phantomjs处理alert、confirm弹窗
一:phantomjs处理alert弹窗
- 脚本实现功能为:点击click me按钮弹出弹窗消息为cheese,点击确定按钮,弹窗关闭

- 脚本代码为:注意的是phantomjs处理alert弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效
- 如下:我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮

- 脚本执行结果:可以看到phantomjs的脚本捕获到了alert弹出输出了弹出的消息:cheese,并点击了确定按钮

二:phantomjs处理confirm弹窗
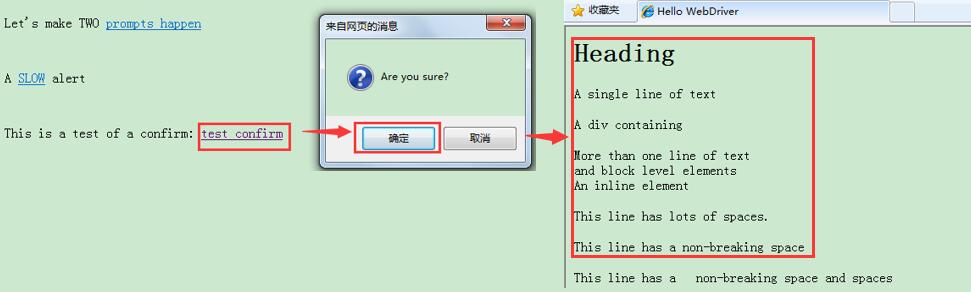
- 脚本实现功能为:点击test confirm按钮弹出弹窗消息为are you sure?,点击确定按钮,页面跳转到其他页

- 脚本代码为:注意的是phantomjs处理confirm弹窗需要将phantomjs的代码写在点击click按钮前,也就是促发弹窗操作前,才能生效,如下:
- 我是先写phantomjs的js脚本,在去点击那个click促发弹窗弹出的按钮,phantomjs的那个脚本return true指点击弹窗的确定按钮,return false指点击取消按钮

- 脚本执行结果:可以看到phantomjs的脚本捕获到了confirm弹出输出了弹出的消息:are you sure?,并点击了确定按钮,页面进行了跳转

分类:
04-前端自动化测试





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· Docker 太简单,K8s 太复杂?w7panel 让容器管理更轻松!