PDFObject的使用(转)
1.pdfobject.js官网:https://pdfobject.com/
2.在html文件中引入这个文件,以pdfobject.min.js为例
|
1
|
<script type="text/javascript" src="js/pdfobject.min.js"></script> |
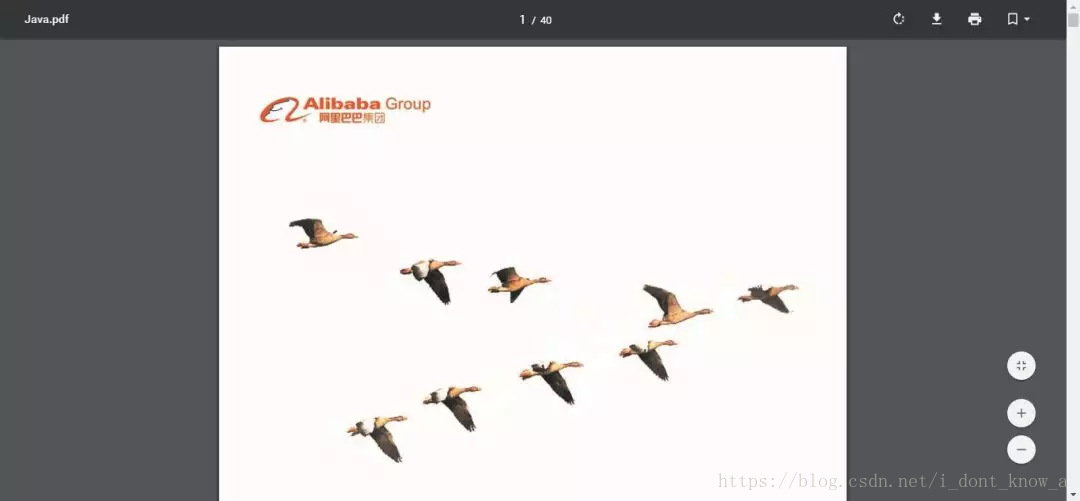
效果1:在指定位置(当指定位置为全局时)浏览PDF,最终效果类似3.1,不做演示
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>在指定div中浏览PDF</title> <!--在此引入bootstrap只为初始化样式div样式--> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> /* 添加样式是为了实现全屏效果 */ html,body{ height: 100%; overflow: hidden; } #example1{ height: 100%; } .pdfobject-container{ /* height: 500px; */ } .pdfobject{ /* border: 1px solid #666; */ } </style> </head> <body> <div id="example1"></div> <script type="text/javascript" src="js/pdfobject.min.js"></script> <script> // 我的pdf文件放在项目的pdf文件夹下,名字叫做Java.pdf PDFObject.embed("pdf/Java.pdf", "#example1"); </script> </body></html> |

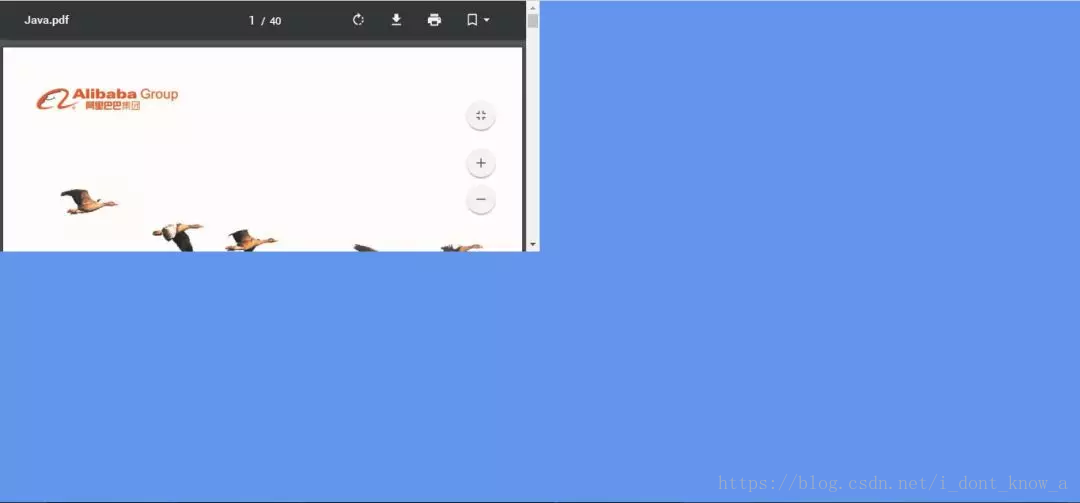
效果2:在指定位置(当指定位置为局部时)浏览PDF
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>在指定div中浏览PDF</title> <!--在此引入bootstrap只为初始化样式div样式--> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> html,body{ height: 100%; overflow: hidden; /* 添加背景颜色是为了方便查看整个body范围 */ } #example1{ /* 设置放置PDF的div的样式 */ height: 50%; width: 50%; } /* PDF容器样式 */ .pdfobject-container{ /* height: 500px; */ } /* PDF样式 */ .pdfobject{ /* border: 1px solid #666; */ } </style> </head> <body> <div id="example1"></div> <script type="text/javascript" src="js/pdfobject.min.js"></script> <script> // 我的pdf文件放在项目的pdf文件夹下,名字叫做Java.pdf PDFObject.embed("pdf/Java.pdf", "#example1"); </script> </body></html> |

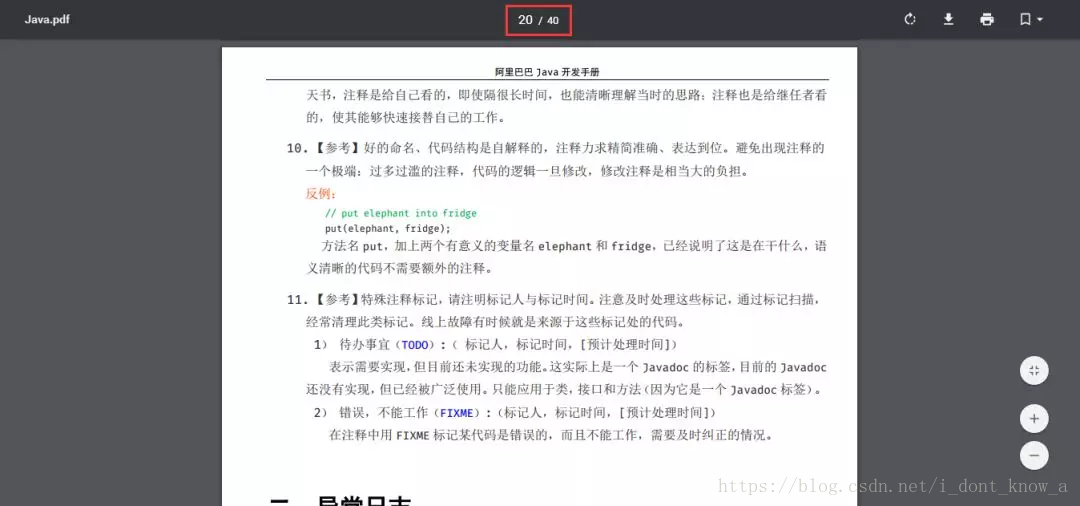
效果3:指定从多少页开始阅读(必须同时指定显示PDF的div)
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
|
<!DOCTYPE html><html> <head> <meta charset="UTF-8"> <title>在指定div中浏览PDF</title> <!--在此引入bootstrap只为初始化样式div样式--> <link rel="stylesheet" href="css/bootstrap.min.css" /> <style> /* 添加样式是为了实现全屏效果 */ html,body{ height: 100%; overflow: hidden; } #example1{ height: 100%; } .pdfobject-container{ /* height: 500px; */ } .pdfobject{ /* border: 1px solid #666; */ } </style> </head> <body> <div id="example1"></div> <script type="text/javascript" src="js/pdfobject.min.js"></script> <script> // 我的pdf文件放在项目的pdf文件夹下,名字叫做Java.pdf,指定PDF从20页开始阅读 PDFObject.embed("pdf/Java.pdf", "#example1", {page: "20"}); </script> </body></html> |

原文地址:https://i.cnblogs.com/EditPosts.aspx?opt=1


