穿透的 div ( pointer-events )
pointer-events是一个满有趣的CSS3属性,虽然主要是针对SVG ,但其中几个属性应用在div上也是颇有意思。顾名思义,这是一个针对鼠标滑动事件的属性,预设值为auto,若值为none,则可以穿越该元素,点击到下方的元素。除了auto和none,这是完整的属性列表:pointer-events: auto | none | visiblePainted | visibleFill | visibleStroke | visible | painted | fill | stroke | all | inherit,除了auto与none,其他都是控制SVG的属性,若采用预设值,则SVG就是以visiblePainted来表现。
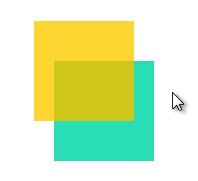
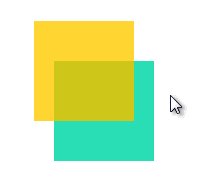
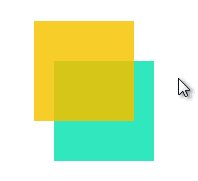
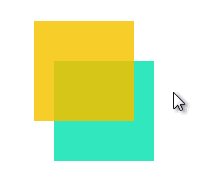
首先看到 pointer-events: auto,就是我们一般常见的,一个div被另外一个div遮住,就无法进行点击或hover的动作,如下图:

HTML:
<div class="ybox"></div> <div class="gbox"></div>
CSS:
.ybox { background: rgba(255, 200, 0, .8); margin: 20px; z-index: 3; } .gbox { background: rgba(0, 220, 170, .8); margin: -80px 40px 20px; z-index: 2; } .gbox:hover{ background: rgba(255, 50, 50, .8); }
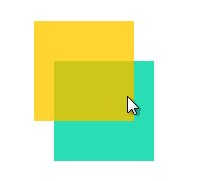
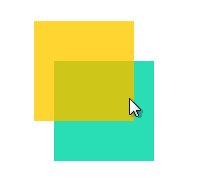
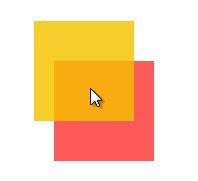
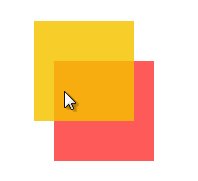
这时候如果我们把ybox增加 pointer-events: none;,就会发现底下的gbox可以hover了!

至于其他的属性,在这边稍微做一些介绍,根据 这篇的解释,可以知道其他属性是这样解释:
-
visiblePainted:
只适用于SVG。元素只有在以下情况才会成为鼠标事件的目标:visibility属性值为visible,且鼠标指针在元素内部,且fill属性指定了none之外的值、visibility属性值为visible,鼠标指针在元素边界上,且stroke属性指定了none之外的值。 -
visibleFill:
只适用于SVG。只有在元素visibility属性值为visible,且鼠标指针在元素内部时,元素才会成为鼠标事件的目标,fill属性的值不影响事件处理。 -
visibleStroke:
只适用于SVG。只有在元素visibility属性值为visible,且鼠标指针在元素边界时,元素才会成为鼠标事件的目标,stroke属性的值不影响事件处理。 -
visible:
只适用于SVG。只有在元素visibility属性值为visible,且鼠标指针在元素内部或边界时,元素才会成为鼠标事件的目标,fill和stroke属性的值不影响事件处理。 -
painted:
只适用于SVG。元素只有在以下情况才会成为鼠标事件的目标:鼠标指针在元素内部,且fill属性指定了none之外的值、鼠标指针在元素边界上,且stroke属性指定了none之外的值。 -
visibility属性的值不影响事件处理。
-
fill:
只适用于SVG。只有鼠标指针在元素内部时,元素才会成为鼠标事件的目标,fill和visibility属性的值不影响事件处理。 -
stroke:
只适用于SVG。只有鼠标指针在元素边界上时,元素才会成为鼠标事件的目标,stroke和visibility属性的值不影响事件处理。 -
all:
只适用于SVG。只有鼠标指针在元素内部或边界时,元素才会成为鼠标事件的目标,fill、stroke和visibility属性的值不影响事件处理。
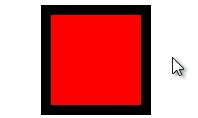
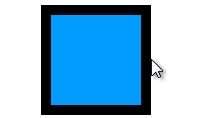
例如我们画面中有一个SVG 所绘制的矩形,就可以控制让滑鼠移到边框变色,或是移到填满区域才变色,这是设为fill 的结果:

HTML:
<svg width="200" height="140"> <rect width="100" height="100" fill="#f00" stroke="#000" stroke-width="10" x="20" y="20" id="test"></rect> </svg>
CSS:
#test { pointer-events: fill; } #test:hover { fill: #09f; }
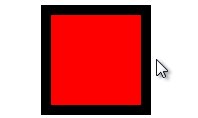
如果改设为stroke 就会变成这样:

这就是pointer-events 的用法,其实搞懂之后,因为可以点击到被覆盖的div 下方的东西,就可以做出许多应用喔!真是迫不及待想要用用看啦!



