使用postman+newman+jenkins实现接口自动化 (待更新~)
一、环境准备
- 安装好node.js
- 安装好newman
二、本机调试脚本
- 了解命令行执行脚本
- 从postman导出脚本-->本机调试生成报告
1~2操作步骤包含本地newman生成html:https://www.cnblogs.com/miaomiaoka/p/11168642.html
- 将本地脚本 导出到github上,通过github在jenkins添加
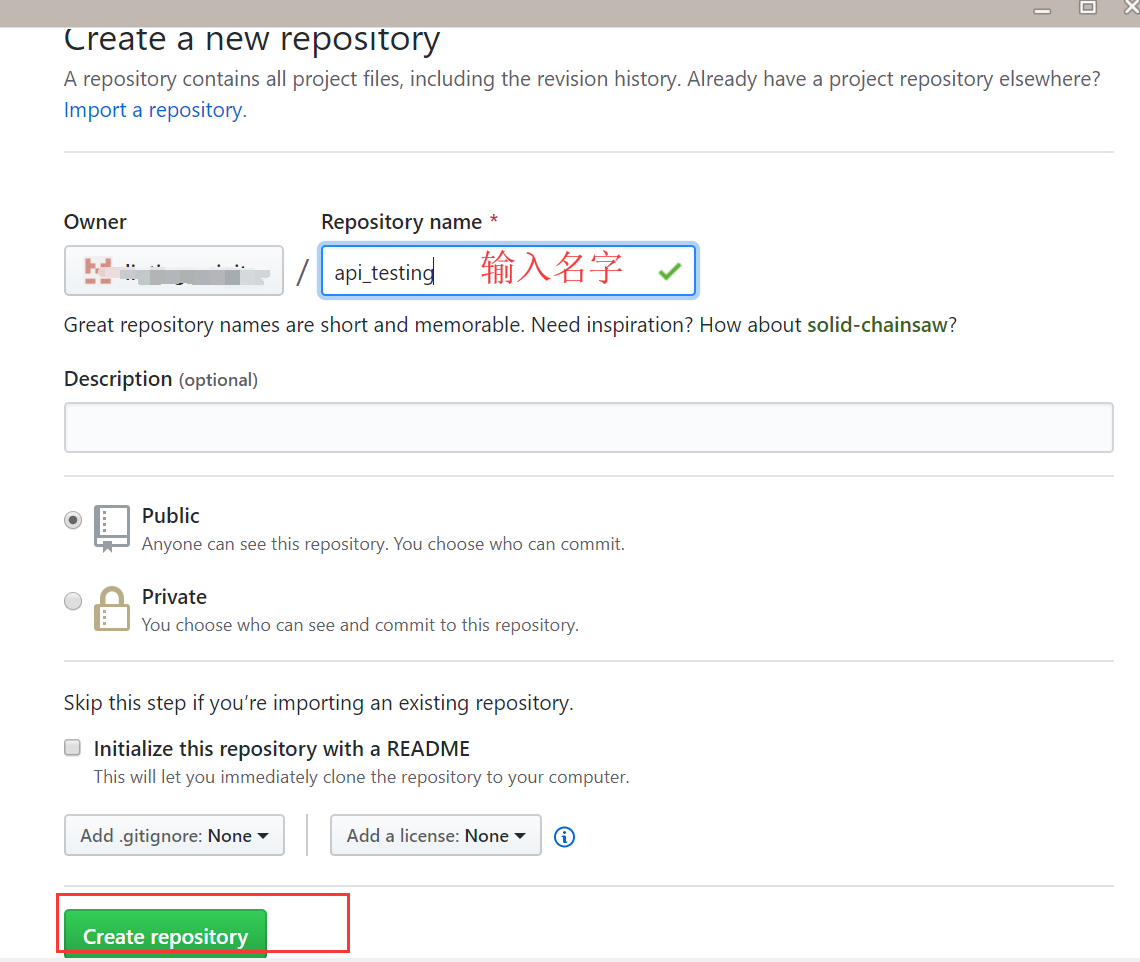
1.Github新建一个远程仓库 点击加号,选择【new repository】

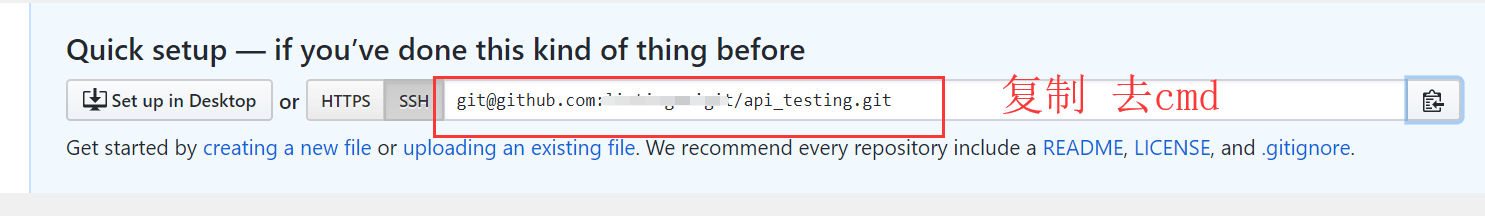
2.创建完成 复制

3.Cmd命令行 cd到指定文件夹

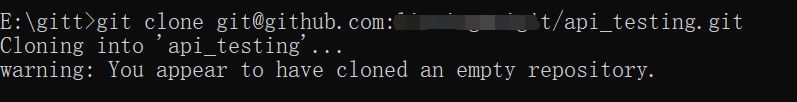
4.初始化 输入 git clone git@github.com:admin/api_testing.git (刚才复制的内容)

5.cmd继续输入 cd api_testing/ 切换目录 
根据自己定义的路径名切换
6.输入open . 打开目录
额(⊙o⊙)… ~~ 失败

E盘已经出现了E:\gitt\api_testing ,所以 我们跳过从cmd打开这个目录吧~ 直接去初始化的目录找到api_testing~ ,
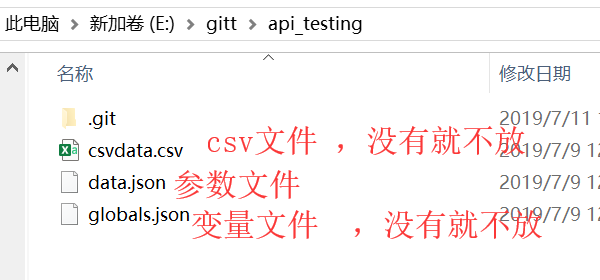
点击进入api_testing 目录下

将第二步postman导出的脚本数据复制到这个目录下,

7.回到cmd命令行,继续输入 git add -A 提交文件

8. 继续输入 git commit -m “描述”

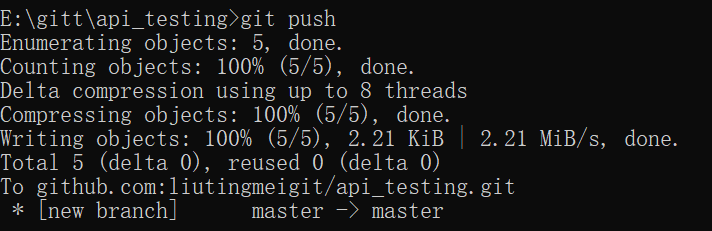
9.继续输入 git push 放到github上

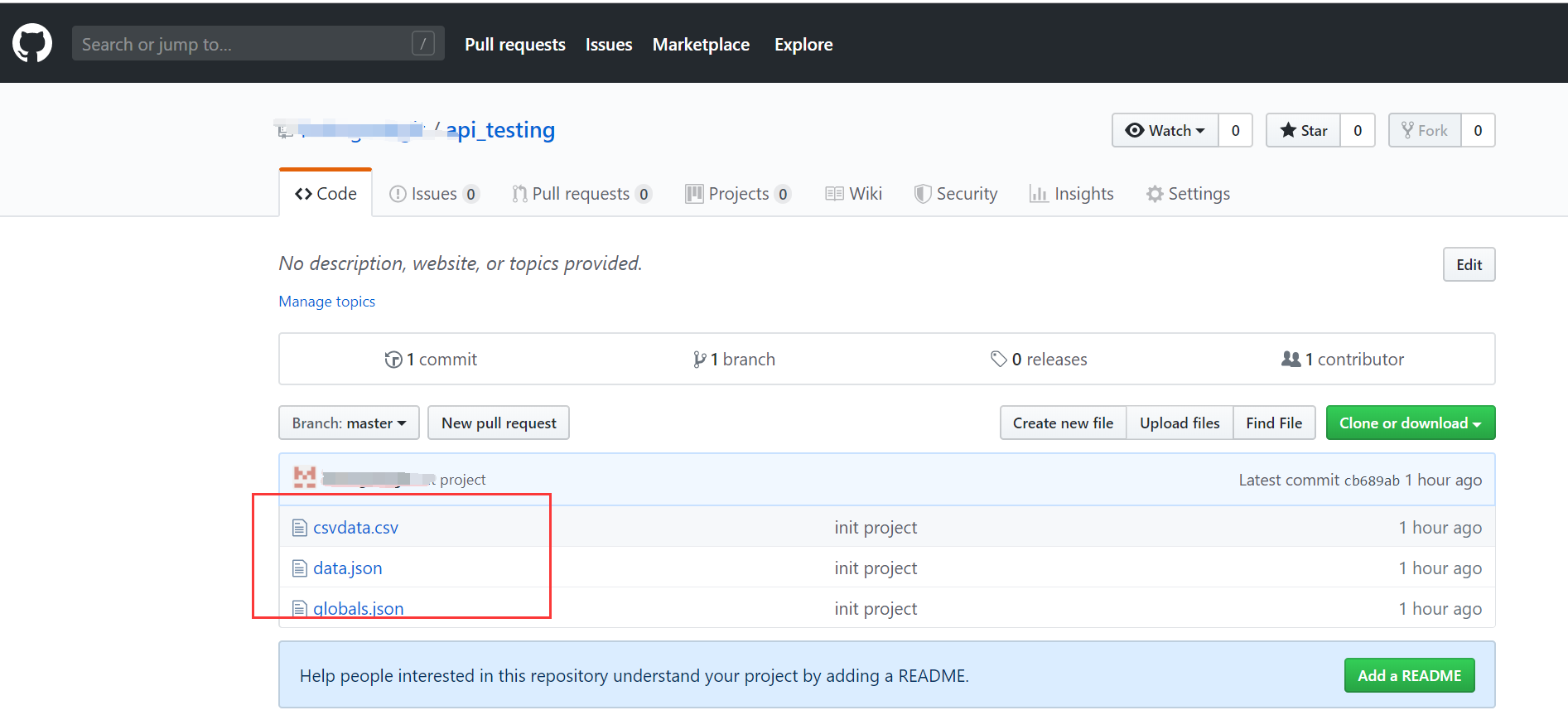
10.现在github上已经有数据了 , 现在去jenkins构建项目吧~

三、集成到jenkins
- 新增一个项目构建jenkins 步骤:https://www.cnblogs.com/miaomiaoka/p/11169547.html
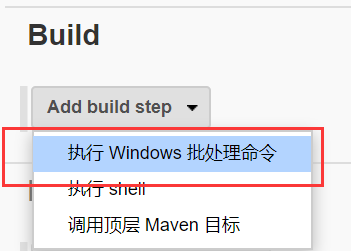
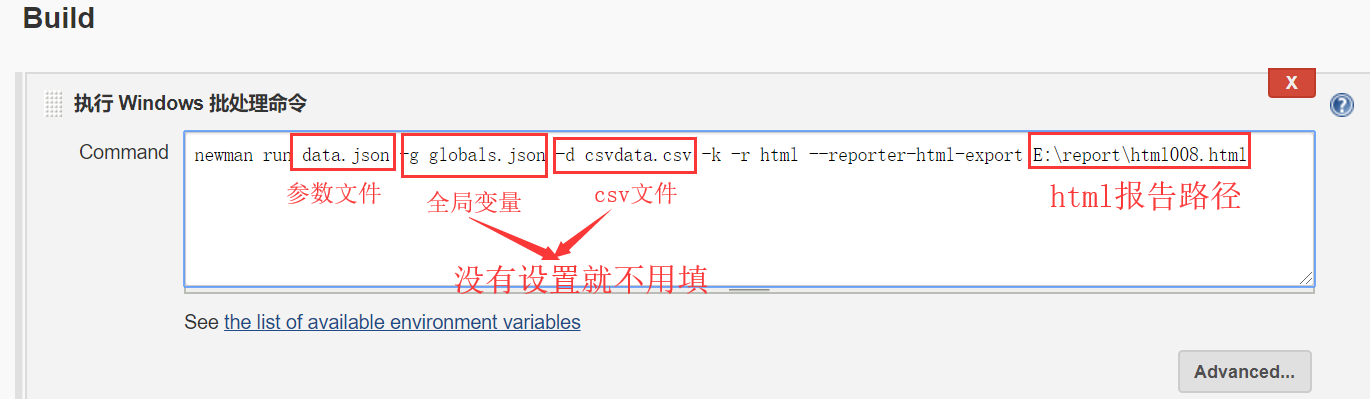
- 在构建的地方,配置一下,windows的批处理命令

- 在build选择windows命令输入
newman run data.json -g globals.json -d csvdata.csv -k -r html --reporter-html-export E:\report\html03.html

- 点击应用-->保存

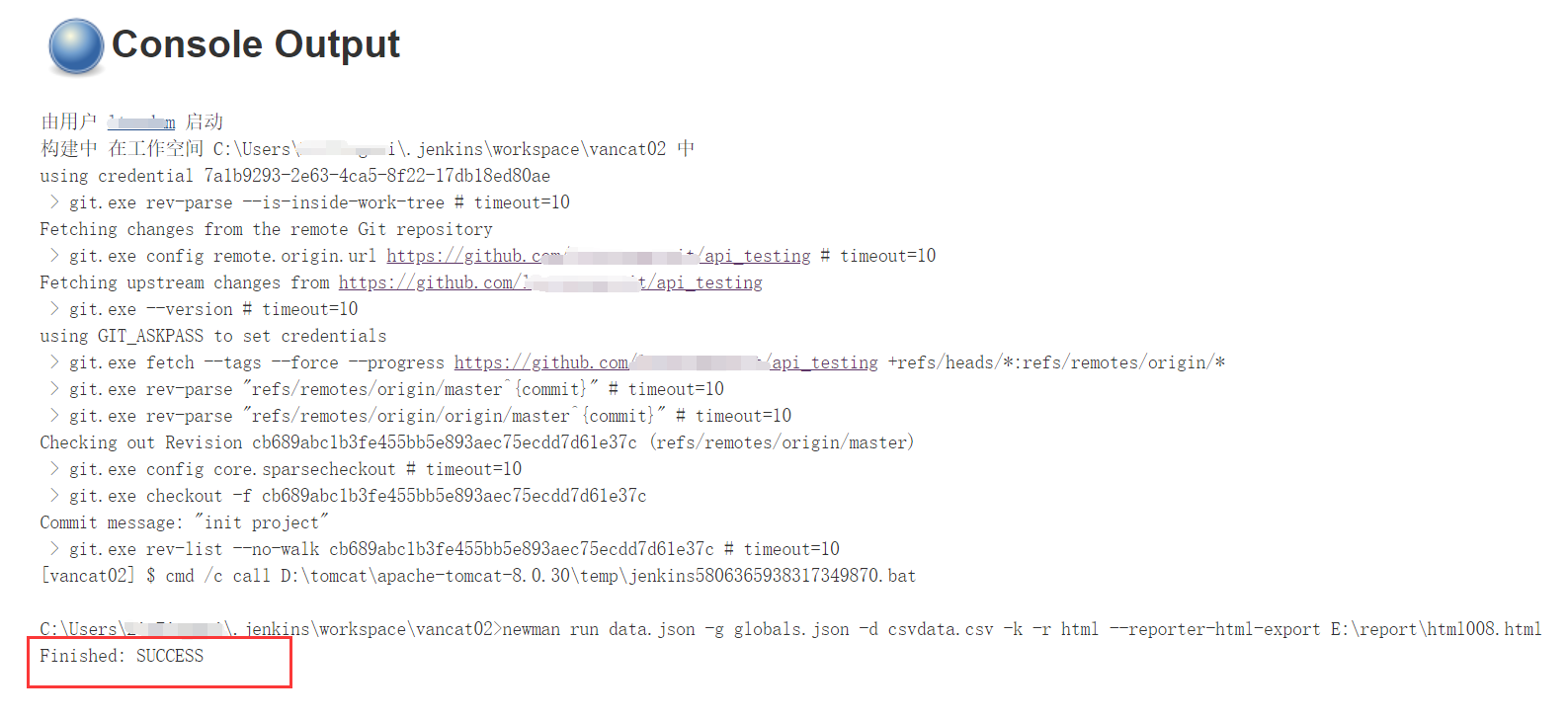
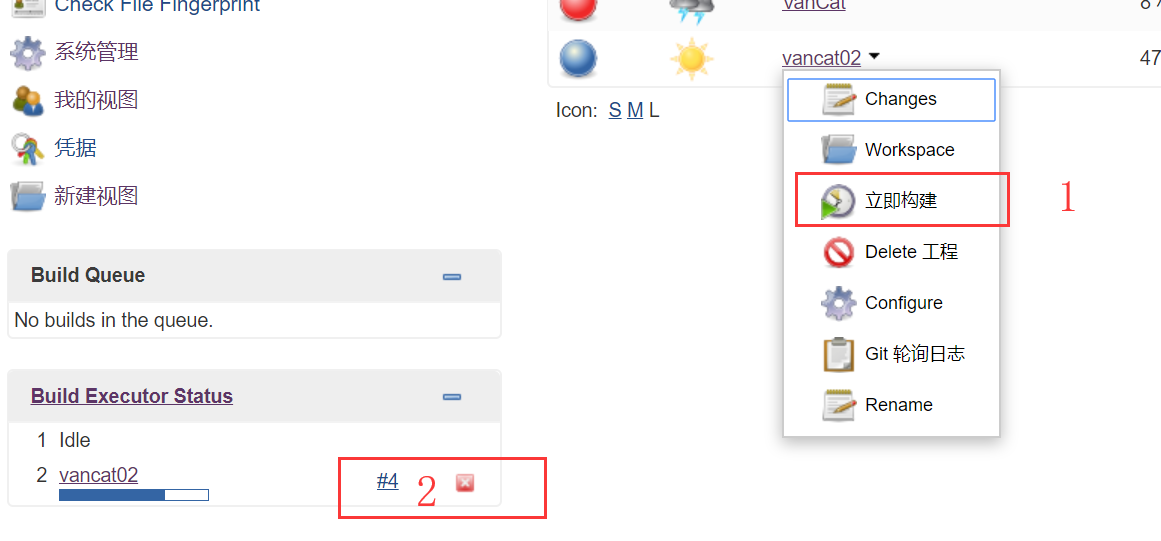
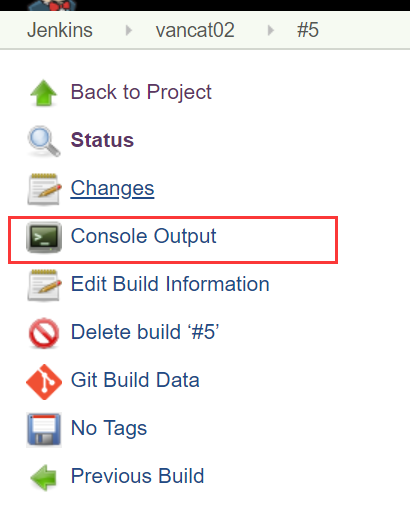
- 点击立即构建,查看控制台输出


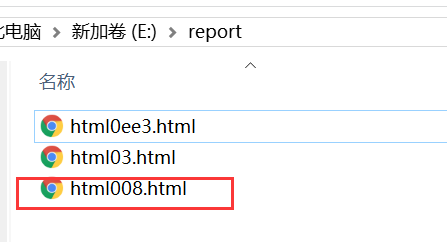
成功了~ 在E盘下同样会生成报告~ 后续再补充邮件通知~~