tdd:(react + mocha)环境配置
写在前面:
在git上面clone一些项目的时候老是可以看到一些测试文件,于是就学习了一下TDD;
TDD —— Test-Drive Development是测试驱动开发的意思,是敏捷开发中的一项核心实践和技术,也是一种测试方法论。TDD的原理是在开发功能代码之前,先编写单元测试用例代码,测试代码确定需要编写什么产品代码 —— 引自百度百科,(当所有的测试用例通过了,就说明你的组件完成了)。
实现的过程 —— 当修改组件代码的时候,自动触发,执行测试用例,实时反映结果。笔者为了“自动”两个字,去学习了前端自动化工具 gulp 跟 grunt 的区别,也进一步学习了grunt的使用,然后发现测试包 mocha 已经包括了自动触发的功能(--watch参数)。
注意:本文应该属于开发测试阶段的内容,并不深入测试方向(什么集成测试,单元测试,跨浏览器测试,并没有去学习)。
代码:https://github.com/miaowwwww/tdd-dome
不使用前端自动化工具:grunt && gulp,直接使用mocha(--watch)
学习前提: mocha, enzyme(react-addons-test-utils), chai,
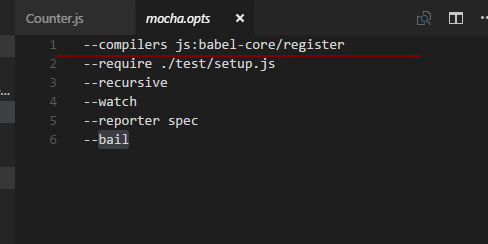
坑:1. mocha默认不是认识es6, 需要配置 --compilers

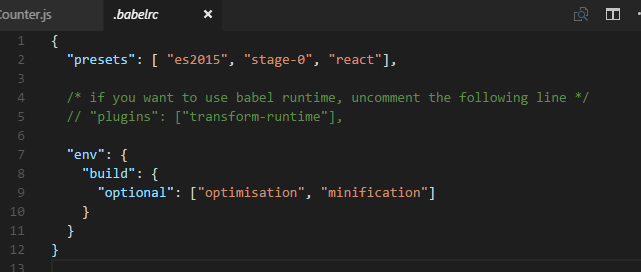
2. .babelrc文件 —— 在webpack中工作,项目代码由babel-loader实现转码,并且在webpack.config.js里面配置babel:options, 然而mocha并没有babel:options。
因此,笔者在这里吃了大亏,解释es6,不成功,还无提示语言。简直要命了。因此需要加上.babelrc文件。

展示图:






