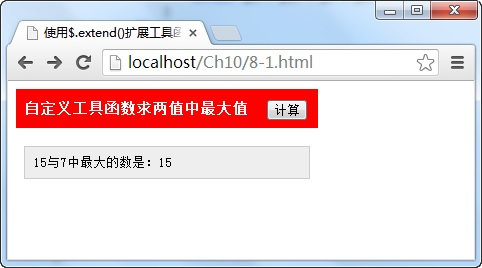
8.使用$.extend()扩展工具函数
调用名为$. extend的工具函数,可以对原有的工具函数进行扩展,自定义类级别的jQuery插件,调用格式为:
$. extend ({options});
参数options表示自定义插件的函数内容。


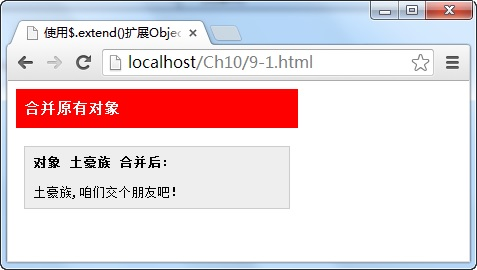
9.使用$.extend()扩展Object对象
除使用$.extend扩展工具函数外,还可以扩展原有的Object对象,在扩展对象时,两个对象将进行合并,当存在相同属性名时,后者将覆盖前者,调用格式为:
$. extend (obj1,obj2,…objN);
参数obj1至objN表示需要合并的各个原有对象。


既使一个人,我依然在这里等着你




【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】凌霞软件回馈社区,博客园 & 1Panel & Halo 联合会员上线
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步