层级定位
1、定位一组对象 find_elements()

举例:
current = os.getcwd()
chrome_driver_path =os.path.join(current,'../webdriver/chromedriver')
page_path = os.path.join(current,'../pages/element_samples.html') #本地html文件
driver = webdriver.Chrome(executable_path=chrome_driver_path)
driver.get('file://'+page_path)
# driver.implicitly_wait(20)
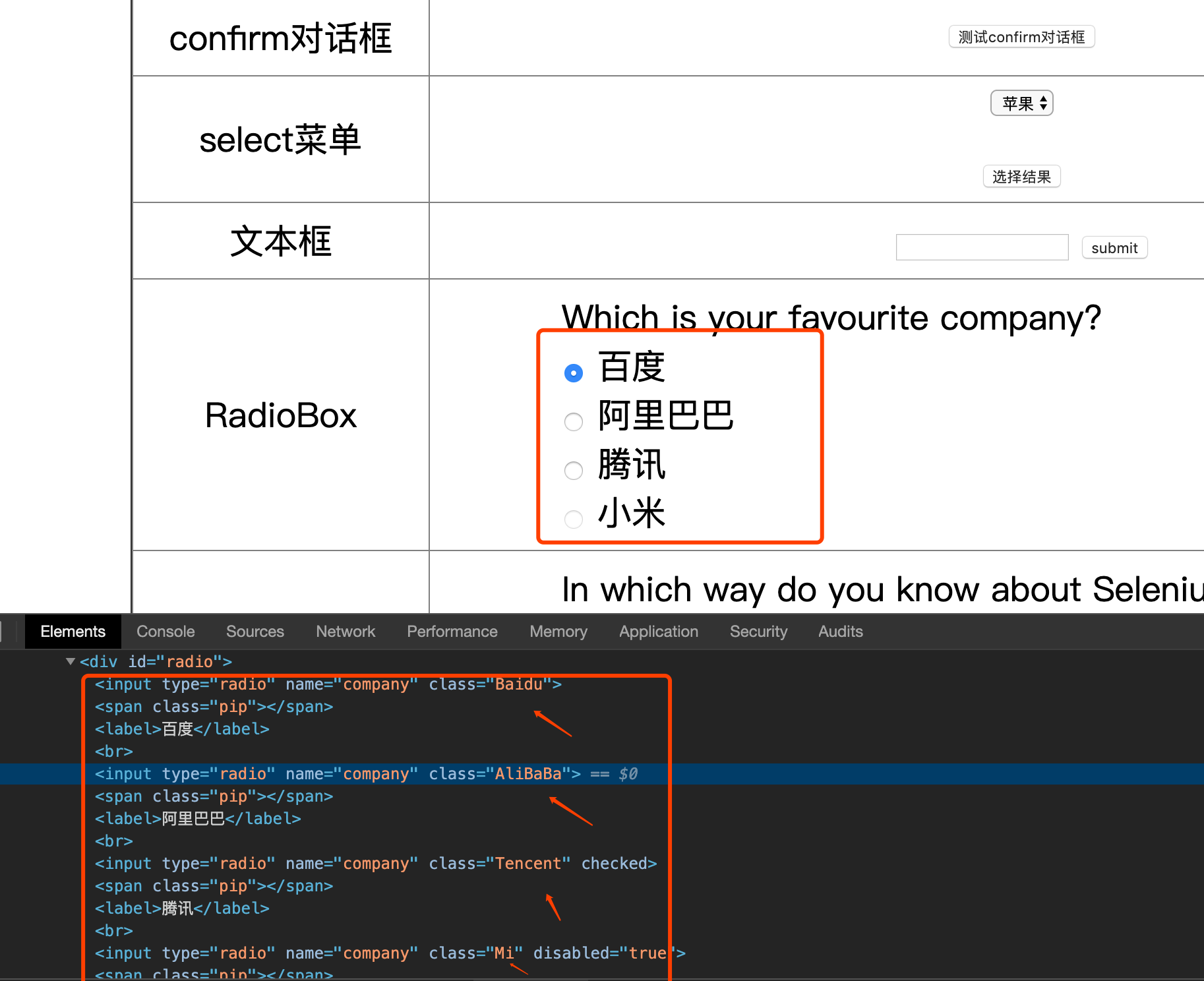
elems = driver.find_elements(By.XPATH,'//*/input[@type="radio"]')
print(type(elems),len(elems))
i =0
if elems:
for el in elems:
el.click()
print('第%d次勾选'%(i+1))
i+= 1
time.sleep(2)
else:
print("没有找到该元素")
driver.quit()
2、两个find_element层级定位:

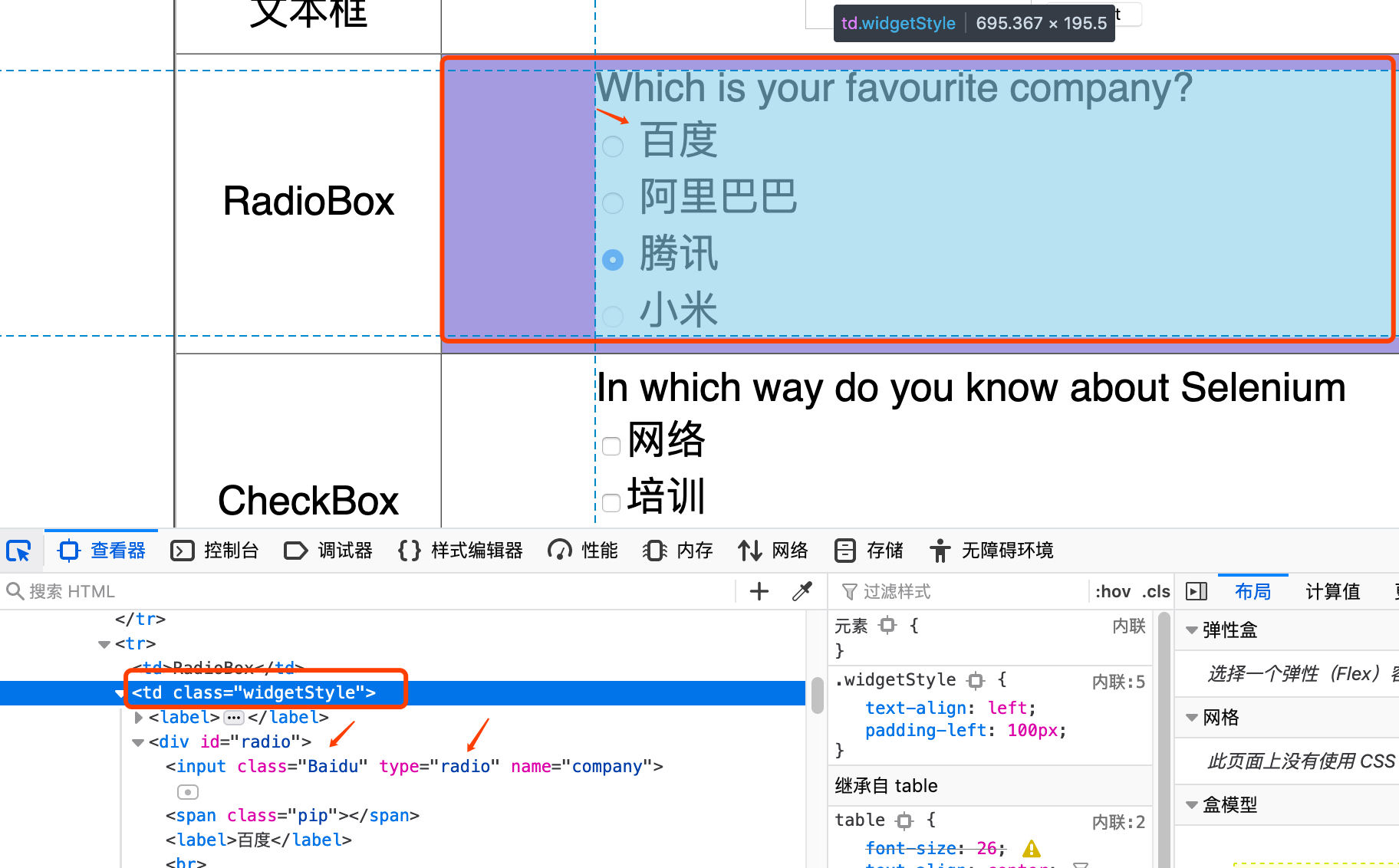
driver.find_element(By.XPATH,'//div[@id="radio"]').find_element(By.XPATH,'//input[class="AliBaBa"]').click()
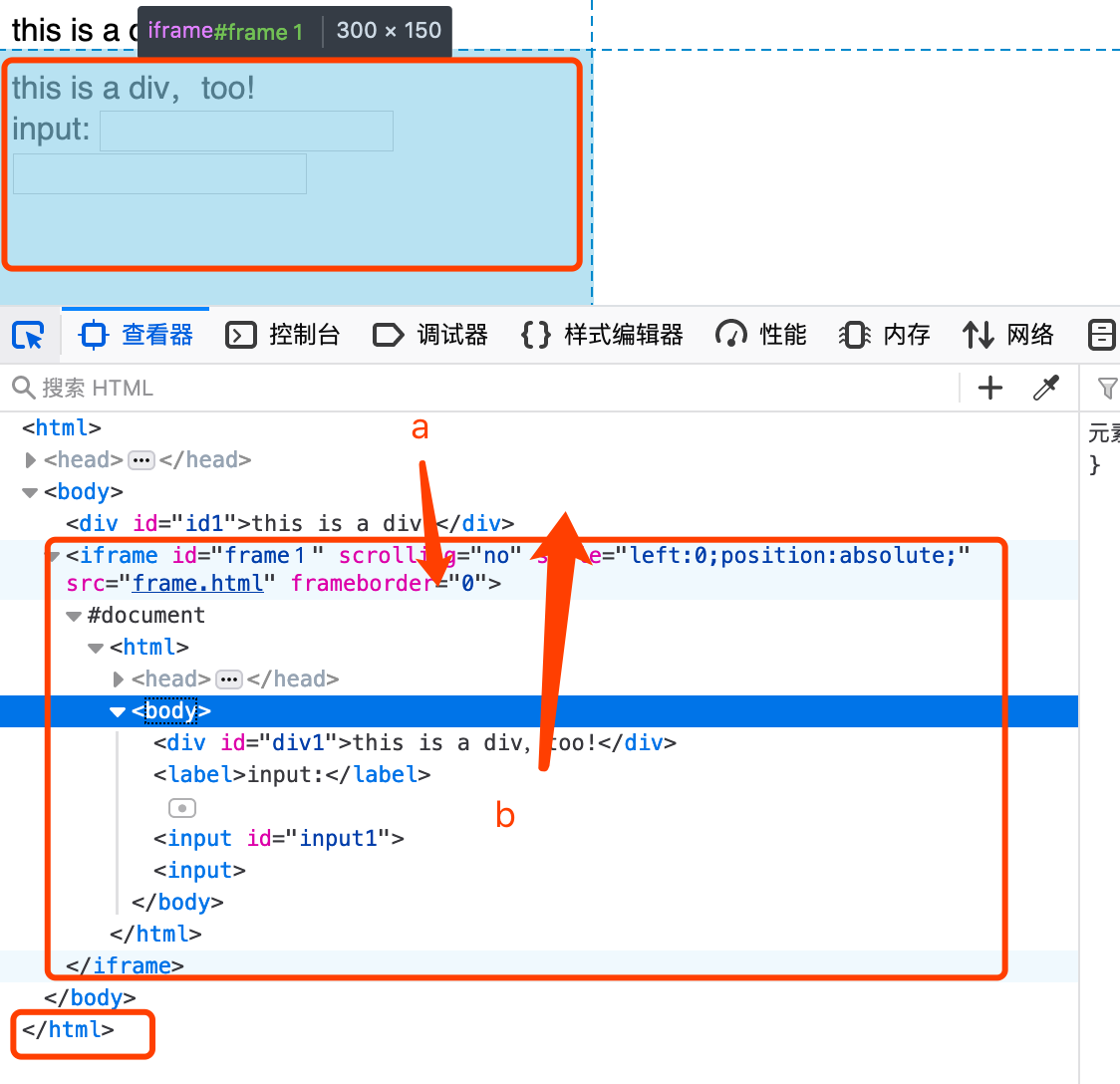
3、多层网页嵌套(页面有a,b两个frame,其中b在a内,要定位b的内容则需要先定位到a,再切到b)
1)switch_to_frame()方法,表示把当前定位主题切换到frame里,其参数必须是id或name

举例:
frame1 = driver.find_element(By.XPATH,'//iframe')
driver.switch_to.frame(frame1)
driver.find_element(By.XPATH,'//*/body/input[@id="input1"]').send_keys('dsd')
driver.find_element(By.XPATH,'//*/body/input[2]').send_keys('dsd')
# driver.switch_to_frame('frame1') #方法目前还可用,但是已有新方法
time.sleep(3)
driver.quit()
2)再跳回到主框架页:driver.switch_to.default_content() #跳转主框架页



