postman-使用newman生成html测试报告
一、安装好node.js
下载地址:https://nodejs.org/zh-cn/
Node.js安装和环境变量设置方法:https://jingyan.baidu.com/article/64d05a021974acde54f73b70.html
二、安装newman和html
1、教程:https://jingyan.baidu.com/article/ca41422f2b4a6e1eae99edba.html
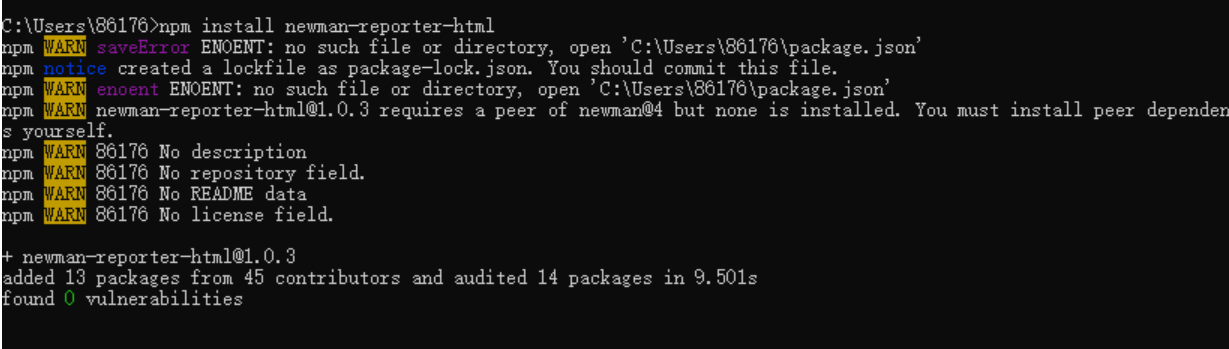
2、cmd输入 npm install newman-reporter-html 安装html

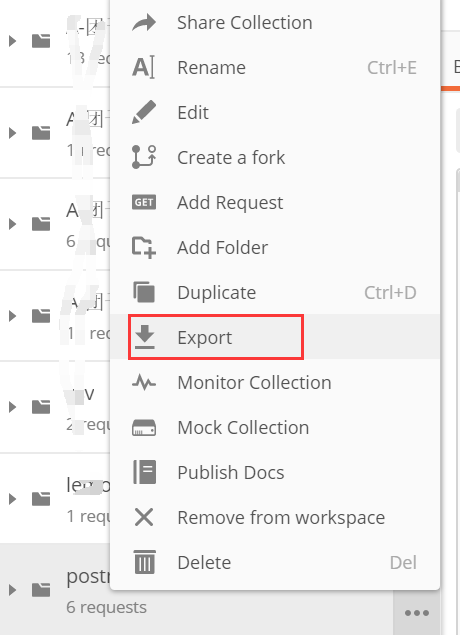
三、第在postman内保存接口并导出为json格式文件,找个路径存放
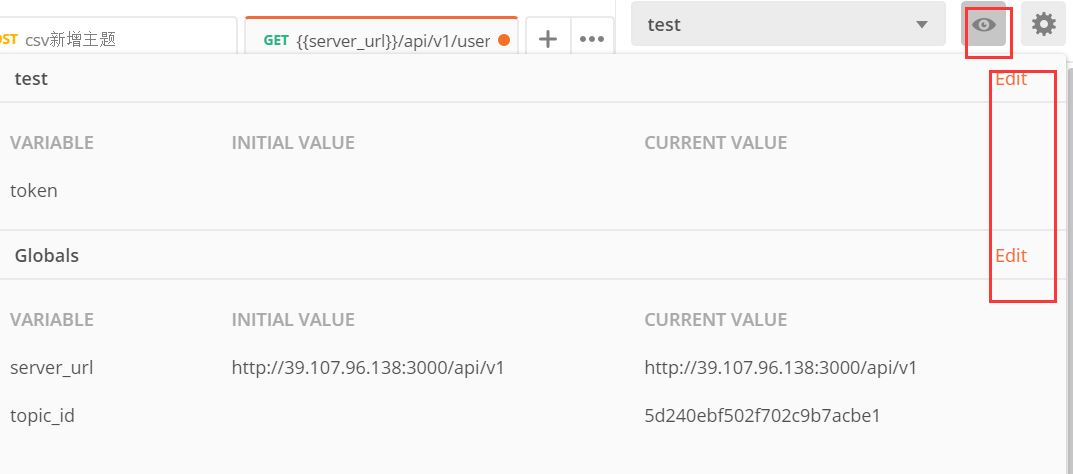
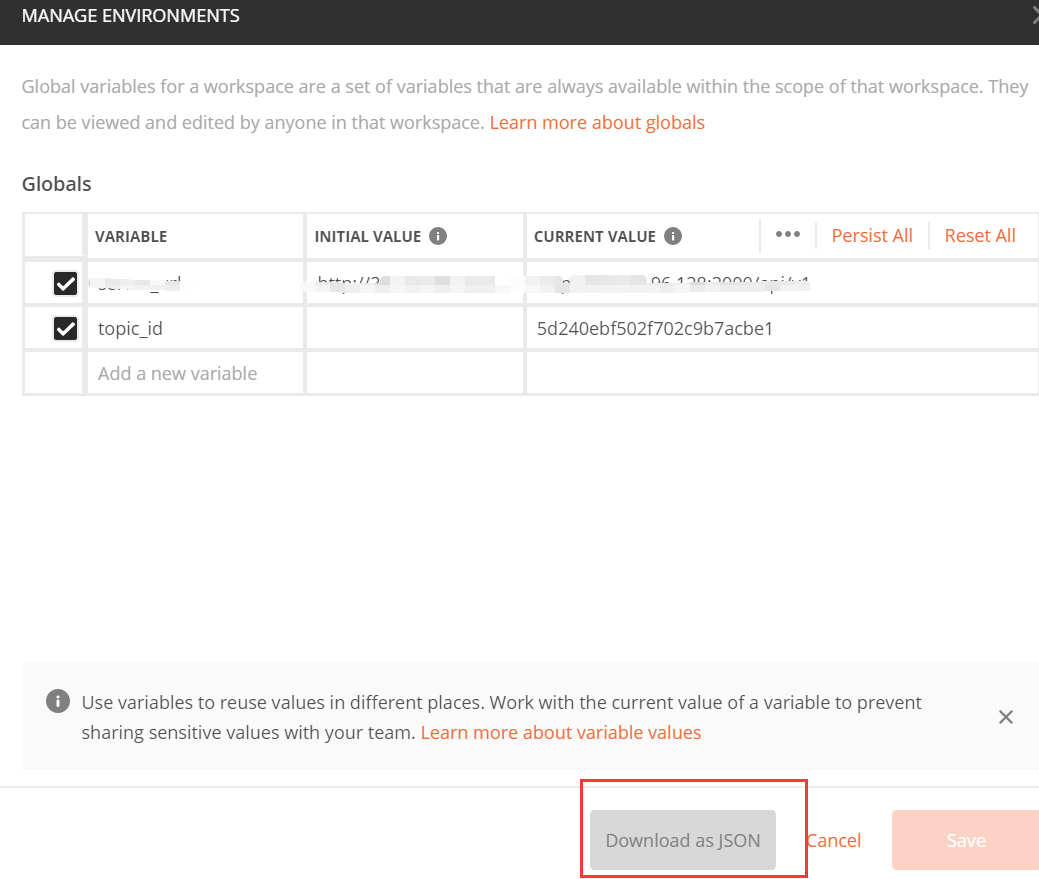
导出接口 ,如果有变量的话 也要把变量一起导出

导出变量


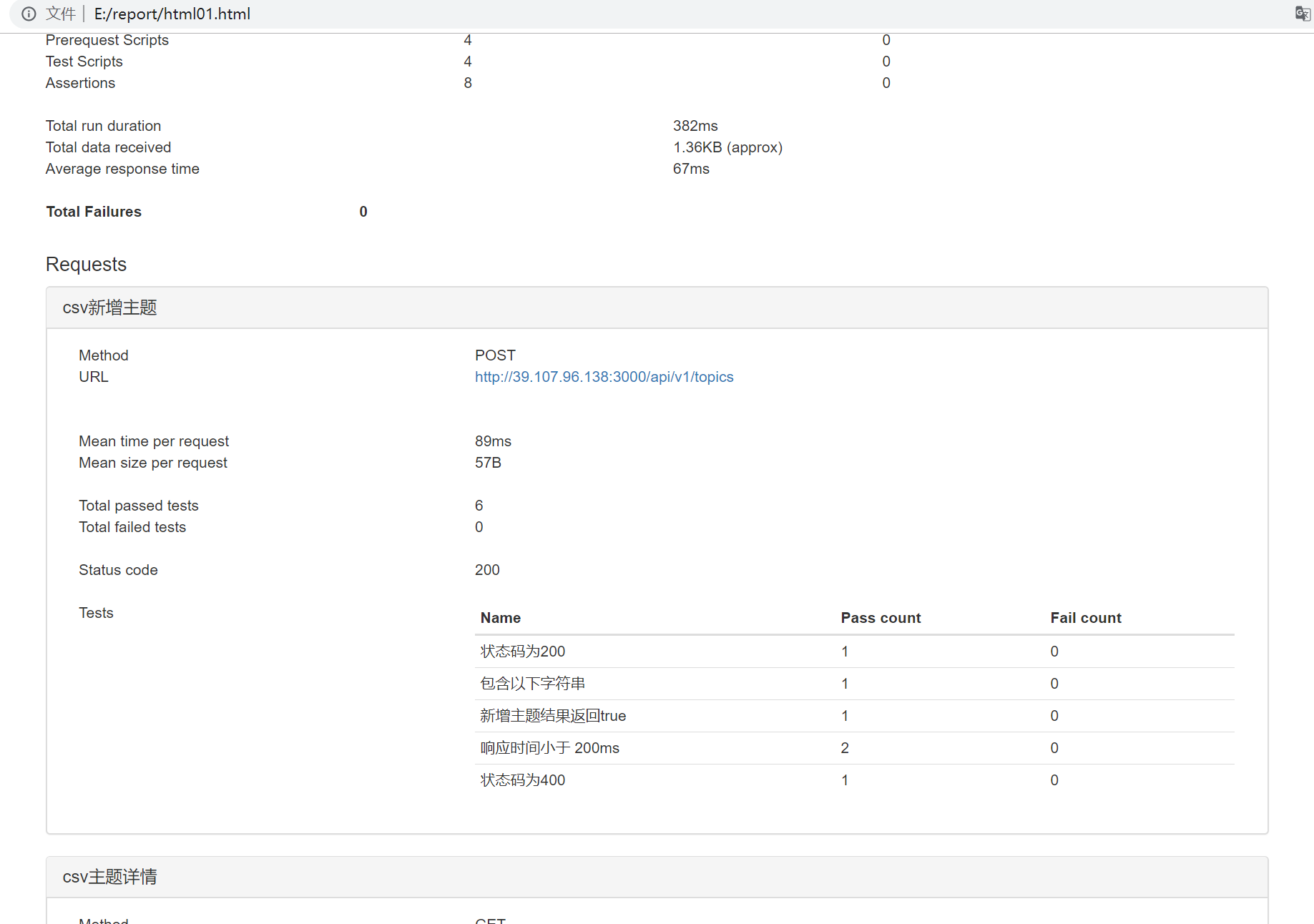
四、执行命令生成html报告
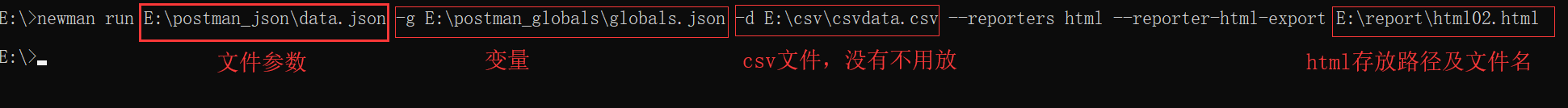
newman run E:\postman_json\data.json -g E:\postman_globals\globals.json -d E:\csv\csvdata.csv --reporters html --reporter-html-export E:\report\html02.html

问题:
1.配置npm的全局模块的存放路径、cache的路径时,执行命令npm config set prefix "D:\Program Files\nodejs\node_global"后系统无响应,不是加载的那种状态,而是下标不停地在哪里闪
解决:C:\Users\{账户}\下的.npmrc文件删除掉,就可以重新使用了
2.执行以上生成html报告的命令时,若出现异常提示:
newman: "html" reporter could not be loaded.
run `npm install newman-reporter-html`
解决:需要执行命令 npm install -g newman-reporter-html 来全局安装支持Newman生成html报告的组件然后,
再次执行命令 newman run E:\postman_json\data.json -g E:\postman_globals\globals.json -d E:\csv\csvdata.csv --reporters html --reporter-html-export E:\report\html02.html
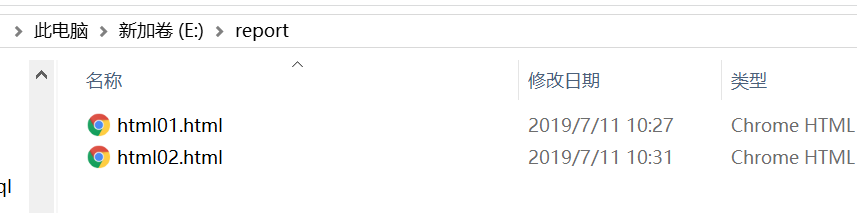
成功~

五、查看测试报告~~