学习笔记:javascript内置对象:字符串对象
1.字符串的创建
var str = "Hello Microsoft!";
2.字符串属性
constructor 返回创建字符串属性的函数
length 返回字符串的长度
prototype 允许您向对象添加属性和方法
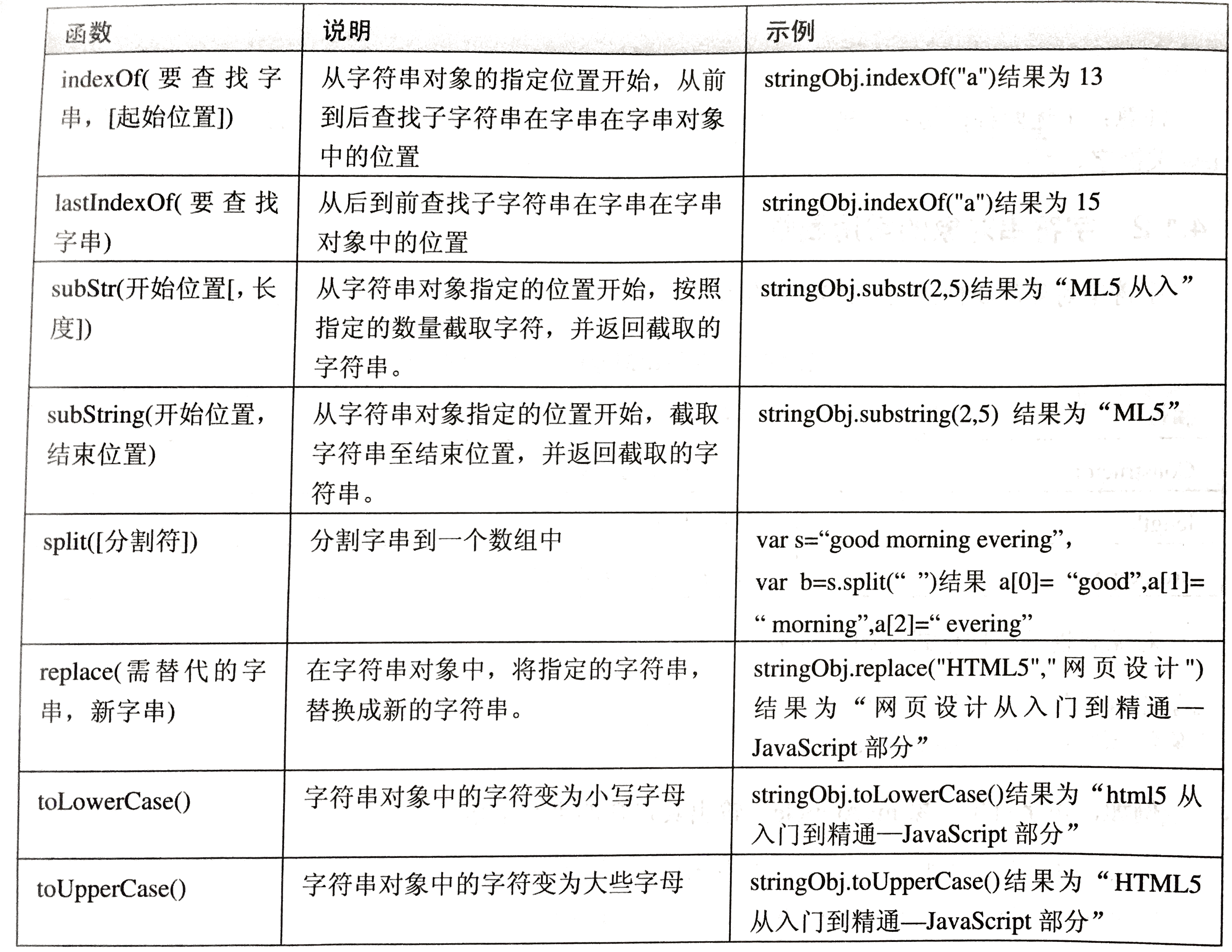
3.字符串方法
- (1)charAt() —-返回字符串在下标index位置的字符
- stringObject.charAt(index) // 如果参数index不在0与字符串长度之间,则返回一个空的字符串
- 'kdfjrjrtj'.charAt(3); // ====>返回 'j';
- (2) charCodeAt() —- 返回字符串相应下标index位置的字符的unicode编码
- stringObject.charCodeAt(index) // 返回unicode编码
- 'sjdlfkjsrf'.charCodeAt(3); // 108 ('l'的unicode编码为108)
- (3) indexOf() —-返回某个指定的字符串值在字符串中首次出现的位置
- stringObject.indexOf(searchvalue,fromindex); // searchvalue为需要搜索的子字符串,fromindex为从某个下标开始查询
- 'hello world!'.indexOf('lo wo'); // 3 (子字符串首次出现的位置)
- (4) match() —- 在字符串内检索指定的值,或找到一个或多个正则表达式的匹配
- stringObject.match(regexp) // regexp为匹配子字符串的正则表达式
- var str = 'hello world , l love the world';
- str.match(/world/g); // [world, world]
- (5) replace()--需要替代的字符串
- var str = 'hello world , l love the world';
- str.replace(/world/g,'java'); // "hello java , l love the java"
- // 其中str并没有被改变

既使一个人,我依然在这里等着你




