【4】常用控件
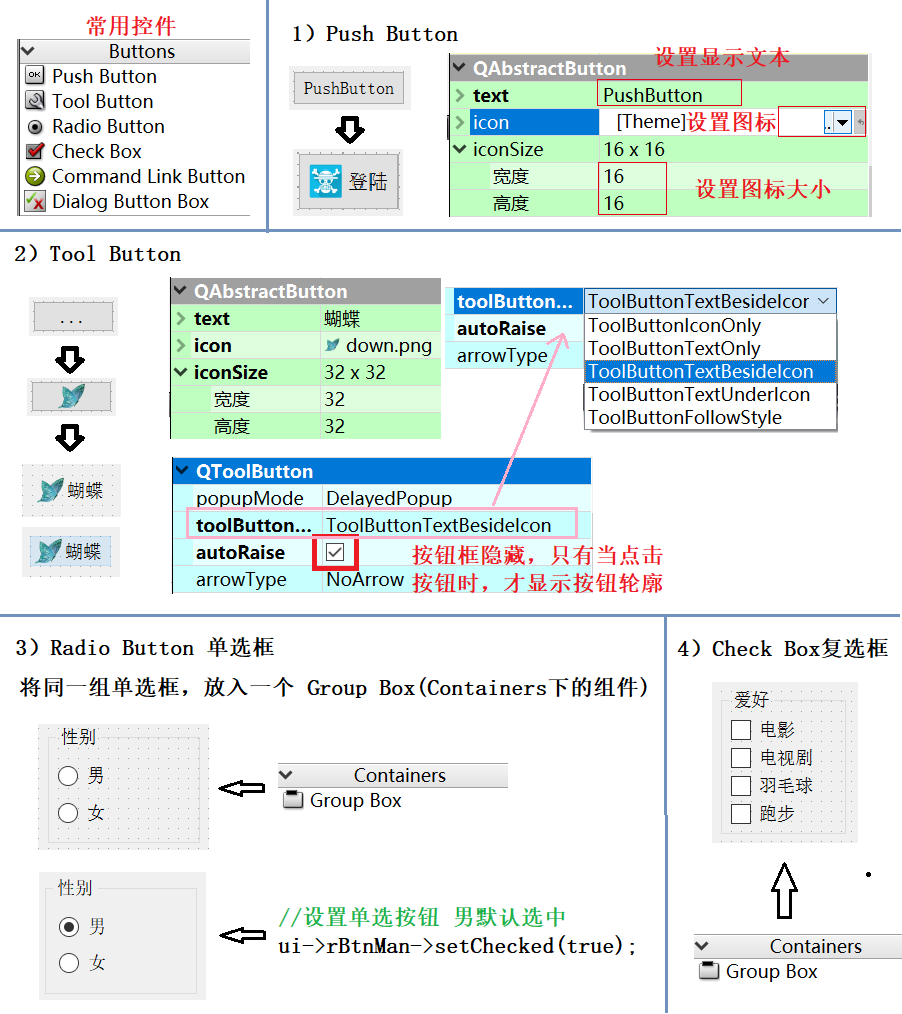
1. 按钮

【监听按钮】
//设置单选按钮 男默认选中
ui->rBtnMan->setChecked(true);
//选中女后 打印信息
connect(ui->rBtnWoman,&QRadioButton::clicked,[=](){
qDebug() << "选中了女了!";
});
//多选按钮 2是选中 0是未选中 1是半选
connect(ui->cBox,&QCheckBox::stateChanged,[=](int state){
qDebug() << state;
});
// 其中 rBtnMan、rBtnWoman、cBox为设置的按钮名
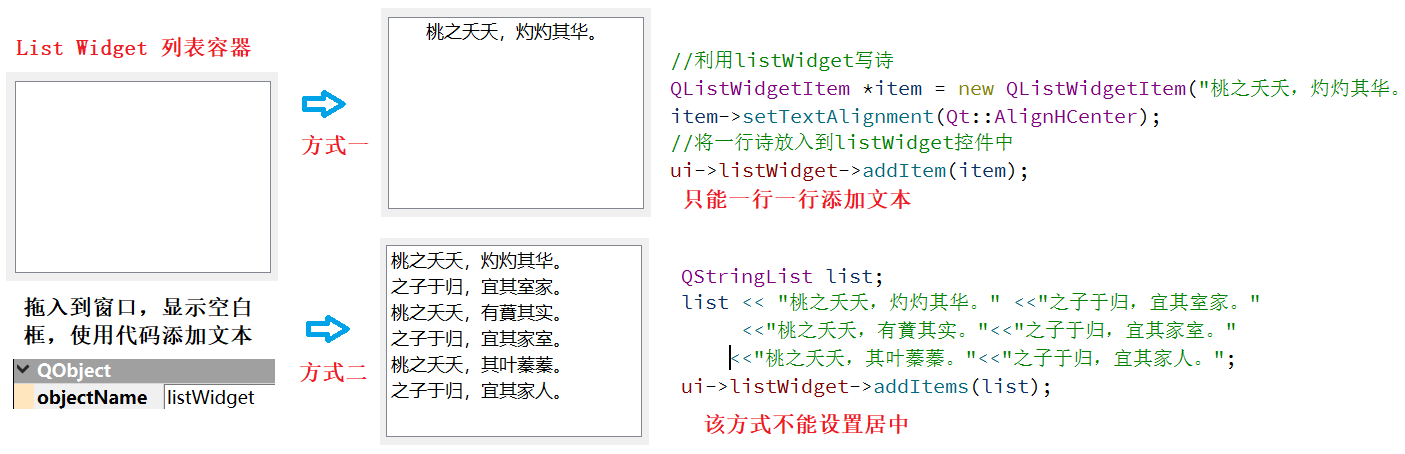
2. QListWidget控件

// 方式一
//利用listWidget写诗
QListWidgetItem *item = new QListWidgetItem("桃之夭夭,灼灼其华。");
item->setTextAlignment(Qt::AlignHCenter);
//将一行诗放入到listWidget控件中
ui->listWidget->addItem(item);
// 方式二
QStringList list;
list << "桃之夭夭,灼灼其华。" <<"之子于归,宜其室家。"
<<"桃之夭夭,有蕡其实。"<<"之子于归,宜其家室。"
<<"桃之夭夭,其叶蓁蓁。"<<"之子于归,宜其家人。";
ui->listWidget->addItems(list);
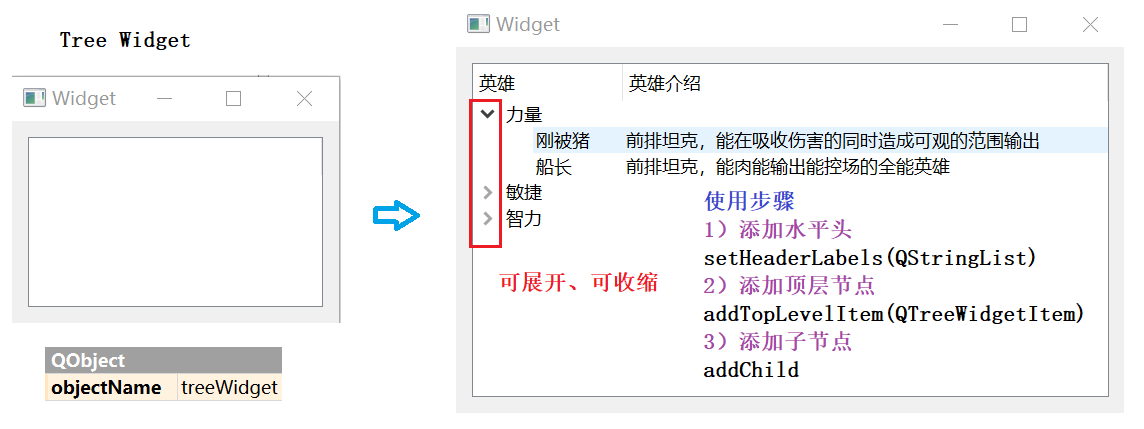
3. QTreeWidget树控件
【示例】

//设置水平头
ui->treeWidget->setHeaderLabels(QStringList()<<"英雄"<<"英雄介绍");
QTreeWidgetItem * liItem = new QTreeWidgetItem(QStringList()<< "力量");
QTreeWidgetItem * minItem = new QTreeWidgetItem(QStringList()<< "敏捷");
QTreeWidgetItem * zhiItem = new QTreeWidgetItem(QStringList()<< "智力");
//加载顶层的节点
ui->treeWidget->addTopLevelItem(liItem);
ui->treeWidget->addTopLevelItem(minItem);
ui->treeWidget->addTopLevelItem(zhiItem);
//追加子节点
QStringList heroL1;
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
QTreeWidgetItem * l1 = new QTreeWidgetItem(heroL1);
liItem->addChild(l1);
QStringList heroL2;
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
QTreeWidgetItem * l2 = new QTreeWidgetItem(heroL2);
liItem->addChild(l2);
QStringList heroL3;
heroL3 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
QTreeWidgetItem * l3 = new QTreeWidgetItem(heroL3);
minItem->addChild(l3);
QStringList heroL4;
heroL4 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
QTreeWidgetItem * l4 = new QTreeWidgetItem(heroL4);
minItem->addChild(l4);
QStringList heroL5;
heroL5 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
QTreeWidgetItem * l5 = new QTreeWidgetItem(heroL5);
zhiItem->addChild(l5);
QStringList heroL6;
heroL6 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
QTreeWidgetItem * l6 = new QTreeWidgetItem(heroL6);
zhiItem->addChild(l6);
【示例文本】
heroL1 << "刚被猪" << "前排坦克,能在吸收伤害的同时造成可观的范围输出";
heroL2 << "船长" << "前排坦克,能肉能输出能控场的全能英雄";
heroM1 << "月骑" << "中排物理输出,可以使用分裂利刃攻击多个目标";
heroM2 << "小鱼人" << "前排战士,擅长偷取敌人的属性来增强自身战力";
heroZ1 << "死灵法师" << "前排法师坦克,魔法抗性较高,拥有治疗技能";
heroZ2 << "巫医" << "后排辅助法师,可以使用奇特的巫术诅咒敌人与治疗队友";
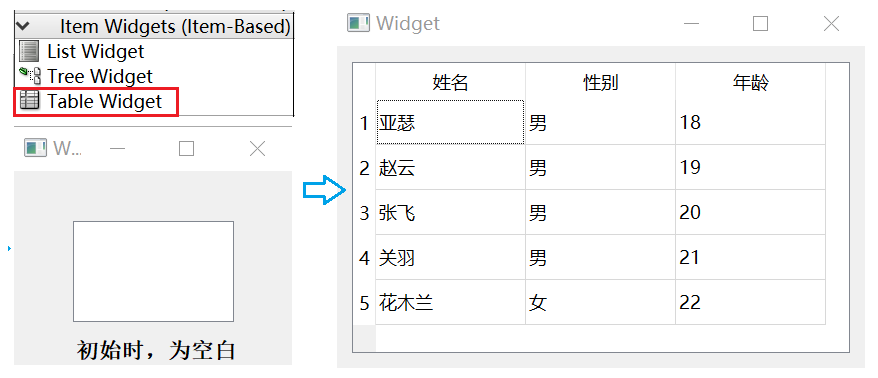
4. QTableWidget控件

//TableWidget控件
//设置列数
ui->tableWidget->setColumnCount(3);
//设置水平表头
ui->tableWidget->setHorizontalHeaderLabels(QStringList()<<"姓名"<<"性别"<<"年龄");
//设置行数
ui->tableWidget->setRowCount(5);
//设置正文
//ui->tableWidget->setItem(0,0,new QTableWidgetItem("亚瑟"));
QStringList nameList;
nameList<< "亚瑟"<< "赵云"<< "张飞"<< "关羽" << "花木兰";
QList<QString> sexList; // QList<QString> 等价于 QStringList
sexList << "男"<< "男"<< "男"<< "男"<< "女";
for(int i = 0 ; i < 5 ;i ++)
{
int col = 0;
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(nameList[i]));
ui->tableWidget->setItem(i,col++, new QTableWidgetItem(sexList.at(i)));
//int 转 QString
ui->tableWidget->setItem(i,col++, new QTableWidgetItem( QString::number(i+18)));
}
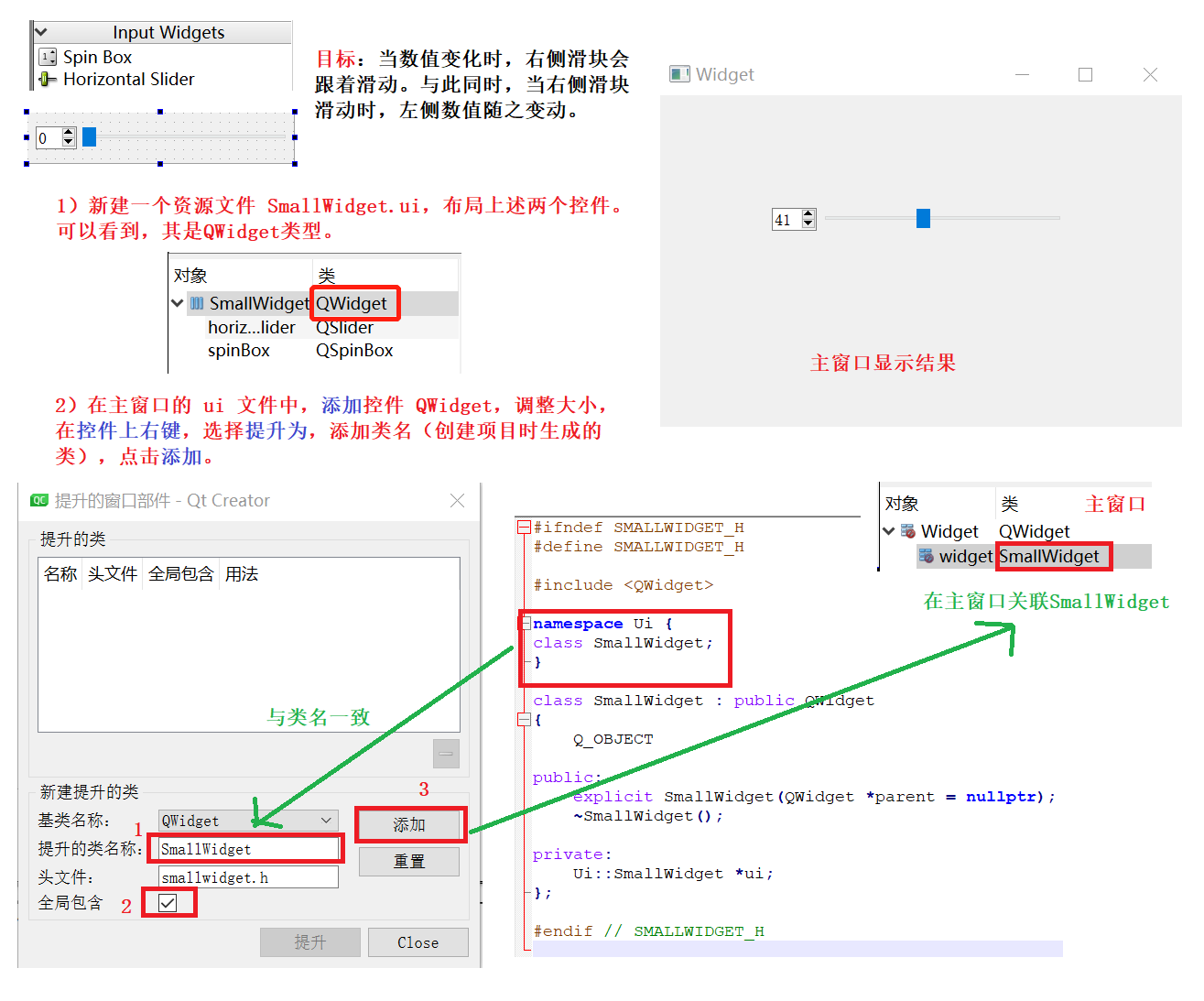
5. 自定义控件封装

SmallWidget::SmallWidget(QWidget *parent) :
QWidget(parent),
ui(new Ui::SmallWidget)
{
ui->setupUi(this);
//QSpinBox移动 QSlider跟着移动
// 1)错误写法 由于valueChanged函数有重载,需要使用函数指针明确指向!
//connect(ui->spinBox,&QSpinBox::valueChanged,ui->horizontalSlider,&QSlider::setValue);
// 2)使用函数指针
void(QSpinBox:: * spSignal )(int) = &QSpinBox::valueChanged;
connect(ui->spinBox , spSignal , ui->horizontalSlider , &QSlider::setValue);
//QSlider滑动 QSpinBox数字跟着改变
connect(ui->horizontalSlider, &QSlider::valueChanged,ui->spinBox,&QSpinBox::setValue);
}

