mobx @computed的解读
写在前面:我一开始看不懂官网的@computed的作用,因为即使我把@computed去掉,依然能正确的report,然后我百度谷歌都找不到答案,下面都是我自己的理解,如果是有问题的,不对的,请务必留言帮我指出。
官网dome:
import React, { Component } from 'react';
import mobx, {observable, computed } from 'mobx';
class ObservableTodoStore {
@observable todos = [];
@observable pendingRequests = 0;
constructor() {
mobx.autorun(() => console.log(this.report));
}
// get completedTodosCount()
@computed get completedTodosCount() {
console.log('completed')
return this.todos.filter(
todo => todo.completed === true
).length;
}
@computed get report() {
console.log('report');
if (this.todos.length === 0)
return "<none>";
return `Next todo: "${this.todos[0].task}". ` +
`Progress: ${this.completedTodosCount}/${this.todos.length}`;
}
addTodo(task) {
this.todos.push({
task: task,
completed: false,
assignee: null
});
}
}
const observableTodoStore = new ObservableTodoStore();
observableTodoStore.addTodo("read MobX tutorial");
observableTodoStore.addTodo("try MobX");
observableTodoStore.todos[0].completed = true;
observableTodoStore.todos[1].task = "try MobX in own project";
observableTodoStore.todos[0].task = "grok MobX tutorial";
运行结果:

我的发现:
请留意第三行,改变了completed,先执行的函数回事completedTodosCount(),
第五行,只改变todos的task属性,完成进度没有改变,completedTodosCount()根本就不执行,
若把completedTodosCount的@computed去掉,则每次console report后都紧接着console completed;
所以我得到了下面的结论
// completedTodosCount 本来只是一个变量,因为使用了getter/setter,在该变量get/set的时候会执行函数, // report函数get了没有使用@computed的completedTodosCount,所以每一次get都会执行getter函数(getter函数只是一个普通的getter函数), // 若使用了@computed, 每当你调用completedTodosCount时, // @computed会先判断getter函数里面的依赖是否发生改变,选择性执行getter函数,或者使用之前的值
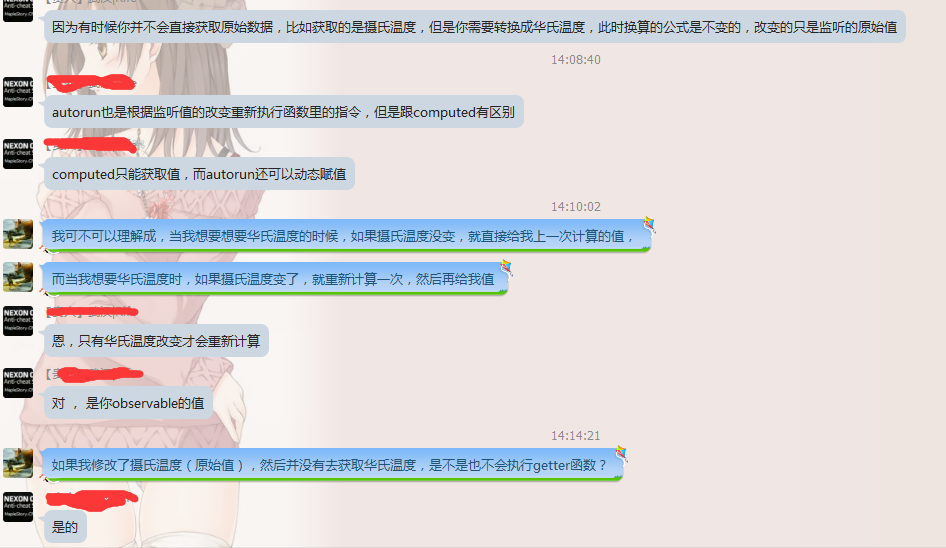
讨论群,大大的回答

讨论的结论:
completedTodosCount也跟observable一样是一个被监听的值,只是他是从observable数据中导出来的,除此之外跟observable是一样一样的
至此:由于没有找到官方一点的解释,这个结论是我自己的结论。如果是有问题的,请留言帮我指出来。拜托了。


