学习笔记:JavaScript-进阶篇
1.二维数组
二维数组的表示: myarray[ ][ ]
var myarr=new Array(); //先声明一维
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
for(var i=0;i<2;i++){ //一维长度为2
myarr[i]=new Array(); //再声明二维
for(var j=0;j<3;j++){ //二维长度为3
myarr[i][j]=i+j; // 赋值,每个数组元素的值为i+j
}
}
2.返回星期方法
<script type="text/javascript">
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>
var mydate=new Date();//定义日期对象
var weekday=["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
//定义数组对象,给每个数组项赋值
var mynum=mydate.getDay();//返回值存储在变量mynum中
document.write(mydate.getDay());//输出getDay()获取值
document.write("今天是:"+ weekday[mynum]);//输出星期几
</script>
3.返回/设置时间方法
<script type="text/javascript">
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
var mydate=new Date();
document.write("当前时间:"+mydate+"<br>");
mydate.setTime(mydate.getTime() + 60 * 60 * 1000);
document.write("推迟一小时时间:" + mydate);
</script>
4.返回指定位置的字符
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
stringObject.charAt(index)
注意:1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
5.返回指定的字符串首次出现的位置
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法
stringObject.indexOf(substring, startpos)

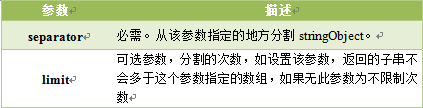
6.字符串分割split()
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
stringObject.split(separator,limit)

7.提取字符串substring()
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
stringObject.substring(startPos,stopPos)

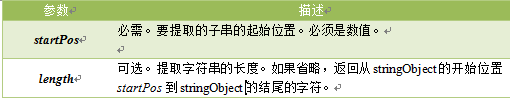
8.提取指定数目的字符substr()
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
stringObject.substr(startPos,length)

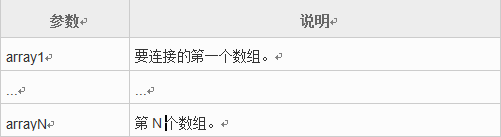
9.数组连接concat()
concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法
arrayObject.concat(array1,array2,...,arrayN)

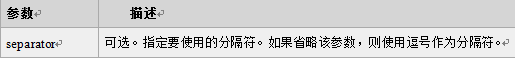
10.指定分隔符连接数组元素join()
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
arrayObject.join(分隔符)

11.选定元素slice()
slice() 方法可从已有的数组中返回选定的元素。
语法
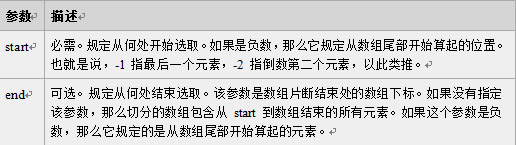
arrayObject.slice(start,end)

12.数组排序sort()
sort()方法使数组中的元素按照一定的顺序排列。
语法:
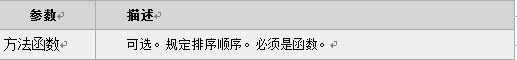
arrayObject.sort(方法函数)

<script type="text/javascript">
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
function sortNum(a,b) {
return a - b;
//升序,如降序,把“a - b”该成“b - a”
}
var myarr = new Array("80","16","50","6","100","1");
document.write(myarr + "<br>");
document.write(myarr.sort(sortNum));
</script>
13.JavaScript 计时器
在JavaScript中,我们可以在设定的时间间隔之后来执行代码,而不是在函数被调用后立即执行。
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

14.计时器setInterval()
在执行时,从载入页面后每隔指定的时间执行代码。
语法:
setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
setInterval("clock()",1000)
或
setInterval(clock,1000)
或
setInterval(clock,1000)
15.取消计时器clearInterval()
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
16.计时器setTimeout()
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
17.取消计时器clearTimeout()
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
18.History 对象
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
window.history.[属性|方法]
注意:window可以省略。
History 对象属性

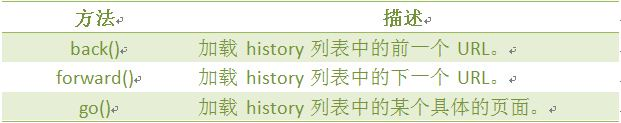
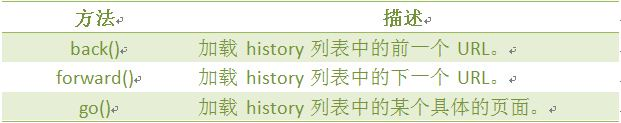
History 对象方法

19.返回前一个浏览的页面
back()方法,加载 history 列表中的前一个 URL。
语法:
window.history.back();
比如,返回前一个浏览的页面,代码如下:
window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
window.history.go(-1);
20.返回下一个浏览的页面
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
window.history.go(1);
21.返回浏览历史中的其他页面
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
window.history.go(number);

22.Location对象
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
location.[属性|方法]


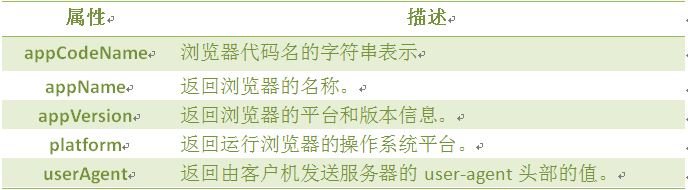
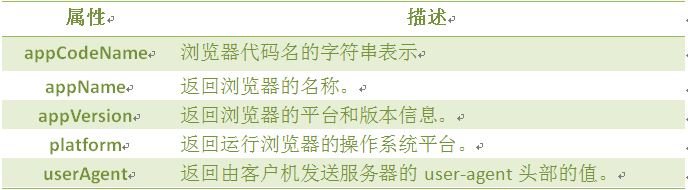
23.Navigator对象
Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。

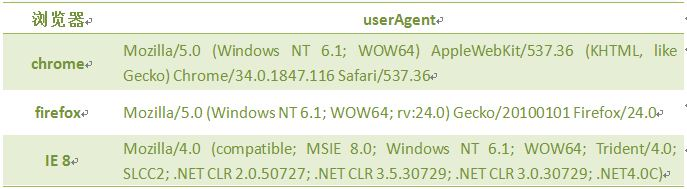
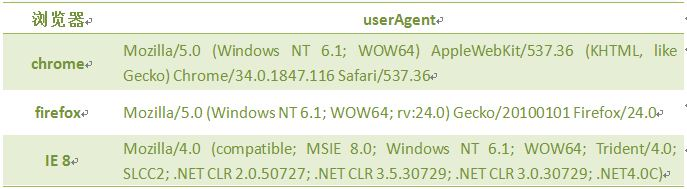
24.userAgent
返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法
navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

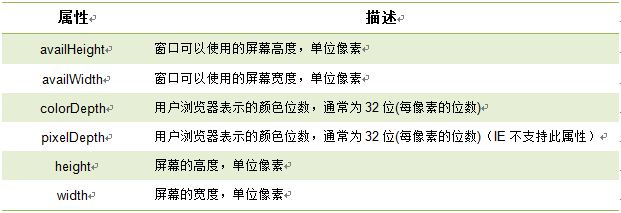
25.screen对象 screen对象用于获取用户的屏幕信息。
window.screen.属性

25.getAttribute()方法
通过元素节点的属性名称获取属性的值。
语法:
elementNode.getAttribute(name)
说明:
1. elementNode:使用getElementById()、getElementsByTagName()等方法,获取到的元素节点。
2. name:要想查询的元素节点的属性名字
26.setAttribute()方法
setAttribute() 方法增加一个指定名称和值的新属性,或者把一个现有的属性设定为指定的值。
语法:
elementNode.setAttribute(name,value)
说明:
1.name: 要设置的属性名。
2.value: 要设置的属性值。
注意:
1.把指定的属性设置为指定的值。如果不存在具有指定名称的属性,该方法将创建一个新属性。
2.类似于getAttribute()方法,setAttribute()方法只能通过元素节点对象调用的函数。
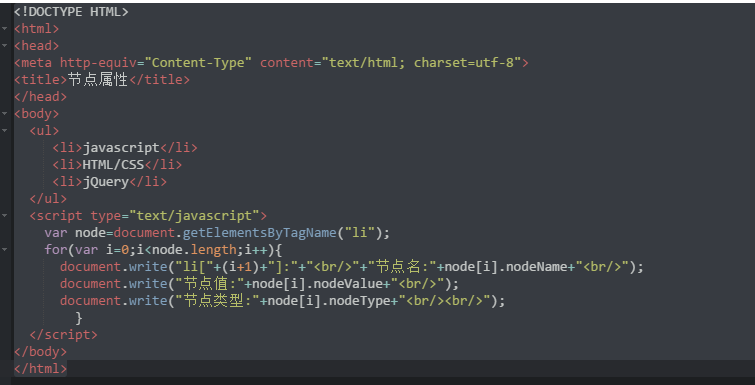
27.节点属性
在文档对象模型 (DOM) 中,每个节点都是一个对象。DOM 节点有三个重要的属性 :
1. nodeName : 节点的名称
2. nodeValue :节点的值
3. nodeType :节点的类型
一、nodeName 属性: 节点的名称,是只读的。
1. 元素节点的 nodeName 与标签名相同
2. 属性节点的 nodeName 是属性的名称
3. 文本节点的 nodeName 永远是 #text
4. 文档节点的 nodeName 永远是 #document
二、nodeValue 属性:节点的值
1. 元素节点的 nodeValue 是 undefined 或 null
2. 文本节点的 nodeValue 是文本自身
3. 属性节点的 nodeValue 是属性的值
三、nodeType 属性: 节点的类型,是只读的。以下常用的几种结点类型:

28.访问子节点childNodes
访问选定元素节点下的所有子节点的列表,返回的值可以看作是一个数组,他具有length属性。
语法:
elementNode.childNodes
注意:
如果选定的节点没有子节点,则该属性返回不包含节点的 NodeList。
29.访问子节点的第一和最后项
一、firstChild 属性返回‘childNodes’数组的第一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.firstChild
说明:与elementNode.childNodes[0]是同样的效果。
二、 lastChild 属性返回‘childNodes’数组的最后一个子节点。如果选定的节点没有子节点,则该属性返回 NULL。
语法:
node.lastChild
说明:与elementNode.childNodes[elementNode.childNodes.length-1]是同样的效果。
注意: 上一节中,我们知道Internet Explorer 会忽略节点之间生成的空白文本节点,而其它浏览器不会。我们可以通过检测节点类型,过滤子节点。 (以后章节讲解)
30.访问父节点parentNode
获取指定节点的父节点
语法:
elementNode.parentNode
注意:父节点只能有一个。
看看下面的例子,获取 P 节点的父节点,代码如下:
<div id="text">
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>
<p id="con"> parentNode 获取指点节点的父节点</p>
</div>
<script type="text/javascript">
var mynode= document.getElementById("con");
document.write(mynode.parentNode.nodeName);
</script>
运行结果:
parentNode 获取指点节点的父节点
DIV
DIV
访问祖节点:
elementNode.parentNode.parentNode
31.访问兄弟节点
1. nextSibling 属性可返回某个节点之后紧跟的节点(处于同一树层级中)。
语法:
nodeObject.nextSibling
说明:如果无此节点,则该属性返回 null。
2. previousSibling 属性可返回某个节点之前紧跟的节点(处于同一树层级中)。
语法:
nodeObject.previousSibling
说明:如果无此节点,则该属性返回 null。
注意: 两个属性获取的是节点。Internet Explorer 会忽略节点间生成的空白文本节点(例如,换行符号),而其它浏览器不会忽略。
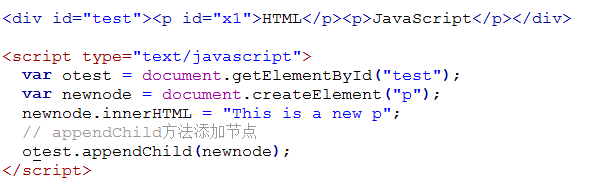
32.插入节点appendChild()
在指定节点的最后一个子节点列表之后添加一个新的子节点。
语法:
appendChild(newnode)

33.插入节点insertBefore()
insertBefore() 方法可在已有的子节点前插入一个新的子节点。
语法:
insertBefore(newnode,node);
参数:
newnode: 要插入的新节点。
node: 指定此节点前插入节点。
我们在来看看下面代码,在指定节点前插入节点。

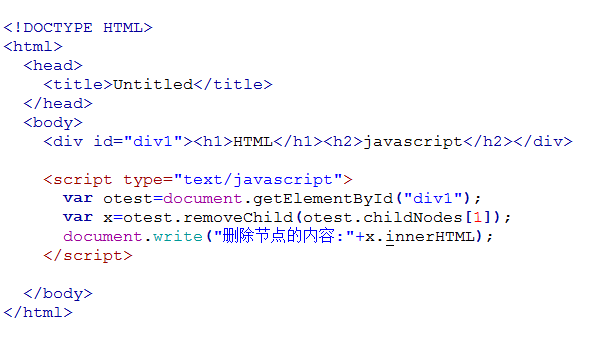
34.删除节点removeChild()
removeChild() 方法从子节点列表中删除某个节点。如删除成功,此方法可返回被删除的节点,如失败,则返回 NULL。
语法:
nodeObject.removeChild(node)
参数:
node :必需,指定需要删除的节点。
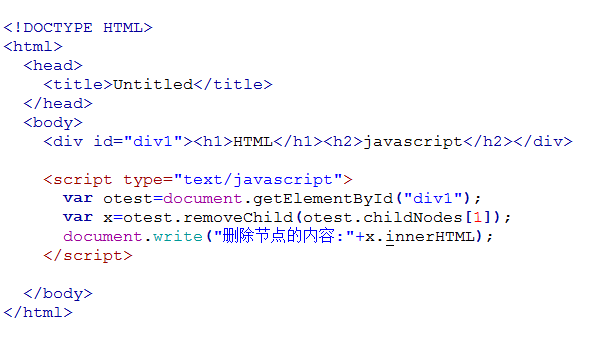
我们来看看下面代码,删除子点。

35.替换元素节点replaceChild()
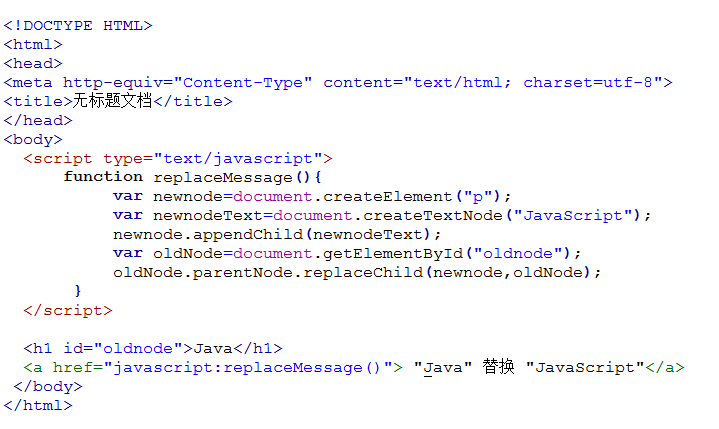
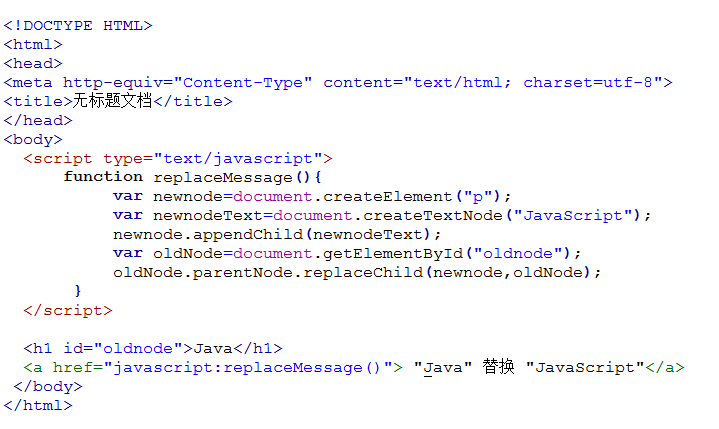
replaceChild 实现子节点(对象)的替换。返回被替换对象的引用。
语法:
node.replaceChild (newnode,oldnew )
参数:
newnode : 必需,用于替换 oldnew 的对象。
oldnew : 必需,被 newnode 替换的对象。

36.创建元素节点createElement
createElement()方法可创建元素节点。此方法可返回一个 Element 对象。
语法:
document.createElement(tagName)
参数:
tagName:字符串值,这个字符串用来指明创建元素的类型。
注意:要与appendChild() 或 insertBefore()方法联合使用,将元素显示在页面中。
37.创建文本节点createTextNode
createTextNode() 方法创建新的文本节点,返回新创建的 Text 节点。
语法:
document.createTextNode(data)
参数:
data : 字符串值,可规定此节点的文本。
我们来创建一个<div>元素并向其中添加一条消息,代码如下 

38.浏览器窗口可视区域大小
获得浏览器窗口的尺寸(浏览器的视口,不包括工具栏和滚动条)的方法:
一、对于IE9+、Chrome、Firefox、Opera 以及 Safari:
• window.innerHeight - 浏览器窗口的内部高度
• window.innerWidth - 浏览器窗口的内部宽度
二、对于 Internet Explorer 8、7、6、5:
• document.documentElement.clientHeight表示HTML文档所在窗口的当前高度。
• document.documentElement.clientWidth表示HTML文档所在窗口的当前宽度。
或者
Document对象的body属性对应HTML文档的<body>标签
• document.body.clientHeight
• document.body.clientWidth
在不同浏览器都实用的 JavaScript 方案:
var w= document.documentElement.clientWidth
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
|| document.body.clientWidth;
var h= document.documentElement.clientHeight
|| document.body.clientHeight;
39.网页尺寸scrollHeight
scrollHeight和scrollWidth,获取网页内容高度和宽度。
一、针对IE、Opera:
scrollHeight 是网页内容实际高度,可以小于 clientHeight。
二、针对NS、FF:
scrollHeight 是网页内容高度,不过最小值是 clientHeight。也就是说网页内容实际高度小于 clientHeight 时,scrollHeight 返回 clientHeight 。
三、浏览器兼容性
var w=document.documentElement.scrollWidth
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
|| document.body.scrollWidth;
var h=document.documentElement.scrollHeight
|| document.body.scrollHeight;
注意:区分大小写
scrollHeight和scrollWidth还可获取Dom元素中内容实际占用的高度和宽度。
40.网页尺寸offsetHeight
offsetHeight和offsetWidth,获取网页内容高度和宽度(包括滚动条等边线,会随窗口的显示大小改变)。
一、值
offsetHeight = clientHeight + 滚动条 + 边框。
二、浏览器兼容性
var w= document.documentElement.offsetWidth
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
|| document.body.offsetWidth;
var h= document.documentElement.offsetHeight
|| document.body.offsetHeight;
41.网页卷去的距离与偏移量
scrollLeft:设置或获取位于给定对象左边界与窗口中目前可见内容的最左端之间的距离 ,即左边灰色的内容。
scrollTop:设置或获取位于对象最顶端与窗口中可见内容的最顶端之间的距离 ,即上边灰色的内容。
offsetLeft:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算左侧位置 。
offsetTop:获取指定对象相对于版面或由 offsetParent 属性指定的父坐标的计算顶端位置 。
既使一个人,我依然在这里等着你




