关于JS接高德地图API,以及坐标偏移坐标转换
先说我自己的问题:
我做的是混合开发,就是原生的外壳H5的内在;
项目要求:把原来的百度地图替换成高德地图。
遇到问题:
1.H5打开高德地图APP,但是本H5页面变化成地图且返回不了,全靠物理键,但是苹果哪里有返回物理键阿。
2.坐标偏移,终点位置为百度坐标。
开始讲述我的问题:
一开始我觉得既然是H5就应该接js版的,官网传送门http://lbs.amap.com/api/javascript-api/summary/
后来我又觉得不能在里边写但还算是web的,就写了URI版的,官网传送门http://lbs.amap.com/api/uri-api/summary/
后来咨询了工单,找到了正确的入口,传送送门http://lbs.amap.com/api/amap-mobile/summary/
不要嘲讽我,爸爸以前是做原生android的,继续继续。
这个就随便插一下js,然后先拼接URI,随便发送一下就成了,具体代码如下。
LGMapHelper.prototype.naviURI = function ( fromLat,fromLng,fromName,toLat,toLng,toName,isIos) { var iosUri='iosamap://path?sourceApplication=applicationName&sid=BGVIS1&slat='+fromLat+'&lon='+fromLng +'&sname='+fromName+'&did=BGVIS2&dlat='+toLat+'&dlon='+toLng+'&dname='+toName+'&dev=0&t=0'; var androidUri='amapuri://route/plan/?sid=BGVIS1&slat='+fromLat+'&lon='+fromLng +'&sname='+fromName+'&did=BGVIS2&dlat='+toLat+'&dlon='+toLng+'&dname='+toName+'&dev=0&t=0'; var protocol = isIos ? iosUri : androidUri; window.location.href=protocol; //location.href('baidumap://map/direction?origin=' + from + '&destination=' + to + '&mode=driving&src=webapp.navi.yourCompanyName.yourAppName'); //return 'baidumap://map/direction?origin=' + from + '&destination=' + to + '&mode=driving&src=webapp.navi.yourCompanyName.yourAppName' };
为什么要判断呢,因为是混合开发一套代码两个移动端使用。
以上就能调起高德APP,且本网页无变化。
坐标偏移:没什么坑,只有一个key,就是error/USERKEY_PLAT_NOMATCH这个错误。
先给传送门http://lbs.amap.com/api/javascript-api/reference/lnglat-to-address
写法为:
AMap.convertFrom(x+","+y,"baidu", function(status,result){ if(status=="complete"){ toLng=result.locations[0].N; toLat=result.locations[0].Q; transform=true; }else{ console.log(status+"/"+result); alert("获取位置失败,请重试"); } });
然后踩坑的路就是:
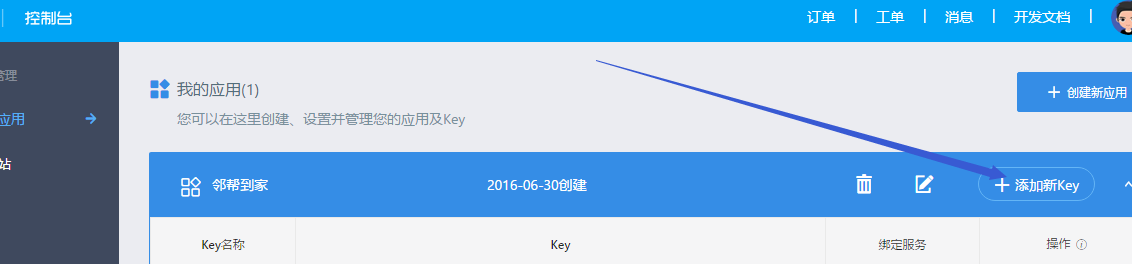
先到传送门http://lbs.amap.com/dev/key/app


剩下的就是js引用时把你以前的key换成新创建的这个了。
<script type="text/javascript" src="http://webapi.amap.com/maps?v=1.4.0&key=你的key"></script>
当然如果你没有报这个错误error/USERKEY_PLAT_NOMATCH,完全不用换的蟹蟹。
好啦,这就是我刚刚学习H5的踩坑第一步。\(^o^)/~



