Kendo MVVM 数据绑定(四) Disabled/Enabled
Kendo MVVM 数据绑定(四) Disabled/Enabled
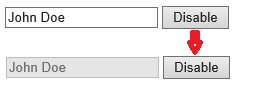
Disabled 和 Enabled 绑定可以根据 ViewModel 的某个属性值的 true,false 来设置 DOM 元素的 enabled 和 diabled 属性。Disabled/enabled 属性只适用于 input,select 和 textarea 元素,当这些输入元素 disabled 后,用户无法修改其值。
<div id="view"> <input type="text" data-bind="value: name, disabled: isNameDisabled" /> <button data-bind="click: disableInput">Disable</button> </div> <script> var viewModel = kendo.observable({ isNameDisabled: false, name: "John Doe", disableInput: function () { this.set("isNameDisabled", true); } }); kendo.bind($("#view"), viewModel); </script>

注: 对于一些非 boolean 值如:0,null, undefined 会被看作 false ,其它值均当成 true .





【推荐】还在用 ECharts 开发大屏?试试这款永久免费的开源 BI 工具!
【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步