CSS预编译器:Sass(进阶),更快的前端开发
1.@if
@if 指令是一个 SassScript,它可以根据条件来处理样式块,如果条件为 true 返回一个样式块,反之 false 返回另一个样式块
在 Sass 中除了 @if 之,还可以配合 @else if 和 @else 一起使用。 假设要控制一个元素隐藏或显示,我们就可以定义一个混合宏,通过 @if...@else... 来判断传进参数的值来控制 display 的值
2.@for循环
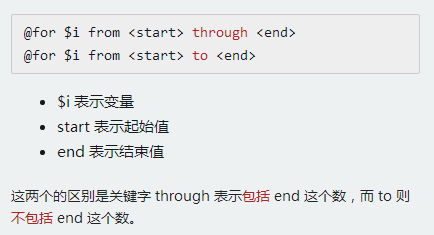
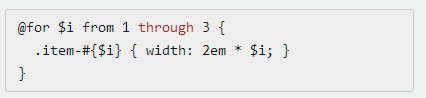
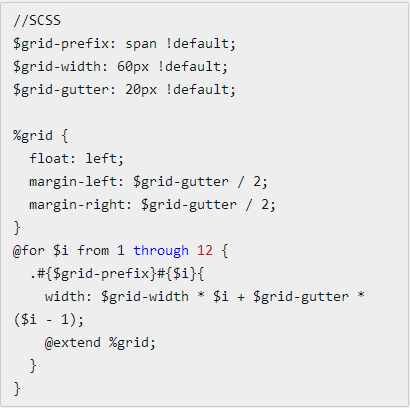
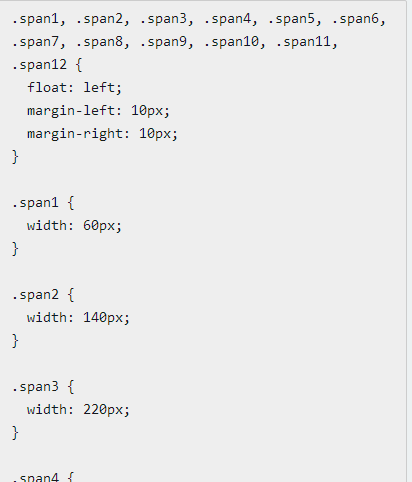
在制作网格系统的时候,大家应该对 .col1~.col12 这样的印象较深。在 CSS 中你需要一个一个去书写,但在 Sass 中,可以使用 @for 循环来完成。在 Sass 的 @for 循环中有两种方式:




3.@while循环
这个和 @for 指令很相似,只要 @while 后面的条件为 true 就会执行

4.Sass的函数简介
在 Sass 中除了可以定义变量,具有 @extend、%placeholder 和 mixins 等特性之外,还自备了一系列的函数功能。其主要包括:
- 字符串函数
- 数字函数
- 列表函数
- 颜色函数
- Introspection 函数
- 三元函数等
当然除了自备的函数功能之外,我们还可以根据自己的需求定义函数功能,常常称之为自定义函数。
4.1字符串函数-unquote()函数
处理字符串的函数
- unquote($string):删除字符串中的引号;
- quote($string):给字符串添加引号。
.test1 {
content: unquote('Hello Sass!') ;
}
.test3 {
content: unquote("I'm Web Designer");
}
4.2字符串函数-quote()函数
quote() 函数刚好与 unquote() 函数功能相反,主要用来给字符串添加引号。如果字符串,自身带有引号会统一换成双引号 ""。如:
.test1 {
content: quote('Hello Sass!');
}
4.3字符串函数-To-upper-case()、To-lower-case()
To-upper-case() 函数将字符串小写字母转换成大写字母。如:
//SCSS
.test {
text: to-upper-case(aaaaa);
text: to-upper-case(aA-aAAA-aaa);
.test {
text: to-upper-case(aaaaa);
text: to-upper-case(aA-aAAA-aaa);
}
To-lower-case() 函数 与 To-upper-case() 刚好相反,将字符串转换成小写字母:
//SCSS
.test {
text: to-lower-case(AAAAA);
text: to-lower-case(aA-aAAA-aaa);
}
.test {
text: to-lower-case(AAAAA);
text: to-lower-case(aA-aAAA-aaa);
}
编译出来的 css 代码:
//CSS
.test {
text: aaaaa;
text: aa-aaaa-aaa;
}
.test {
text: aaaaa;
text: aa-aaaa-aaa;
}
4.4数字函数简介
- percentage($value):将一个不带单位的数转换成百分比值;
- round($value):将数值四舍五入,转换成一个最接近的整数;
- ceil($value):将大于自己的小数转换成下一位整数;
- floor($value):将一个数去除他的小数部分;
- abs($value):返回一个数的绝对值;
- min($numbers…):找出几个数值之间的最小值;
- max($numbers…):找出几个数值之间的最大值;
- random(): 获取随机数
percentage()函数主要是将一个不带单位的数字转换成百分比形式:(不能带单位)
>> percentage(.2)
20%
>> percentage(2px / 10px)
20%
>> percentage(2em / 10em)
20%
>>
20%
>> percentage(2px / 10px)
20%
>> percentage(2em / 10em)
20%
>>
.footer{
width : percentage(.2)
}
width : percentage(.2)
}
编译后的 css 代码:
.footer{
width : 20%
width : 20%
}
round() 函数可以将一个数四舍五入为一个最接近的整数:
.footer {width:round(12.3px)
}
编译后的 css 代码:
.footer {
width: 12px;
width: 12px;
}
floor() 函数刚好与 ceil() 函数功能相反,其主要将一个数去除其小数部分,并且不做任何的进位。也就是只做舍,
.footer {
width:floor(12.3px);
}
width:floor(12.3px);
}
编译后的 css 代码:
.footer {
width: 12px;
width: 12px;
}
abs( ) 函数会返回一个数的绝对值。
>> abs(10)
10
>> abs(-10)
10
>> abs(-10px)
10px
>> abs(-2em)
2em
>> abs(-.5%)
0.5%
>> abs(-1px / 2px)
10
>> abs(-10)
10
>> abs(-10px)
10px
>> abs(-2em)
2em
>> abs(-.5%)
0.5%
>> abs(-1px / 2px)
0.5
min() 函数功能主要是在多个数之中找到最小的一个,这个函数可以设置任意多个参数:(单位相同)
>> min(1,2,1%,3,300%)
1%
1%
max() 函数和 min() 函数一样,不同的是,max() 函数用来获取一系列数中的最大那个值:
>> max(1,5)
5
>> max(1px,5px)
5
>> max(1px,5px)
5px
random() 函数是用来获取一个随机数:
>> random()
0.03886
>> random()
0.03886
>> random()
0.66527
5.列表函数简介
列表函数主要包括一些对列表参数的函数使用,主要包括以下几种:
- length($list):返回一个列表的长度值;
- nth($list, $n):返回一个列表中指定的某个标签值
- join($list1, $list2, [$separator]):将两个列给连接在一起,变成一个列表;
- append($list1, $val, [$separator]):将某个值放在列表的最后;
- zip($lists…):将几个列表结合成一个多维的列表;
- index($list, $value):返回一个值在列表中的位置值。
length() 函数主要用来返回一个列表中有几个值,简单点说就是返回列表清单中有多少个值:
>> length(10px)
1
>> length(10px 20px (border 1px solid) 2em)
4
1
>> length(10px 20px (border 1px solid) 2em)
4
语法:nth($list,$n)
nth() 函数用来指定列表中某个位置的值。不过在 Sass 中,nth() 函数和其他语言不同,1 是指列表中的第一个标签值,2 是指列给中的第二个标签值,依此类推。如:
>> nth(10px 20px 30px,1)
10px
>> nth((Helvetica,Arial,sans-serif),2)
"Arial"
>> nth((1px solid red) border-top green,1)
10px
>> nth((Helvetica,Arial,sans-serif),2)
"Arial"
>> nth((1px solid red) border-top green,1)
(1px "solid" #ff0000)
join() 函数是将两个列表连接合并成一个列表。(不能多个)
>> join(10px 20px, 30px 40px)
(10px 20px 30px 40px)
>> join((blue,red),(#abc,#def))
(#0000ff, #ff0000, #aabbcc, #ddeeff)
>> join((blue,red),(#abc #def))
(#0000ff, #ff0000, #aabbcc, #ddeeff)
(10px 20px 30px 40px)
>> join((blue,red),(#abc,#def))
(#0000ff, #ff0000, #aabbcc, #ddeeff)
>> join((blue,red),(#abc #def))
(#0000ff, #ff0000, #aabbcc, #ddeeff)
在 join() 函数中还有一个很特别的参数 $separator,这个参数主要是用来给列表函数连接列表值是,使用的分隔符号,默认值为 auto。
join() 函数中 $separator 除了默认值 auto 之外,还有 comma 和 space 两个值,其中 comma 值指定列表中的列表项值之间使用逗号(,)分隔,space 值指定列表中的列表项值之间使用空格( )分隔。
join(blue,(red orange),space)
建议都加上这个参数
append() 函数是用来将某个值插入到列表中,并且处于最末位。
append((blue, green),red,space)
>> append(10px 20px ,30px)
(10px 20px 30px)
>> append((10px,20px),30px)
(10px 20px 30px)
>> append((10px,20px),30px)
(10px, 20px, 30px)
zip()函数将多个列表值转成一个多维的列表:
>> zip(1px 2px 3px,solid dashed dotted,green blue red)
((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
((1px "solid" #008000), (2px "dashed" #0000ff), (3px "dotted" #ff0000))
在使用zip()函数时,每个单一的列表个数值必须是相同的:
index() 函数类似于索引一样,主要让你找到某个值在列表中所处的位置。在 Sass 中,第一个值就是1,第二个值就是 2,依此类推:
>> index(1px solid red, 1px)
1
>> index(1px solid red, solid)
2
>> index(1px solid red, red)
3
1
>> index(1px solid red, solid)
2
>> index(1px solid red, red)
3
在 index() 函数中,如果指定的值不在列表中(没有找到相应的值),那么返回的值将是 false,相反就会返回对应的值在列表中所处的位置。
6.Introspection函数
Introspection 函数包括了几个判断型函数:
- type-of($value):返回一个值的类型
- unit($number):返回一个值的单位
- unitless($number):判断一个值是否带有单位
- comparable($number-1, $number-2):判断两个值是否可以做加、减和合并
type-of() 函数主要用来判断一个值是属于什么类型:
返回值:
- number 为数值型。
- string 为字符串型。
- bool 为布尔型。
- color 为颜色型。
>> type-of(100)
"number"
>> type-of(100px)
"number"
>> type-of("asdf")
"string"
>> type-of(asdf)
"string"
>> type-of(true)
"bool"
"number"
>> type-of(100px)
"number"
>> type-of("asdf")
"string"
>> type-of(asdf)
"string"
>> type-of(true)
"bool"
unit() 函数主要是用来获取一个值所使用的单位,碰到复杂的计算时,其能根据运算得到一个“多单位组合”的值,不过只充许乘、除运算:
>> unit(100)
""
>> unit(100px)
"px"
>> unit(20%)
"%"
>> unit(1em)
"em"
>> unit(10px * 3em)
"em*px"
>> unit(10px / 3em)
"px/em"
>> unit(10px * 2em / 3cm / 1rem)
""
>> unit(100px)
"px"
>> unit(20%)
"%"
>> unit(1em)
"em"
>> unit(10px * 3em)
"em*px"
>> unit(10px / 3em)
"px/em"
>> unit(10px * 2em / 3cm / 1rem)
"em/rem"
(上面部分运算出来的单位,对于在 CSS 中使用将是没有任何意义的。)
但加、减碰到不同单位时,unit() 函数将会报错,除 px 与 cm、mm 运算之外:
unitless() 函数相对来说简单明了些,只是用来判断一个值是否带有单位,如果不带单位返回的值为 true,带单位返回的值为 false:
>> unitless(100)
true
>> unitless(100px)
false
>> unitless(100em)
true
>> unitless(100px)
false
>> unitless(100em)
false
comparable() 函数主要是用来判断两个数是否可以进行“加,减”以及“合并”。如果可以返回的值为 true,如果不可以返回的值是 false:
>>
comparable(2px,1px)
true
>> comparable(2px,1%)
false
>> comparable(2px,1em)
false
>> comparable(2px,1%)
false
>> comparable(2px,1em)
false
在这里把 Miscellaneous 函数称为三元条件函数,主要因为他和 JavaScript 中的三元判断非常的相似。他有两个值,当条件成立返回一种值,当条件不成立时返回另一种值:
if($condition,$if-true,$if-false)
上面表达式的意思是当 $condition 条件成立时,返回的值为 $if-true,否则返回的是 $if-false 值。
>> if(true,1px,2px)
1px
>> if(false,1px,2px)
2px
1px
>> if(false,1px,2px)
2px
6.Map



7.Sass Maps的函数
前面介绍了使用 map 来管理变量,但要在 Sass 中获取变量,或者对 map 做更多有意义的操作,我们必须借助于 map 的函数功能。在 Sass 中 map 自身带了七个函数:
- map-get($map,$key):根据给定的 key 值,返回 map 中相关的值。
- map-merge($map1,$map2):将两个 map 合并成一个新的 map。
- map-remove($map,$key):从 map 中删除一个 key,返回一个新 map。
- map-keys($map):返回 map 中所有的 key。
- map-values($map):返回 map 中所有的 value。
- map-has-key($map,$key):根据给定的 key 值判断 map 是否有对应的 value 值,如果有返回 true,否则返回 false。
- keywords($args):返回一个函数的参数,这个参数可以动态的设置 key 和 value。
map-get($map,$key) 函数的作用是根据 $key 参数,返回 $key 在 $map 中对应的 value 值。如果 $key 不存在 $map中,将返回 null 值。此函数包括两个参数:
- $map:定义好的 map。
- $key:需要遍历的 key。

map-has-key($map,$key) 函数将返回一个布尔值。当 $map 中有这个 $key,则函数返回 true,否则返回 false。
(根据上面的代码演示)

map-keys($map) 函数将会返回 $map 中的所有 key。这些值赋予给一个变量,那他就是一个列表。如:
map-keys($social-colors);
其返回的值为:
"dribble","facebook","github","google","twitter"
换句话说:$list: map-keys($social-colors);
相当于:$list:"dribble","facebook","github","google","twitter";
这个时候,就可以配合 Sass 的 list 做很多事情。
map-values($map)
map-values($map) 函数类似于 map-keys($map) 功能,不同的是 map-values($map )获取的是 $map 的所有 value 值,可以说也将是一个列表。而且,map-values($map) 中如果有相同的 value 也将会全部获取出来。
如前面的示例,使用:map-values($social-colors)
将会返回:#ea4c89,#3b5998,#171515,#db4437,#55acee
值与值之前同样用逗号分隔。map-merge($map1,$map2)
map-merge($map1,$map2) 函数是将 $map1 和 $map2 合并,然后得到一个新的 $map。如果你要快速将新的值插入到 $map 中的话,这种方法是最佳方法。假设我们有两个 $map:
$color: (
text: #f36,
link: #f63,
border: #ddd,
backround: #fff
);
$typo:(
font-size: 12px,
line-height: 1.6
);
text: #f36,
link: #f63,
border: #ddd,
backround: #fff
);
$typo:(
font-size: 12px,
line-height: 1.6
);
如果希望将这两个 $map 合并成一个 map,我们只要这样做:$newmap: map-merge($color,$typo);
将会生成一个新的 map:
$newmap:(
text: #f36,
link: #f63,
border: #ddd,
background: #fff,
font-size: 12px,
line-height: 1.6
text: #f36,
link: #f63,
border: #ddd,
background: #fff,
font-size: 12px,
line-height: 1.6
);
map-remove($map,$key) 函数是用来删除当前 $map 中的某一个 $key,从而得到一个新的 map。其返回的值还是一个 map。他并不能直接从一个 map 中删除另一个 map,仅能通过删除 map 中的某个 key 得到新 map。如:
$map:map-remove($social-colors,dribble);
返回的是一个新 map:
$map:(
facebook: #3b5998,
github: #171515,
google: #db4437,
twitter: #55acee
facebook: #3b5998,
github: #171515,
google: #db4437,
twitter: #55acee
);
8.RGB颜色函数-RGB()颜色函数
RGB 颜色只是颜色中的一种表达式,其中 R 是 red 表示红色,G 是 green 表示绿色而 B 是 blue 表示蓝色。在 Sass 中为 RGB 颜色提供六种函数:
- rgb($red,$green,$blue):根据红、绿、蓝三个值创建一个颜色;
- rgba($red,$green,$blue,$alpha):根据红、绿、蓝和透明度值创建一个颜色;
- red($color):从一个颜色中获取其中红色值;
- green($color):从一个颜色中获取其中绿色值;
- blue($color):从一个颜色中获取其中蓝色值;
- mix($color-1,$color-2,[$weight]):把两种颜色混合在一起。
rgba() 函数主要用来将一个颜色根据透明度转换成 rgba 颜色。
其语法有两种格式:
rgba($red,$green,$blue,$alpha) //将一个rgba颜色转译出来,和未转译的值一样
rgba($color,$alpha) //将一个Hex颜色转换成rgba颜色
rgba($color,$alpha) //将一个Hex颜色转换成rgba颜色
//SCSS
.rgba {
color: rgba(#f36,.5);
background: rgba(orange,.5);
border-color: rgba(green,.5);
.rgba {
color: rgba(#f36,.5);
background: rgba(orange,.5);
border-color: rgba(green,.5);
}
Red() 函数
red() 函数非常简单,其主要用来获取一个颜色当中的红色值。假设有一个 #f36 的颜色,如果你想得到 #f36 中的 red 值是多少,这个时候使用 red() 函数就能很简单获取。
>> red(#f36)
255
255
Green() 函数
green() 函数和 red() 函数一样,用来获取某一个颜色值中 green 的值。同样拿 ”#f36“ 颜色为例:
>> green(#f36)
51
51
Blue() 函数
同理,blue() 函数是用来获取某一个颜色值中 blue 的值,如:
>> blue(#f36)
102
102
Mix 函数是将两种颜色根据一定的比例混合在一起,生成另一种颜色。其使用语法如下:
mix($color-1,$color-2,$weight);
$color-1 和 $color-2 指的是你需要合并的颜色,颜色可以是任何表达式,也可以是颜色变量。
$weight 为 合并的比例(选择权重),默认值为 50%,其取值范围是 0~1 之间。它是每个 RGB 的百分比来衡量,当然透明度也会有一定的权重。默认的比例是 50%,这意味着两个颜色各占一半,如果指定的比例是 25%,这意味着第一个颜色所占比例为 25%,第二个颜色所占比例为75%。
其使用方法也很简单:
mix(#f00, #00f) => #7f007f
mix(#f00, #00f, 25%) => #3f00bf
mix(rgba(255, 0, 0, 0.5), #00f) => rgba(63, 0, 191, 0.75)
mix(#f00, #00f, 25%) => #3f00bf
mix(rgba(255, 0, 0, 0.5), #00f) => rgba(63, 0, 191, 0.75)
8.HSL函数简介
在 Sass 中提供了一系列有关于 HSL 的颜色函数,以供大家使用,其中常用的有 saturation、lightness、adjust-hue、lighten、darken 等等。接下来我们先来了解一下 HSL 颜色函数包括哪些具体的函数,所起的作用是什么:
- hsl($hue,$saturation,$lightness):通过色相(hue)、饱和度(saturation)和亮度(lightness)的值创建一个颜色;
- hsla($hue,$saturation,$lightness,$alpha):通过色相(hue)、饱和度(saturation)、亮度(lightness)和透明(alpha)的值创建一个颜色;
- hue($color):从一个颜色中获取色相(hue)值;
- saturation($color):从一个颜色中获取饱和度(saturation)值;
- lightness($color):从一个颜色中获取亮度(lightness)值;
- adjust-hue($color,$degrees):通过改变一个颜色的色相值,创建一个新的颜色;
- lighten($color,$amount):通过改变颜色的亮度值,让颜色变亮,创建一个新的颜色;
- darken($color,$amount):通过改变颜色的亮度值,让颜色变暗,创建一个新的颜色;
- saturate($color,$amount):通过改变颜色的饱和度值,让颜色更饱和,从而创建一个新的颜色
- desaturate($color,$amount):通过改变颜色的饱和度值,让颜色更少的饱和,从而创建出一个新的颜色;
- grayscale($color):将一个颜色变成灰色,相当于desaturate($color,100%);
- complement($color):返回一个补充色,相当于adjust-hue($color,180deg);
- invert($color):反回一个反相色,红、绿、蓝色值倒过来,而透明度不变。
lighten() 和 darken() 两个函数都是围绕颜色的亮度值做调整的,其中 lighten() 函数会让颜色变得更亮,与之相反的 darken() 函数会让颜色变得更暗。这个亮度值可以是 0~1 之间,不过常用的一般都在 3%~20% 之间。
来看一个简单的实例,首先定义一个颜色变量:
$baseColor: #ad141e;
使用 lighten() 和 darken() 函数来修改 10% 的亮度值:
//SCSS
.lighten {
background: lighten($baseColor,10%);
}
.darken{
background: darken($baseColor,10%);
}
.lighten {
background: lighten($baseColor,10%);
}
.darken{
background: darken($baseColor,10%);
}
saturate()、desaturate()这两个函数是通过改变颜色的饱和度来得到一个新的颜色,他们和前面介绍的修改亮度得到新颜色的方法非常相似。
//SCSS
$baseColor: #ad141e;
.saturate {
background: saturate($baseColor,30%); //在原色饱和度基础上增加饱和度
}
.desaturate {
background: desaturate($baseColor,30%);//在原色饱和度基础上减少饱和度
}
$baseColor: #ad141e;
.saturate {
background: saturate($baseColor,30%); //在原色饱和度基础上增加饱和度
}
.desaturate {
background: desaturate($baseColor,30%);//在原色饱和度基础上减少饱和度
}
这个是通过调整颜色的色相换算一个新颜色。他需要一个颜色和色相度数值。通常这个度数值是在 -360deg 至 360deg 之间,当然了可以是百分数:
//SCSS
$baseColor: #ad141e;
.adjust-hue-deg {
background: adjust-hue($baseColor,30deg);
}
.adjust-hue-per {
background: adjust-hue($baseColor,30%);
}
$baseColor: #ad141e;
.adjust-hue-deg {
background: adjust-hue($baseColor,30deg);
}
.adjust-hue-per {
background: adjust-hue($baseColor,30%);
}
这个函数会颜色的饱和度值直接调至 0%,所以此函数与 desaturate($color,100%) 所起的功能是一样的。一般这个函数能将彩色颜色转换成不同程度的灰色。例如:
//SCSS
$baseColor: #ad141e;
.grayscale {
background: grayscale($baseColor);
}
.desaturate {
background: desaturate($baseColor,100%);
}
$baseColor: #ad141e;
.grayscale {
background: grayscale($baseColor);
}
.desaturate {
background: desaturate($baseColor,100%);
}
9.Opacity函数简介
在 CSS 中除了可以使用 rgba、hsla 和 transform 来控制颜色透明度之外,还可以使用 opacity 来控制,只不过前两者只是针对颜色上的透明通道做处理,而后者是控制整个元素的透明度。
在 Sass 中,也提供了系列透明函数,只不过这系列的透明函数主要用来处理颜色透明度:
- alpha($color) /opacity($color):获取颜色透明度值;
- rgba($color, $alpha):改变颜色的透明度值;
- opacify($color, $amount) / fade-in($color, $amount):使颜色更不透明;
- transparentize($color, $amount) / fade-out($color, $amount):使颜色更加透明。
alphpa() 和 opacity() 函数很简单,与前面介绍的 red(),green() 等函数很类似。这个函数的主要功能是用来获取一个颜色的透明度值。如果颜色没有特别指定透明度,那么这两个函数得到的值都会是 1:
>> alpha(red)
1
>> alpha(rgba(red,.8))
0.8
>> opacity(red)
1
>> opacity(rgba(red,.8))
1
>> alpha(rgba(red,.8))
0.8
>> opacity(red)
1
>> opacity(rgba(red,.8))
0.8
在前面介绍 RGB 函数一节中,还记得吗?有一个 rgba() 函数可以创建一个颜色,同时还可以对颜色修改其透明度。其可以接受两个参数,第一个参数为颜色,第二个参数是你需要设置的颜色透明值。
>> rgba(red,.5)
rgba(255, 0, 0, 0.5)
>> rgba(#dedede,.5)
rgba(222, 222, 222, 0.5)
>> rgba(rgb(34,45,44),.5)
rgba(34, 45, 44, 0.5)
>> rgba(rgba(33,45,123,.2),.5)
rgba(33, 45, 123, 0.5)
>> rgba(hsl(33,7%,21%),.5)
rgba(255, 0, 0, 0.5)
>> rgba(#dedede,.5)
rgba(222, 222, 222, 0.5)
>> rgba(rgb(34,45,44),.5)
rgba(34, 45, 44, 0.5)
>> rgba(rgba(33,45,123,.2),.5)
rgba(33, 45, 123, 0.5)
>> rgba(hsl(33,7%,21%),.5)
这两个函数是用来对已有颜色的透明度做一个加法运算,会让颜色更加不透明。其接受两个参数,第一个参数是原始颜色,第二个参数是你需要增加的透明度值,其取值范围主要是在 0~1 之间。当透明度值增加到大于 1 时,会以 1 计算,表示颜色不具有任何透明度。
>> opacify(rgba(22,34,235,.6),.2)
rgba(22, 34, 235, 0.8)
>> opacify(rgba(22,34,235,.6),.5)
#1622eb
>> opacify(hsla(22,34%,23%,.6),.15)
rgba(79, 53, 39, 0.75)
>> opacify(hsla(22,34%,23%,.6),.415)
#4f3527
>> opacify(red,.15)
#ff0000
rgba(22, 34, 235, 0.8)
>> opacify(rgba(22,34,235,.6),.5)
#1622eb
>> opacify(hsla(22,34%,23%,.6),.15)
rgba(79, 53, 39, 0.75)
>> opacify(hsla(22,34%,23%,.6),.415)
#4f3527
>> opacify(red,.15)
#ff0000
transparentize() 和 fade-out() 函数所起作用刚好与 opacify() 和 fade-in() 函数相反,让颜色更加的透明。这两个函数会让透明值做减法运算,当计算出来的结果小于 0 时会以 0 计算,表示全透明。
>> transparentize(red,.5)
rgba(255, 0, 0, 0.5)
>> transparentize(#fde,.9)
rgba(255, 221, 238, 0.1)
>> transparentize(rgba(98,233,124,.3),.11)
rgba(98, 233, 124, 0.19)
>> transparentize(rgba(98,233,124,.3),.51)
rgba(98, 233, 124, 0)
>> fade-out(red,.9)
rgba(255, 0, 0, 0.1)
>> fade-out(hsla(98,6%,23%,.5),.1)
rgba(58, 62, 55, 0.4)
>> fade-out(hsla(98,6%,23%,.5),.6)
rgba(58, 62, 55, 0)
rgba(255, 0, 0, 0.5)
>> transparentize(#fde,.9)
rgba(255, 221, 238, 0.1)
>> transparentize(rgba(98,233,124,.3),.11)
rgba(98, 233, 124, 0.19)
>> transparentize(rgba(98,233,124,.3),.51)
rgba(98, 233, 124, 0)
>> fade-out(red,.9)
rgba(255, 0, 0, 0.1)
>> fade-out(hsla(98,6%,23%,.5),.1)
rgba(58, 62, 55, 0.4)
>> fade-out(hsla(98,6%,23%,.5),.6)
rgba(58, 62, 55, 0)
实战项目(颜色函数实战——七色卡)
.....
10.Sass 的 @ 规则
Sass 支持所有 CSS3 的 @ 规则, 以及一些 Sass 专属的规则,也被称为“指令(directives)”。 这些规则在 Sass 中具有不同的功效,
@import
Sass 扩展了 CSS 的 @import 规则,让它能够引入 SCSS 和 Sass 文件。 所有引入的 SCSS 和 Sass 文件都会被合并并输出一个单一的 CSS 文件。 另外,被导入的文件中所定义的变量或 mixins 都可以在主文件中使用。
Sass 会在当前目录下寻找其他 Sass 文件, 如果是 Rack、Rails 或 Merb 环境中则是 Sass 文件目录。 也可以通过 :load_paths 选项或者在命令行中使用 --load-path 选项来指定额外的搜索目录。
@import 根据文件名引入。 默认情况下,它会寻找 Sass 文件并直接引入, 但是,在少数几种情况下,它会被编译成 CSS 的 @import 规则:
- 如果文件的扩展名是 .css。
- 如果文件名以 http:// 开头。
- 如果文件名是 url()。
- 如果 @import 包含了任何媒体查询(media queries)。
如果上述情况都没有出现,并且扩展名是 .scss 或 .sass, 该名称的 Sass 或 SCSS 文件就会被引入。 如果没有扩展名, Sass 将试着找出具有 .scss 或 .sass 扩展名的同名文件并将其引入。
Sass 中的 @media 指令和 CSS 的使用规则一样的简单,但它有另外一个功能,可以嵌套在 CSS 规则中。有点类似 JS 的冒泡功能一样,如果在样式中使用 @media 指令,它将冒泡到外面。来看一个简单示例:
.sidebar {
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
width: 300px;
@media screen and (orientation: landscape) {
width: 500px;
}
}
编译出来:
.sidebar {
width: 300px; }
@media screen and (orientation: landscape) {
.sidebar {
width: 500px; } }
width: 300px; }
@media screen and (orientation: landscape) {
.sidebar {
width: 500px; } }
@media 也可以嵌套 @media:
@media screen {
.sidebar {
@media (orientation: landscape) {
width: 500px;
}
}
}
.sidebar {
@media (orientation: landscape) {
width: 500px;
}
}
}
Sass 中的 @extend 是用来扩展选择器或占位符。比如:
.error {
border: 1px #f00;
background-color: #fdd;
}
.error.intrusion {
background-image: url("/image/hacked.png");
}
.seriousError {
@extend .error;
border-width: 3px;
}
border: 1px #f00;
background-color: #fdd;
}
.error.intrusion {
background-image: url("/image/hacked.png");
}
.seriousError {
@extend .error;
border-width: 3px;
}
被编译为:
.error, .seriousError {
border: 1px #f00;
background-color: #fdd; }
.error.intrusion, .seriousError.intrusion {
background-image: url("/image/hacked.png"); }
.seriousError {
border-width: 3px; }
border: 1px #f00;
background-color: #fdd; }
.error.intrusion, .seriousError.intrusion {
background-image: url("/image/hacked.png"); }
.seriousError {
border-width: 3px; }
详细的可以回顾前面介绍的继承样式部分。
扩展选择器:
@extend 不止扩展类选择器,还可以扩展任何选择器,比如 .special.cool, a:hover, 或 a.user[href^=“http://“],例如:
.hoverlink {
@extend a:hover;
}
a:hover {
text-decoration: underline;
}
@extend a:hover;
}
a:hover {
text-decoration: underline;
}
编译出来:
a:hover, .hoverlink {
text-decoration: underline; }
text-decoration: underline; }
再来看一个复杂点的:
.hoverlink {
@extend a:hover;
}
.comment a.user:hover {
font-weight: bold;
}
@extend a:hover;
}
.comment a.user:hover {
font-weight: bold;
}
编译出来的CSS
.comment a.user:hover, .comment .user.hoverlink {
font-weight: bold; }
font-weight: bold; }
多个扩展
所设某个样式要继承多个地方的样式,那么可以使用 @extend 来继承多个选择器或占位符的样式,如:
.error {
border: 1px #f00;
background-color: #fdd;
}
.attention {
font-size: 3em;
background-color: #ff0;
}
.seriousError {
@extend .error;
@extend .attention;
border-width: 3px;
}
border: 1px #f00;
background-color: #fdd;
}
.attention {
font-size: 3em;
background-color: #ff0;
}
.seriousError {
@extend .error;
@extend .attention;
border-width: 3px;
}
编译出来的CSS
.error, .seriousError {
border: 1px #f00;
background-color: #fdd; }
.attention, .seriousError {
font-size: 3em;
background-color: #ff0; }
.seriousError {
border-width: 3px; }
border: 1px #f00;
background-color: #fdd; }
.attention, .seriousError {
font-size: 3em;
background-color: #ff0; }
.seriousError {
border-width: 3px; }
扩展单一选择器
前面我们知道 %placeholder 不使用@extend显示调用是不会生成任何样式代码。那么在选择器中使用占位符一样。比如下面的代码:
#context a%extreme {
color: blue;
font-weight: bold;
font-size: 2em;
}
color: blue;
font-weight: bold;
font-size: 2em;
}
这段代码在不调用之前不产生任何代码,只有能过@extend调用之后才生成代码:
.notice {
@extend %extreme;
}
@extend %extreme;
}
@at-root 从字面上解释就是跳出根元素。当你选择器嵌套多层之后,想让某个选择器跳出,此时就可以使用 @at-root。来看一个简单的示例:
.a {
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}
color: red;
.b {
color: orange;
.c {
color: yellow;
@at-root .d {
color: green;
}
}
}
}
编译出来的CSS
.a {
color: red;
}
.a .b {
color: orange;
}
.a .b .c {
color: yellow;
}
.d {
color: green;
}
color: red;
}
.a .b {
color: orange;
}
.a .b .c {
color: yellow;
}
.d {
color: green;
}
@debug 在 Sass 中是用来调试的,当你的在 Sass 的源码中使用了 @debug 指令之后,Sass 代码在编译出错时,在命令终端会输出你设置的提示 Bug:
@debug 10em + 12em;
会输出:
Line 1 DEBUG: 22em
@warn 和 @debug 功能类似,用来帮助我们更好的调试 Sass。如:
@mixin adjust-location($x, $y) {
@if unitless($x) {
@warn "Assuming #{$x} to be in pixels";
$x: 1px * $x;
}
@if unitless($y) {
@warn "Assuming #{$y} to be in pixels";
$y: 1px * $y;
}
position: relative; left: $x; top: $y;
}
@if unitless($x) {
@warn "Assuming #{$x} to be in pixels";
$x: 1px * $x;
}
@if unitless($y) {
@warn "Assuming #{$y} to be in pixels";
$y: 1px * $y;
}
position: relative; left: $x; top: $y;
}
@error 和 @warn、@debug 功能是如出一辙。
@mixin error($x){
@if $x < 10 {
width: $x * 10px;
} @else if $x == 10 {
width: $x;
} @else {
@error "你需要将#{$x}值设置在10以内的数";
}
}
.test {
@include error(15);
}
@if $x < 10 {
width: $x * 10px;
} @else if $x == 10 {
width: $x;
} @else {
@error "你需要将#{$x}值设置在10以内的数";
}
}
.test {
@include error(15);
}
既使一个人,我依然在这里等着你




