结对编程作业
https://github.com/miaohengming/PigTail
| 队员 | 博客链接 | 具体分工 |
|---|---|---|
| 缪恒铭 | 博客链接 | 游戏开发及测试 |
| 唐劲霆 | 博客链接 | 素材收集,原型设计 |
一、原型设计(20分)
[2.2.1]提供此次结对作业的设计说明
-
这部分的首行原型作品的链接:
-
采用的原型开发工具:
-
由于之前没做过原型设计,所以也不太了解,所以通过
B站、百度等搜索后,比较主流的几款原型开发工具是Axure RP、墨刀、Balsamiq Mockup、JustinMind等等。最后,我选择了使用Axure RP8,我在B站学习了宋老师的Axure教程,这里附上链接——宋老师的Axure教程。(感谢宋老师)但是由于初学,研究不深,所以做的原型比较一般。(=_=)
-
-
部分原型图展示及说明(
由于不知道怎么上传视频,似乎有点麻烦,所以只能上传gif,然后就下载了个工具来录制gif进行展示):-
1)游戏首页:设置了按钮及游戏标题等等待500ms后出现,动态效果为逐渐出现。

-
2)加载界面:在游戏首页点击Start按钮后,跳转到加载页面,加载页面主要是设置了一个进度条百分比加载展示,这边是学习了另一个B站视频(感谢0.0)——Axure的进度条制作。 具体的步骤是:
a.进度条的加载,通过设设置“进度条”的载入时用例:设置其尺寸的宽为“边框”的宽,高为20,锚点为左侧,动画为线性,时间为2000毫秒。
b.百分比的数字加载变化:设置“百分比”的显示时用例:设置文本文字为“进度条"宽度占“边框"宽度的百分比,利用公式:[[Math.floor(“进度条"宽度/""边框"宽度*100)]]%,floor函数作用是向上取整。

-
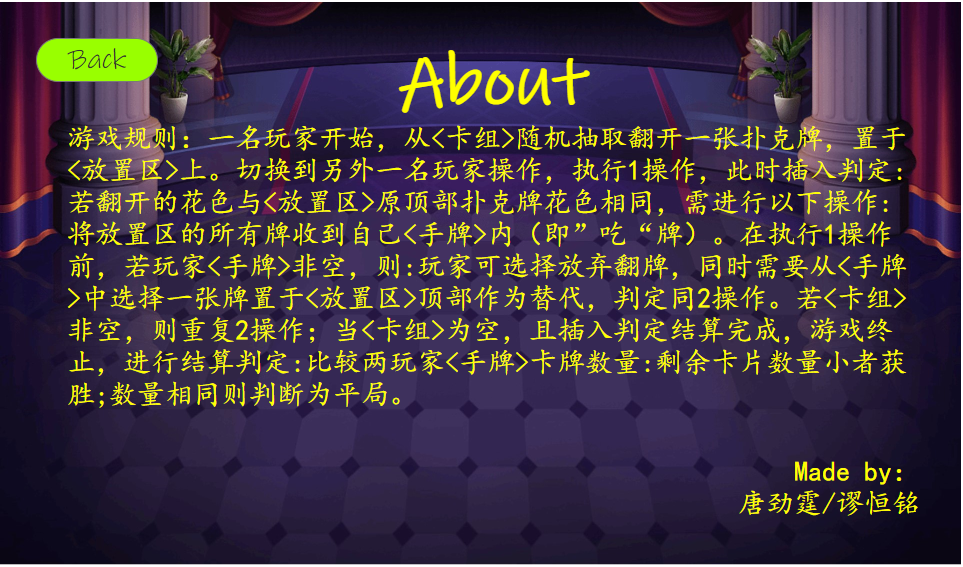
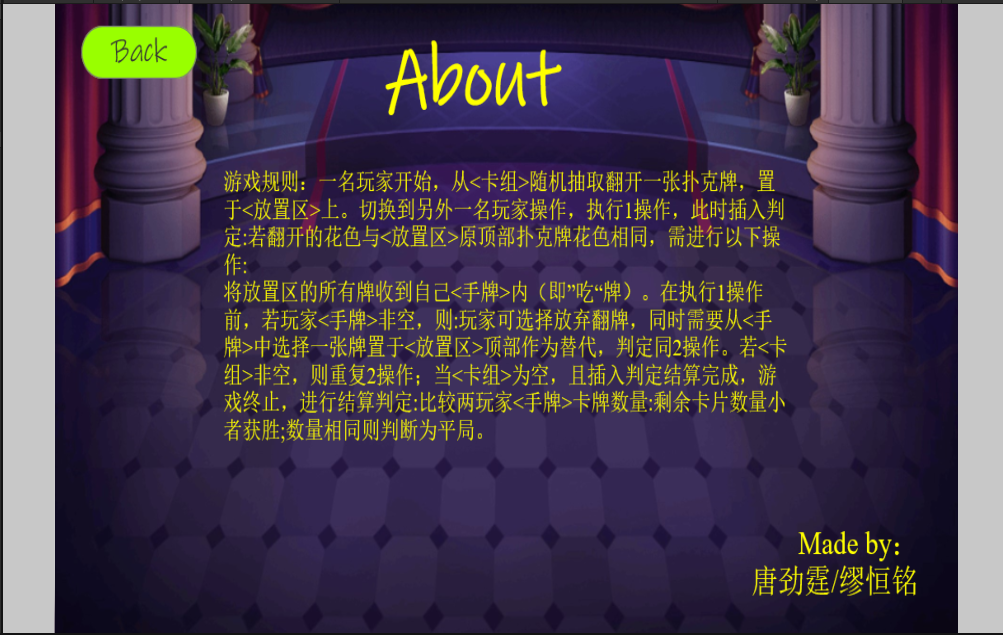
3)说明界面:在游戏首页点击About按钮后,跳转到说明界面,主要包括游戏规则介绍以及制作者。

-
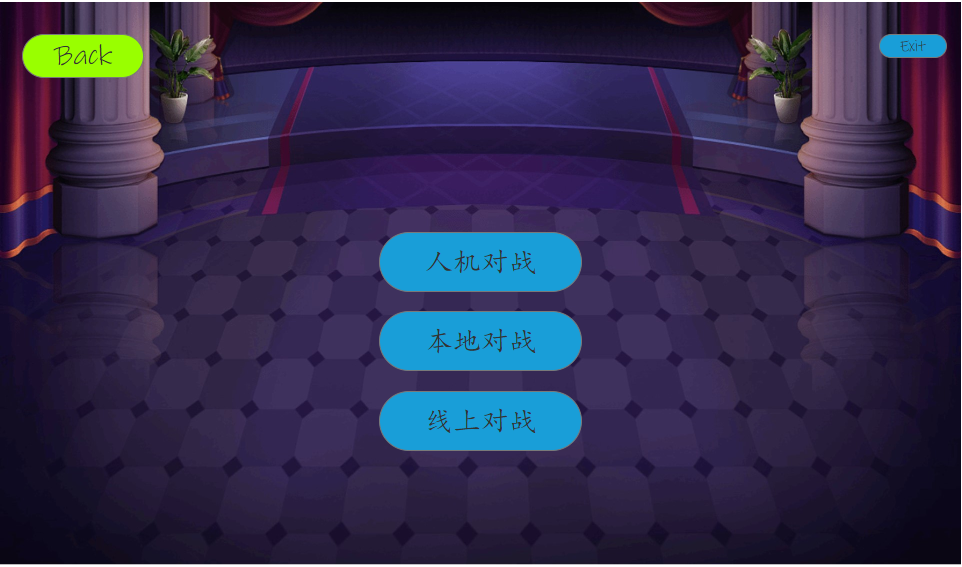
4)模式选择界面:

-
5)结束界面:设有Restart按钮,可以重新跳转到游戏首页。

-
6)一些页面的Back和Exit按钮:点击Back按钮返回首页,点击Exit按钮跳到结束界面。

-
[2.2.2]遇到的困难及解决方法(原型设计过程中)
-
困难描述:
-
首先,由于之前没有做过原型设计的经历,所以起步就遇到了困难。
-
但是由于我下载的是最新Axure RP10,而教程是Axure RP8,版本导致界面的改动较大,操作不熟练。
-
制作进度条的时候出了点小bug,显示不出。
-
-
解决过程:
-
我先是寻找了一些原型设计的基本资料以及教程。
-
我选择重新下载了Axure RP8(=_=),页面功能比较好找,操作比较流畅。
-
关于进度条bug,我先是检查后发现公式的输入有问题,但是还是不可以,然后又认真看了几遍教程视频,我发现是因为几个用例事件添加没操作好导致了覆盖了前面事件的问题,所以造成显示不出进度条,最后只能重新再来一遍。(=_=)
-
-
有何收获:
-
收获肯定是很大的,学习了原型设计的一些基础操作啊之类的,毕竟之前一直没有接触过相关的知识(
太菜了)。现在掌握了原型设计的一些基础,也为之后的团队作业的原型设计打下了基础。
-
二、原型设计实现
[2.3.1]代码实现思路:
-
最终界面展示:



-
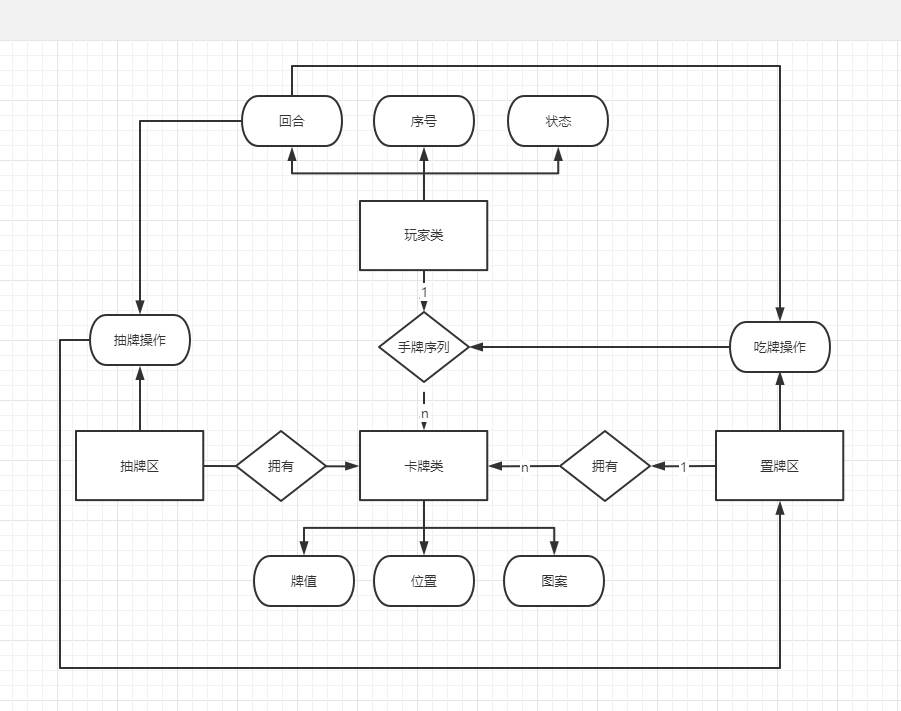
代码组织与内部实现设计(类图)

-
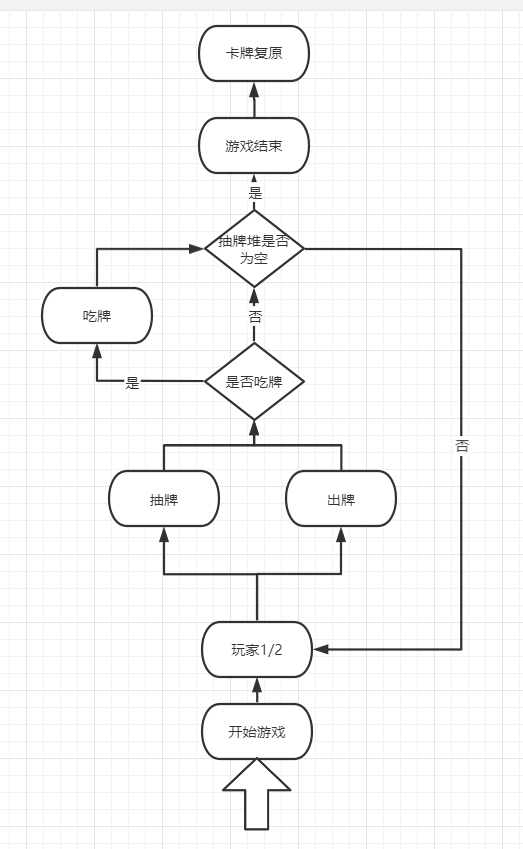
说明算法的关键与关键实现部分(流程图)

-
贴出你认为重要的/有价值的代码片段,并解释
-
1)吃牌操作是本游戏区别于同类卡牌游戏的根本;因为置牌区的牌顶卡必定是玩家抽牌或者出牌产生的,所以可以将玩家最后一次出/摸的牌记录下来,与新到置牌区的卡牌作花色比较。若花色相同,对置牌区的子对象遍历,并根据当前回合,分配给对应的玩家。在吃牌操作的结尾,还应当将置牌区缓存清空。
点击查看代码
public void clear_put()//吃牌 { List<Transform> children = new List<Transform>();//存储置牌区卡牌 int p = 1;//当前玩家 if (cou0.activeSelf) p = 0; foreach (Transform child in Putcard.transform) children.Add(child); foreach (Transform card in children) { card.gameObject.GetComponent<ThisCard>().place = p;//设置卡牌所属玩家 card.SetParent(GameObject.Find(p + "type" + card.GetComponent<ThisCard>().thisId / 13).transform); if (p==0) a++; else b++;//手牌数增加 } lastvalue = thisvalue = -1; } -
2)在一局对战结束后,应当令卡牌清空,回到原来的状态等待下一场对局。但总不能再调用一次Awake或Start函数,这时候OnEnable函数的优势就体现出来了,可以利用其每次显示都会执行的特点,在游戏结束时连续隐藏显示,达到重置的效果;另外随机摸牌也是重点之一,我的做法是静态随机,在开始前设置一个0到51递增不重复的数列,代表一副扑克牌;然后将其两两交换,以达到随机却不重复出现的效果
点击查看代码
public void OnEnable()//卡牌重置 { sum = 52; a = b = 0; int i, j, k;//产生随机摸牌序列H for (i = 0; i < sum; i++) H[i] = i; for (i = 0; i < sum; i++) { j = Random.Range(0, sum); k = H[i]; H[i] = H[j]; H[j] = k; } js.SetActive(false); texterror.SetActive(false); cou0.SetActive(false); turn_change(); clear();//清空场上的卡牌对象 }
-
-
性能分析与改进
-
开发初期为了追求方便,大量的使用了Update函数进行数据的更新,产生了众多资源浪费。改进后能不用Update就不用,非用不可的,也可以通过一些等待函数来加大其更新周期。资源能省就省,一些同界面的小功能完全可以由一个脚本来控制完成。重复的代码尽量都做成函数
-
-
描述你的改进的思路
-
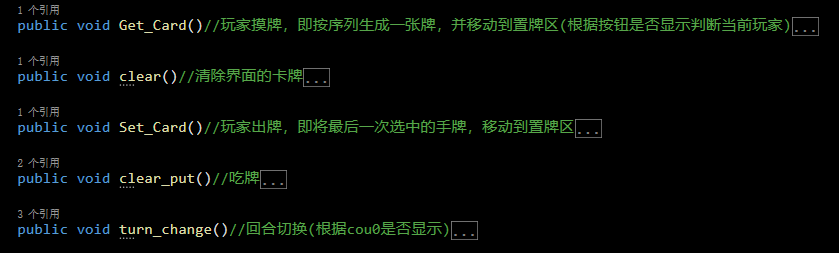
双方玩家都有对应的抽牌、出牌按钮,这些属于同一体系的功能,完全没必要分别调用一个脚本来实现,封装在一起即简洁又高效

-
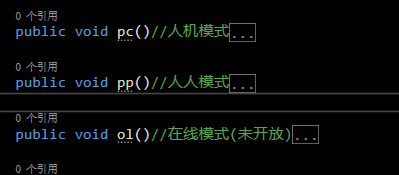
三种模式的按钮,封装在一块

-
与卡牌位置变化有关的行为,由同一脚本控制,根据不同的指令产生、移动和销毁卡牌
-
-
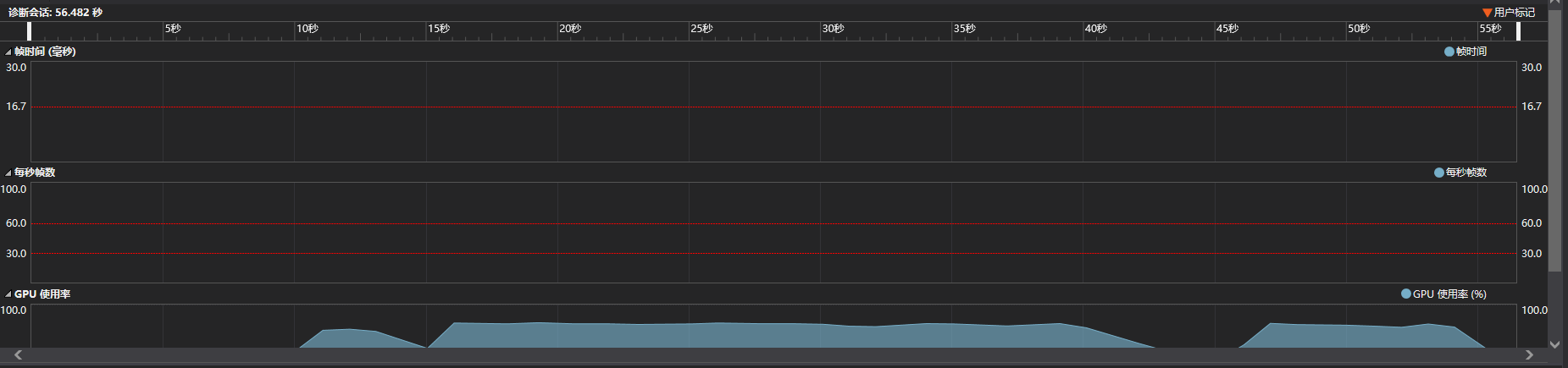
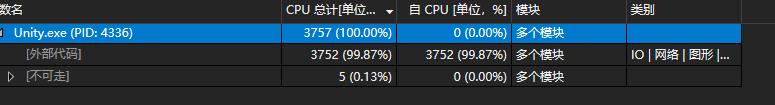
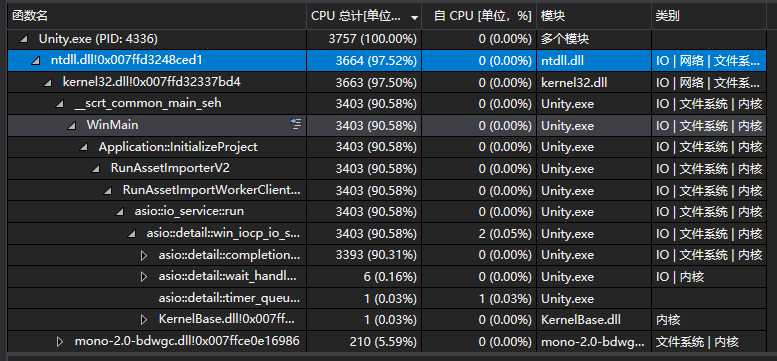
展示性能分析图和程序中消耗最大的函数



-
展示出项目部分单元测试代码,并说明测试的函数,构造测试数据的思路**
-
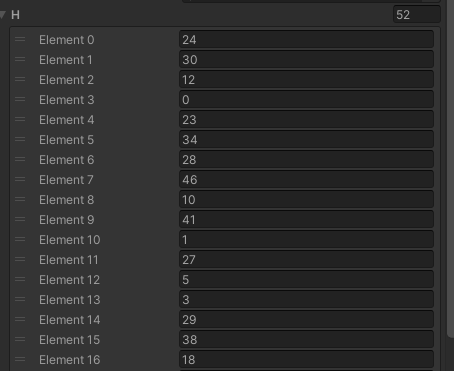
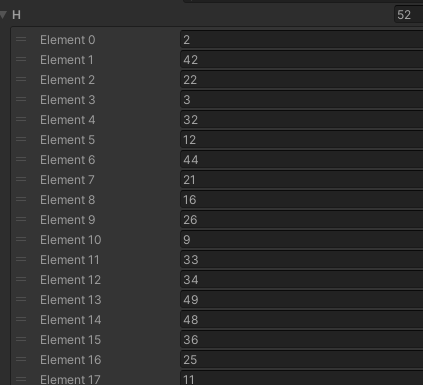
Unity前后端数据相连,在调试中很容易就能看出数据是否异常;例如下图的随机数组,点了刷新按钮就会动态切换,因此无需构造测试数据


-
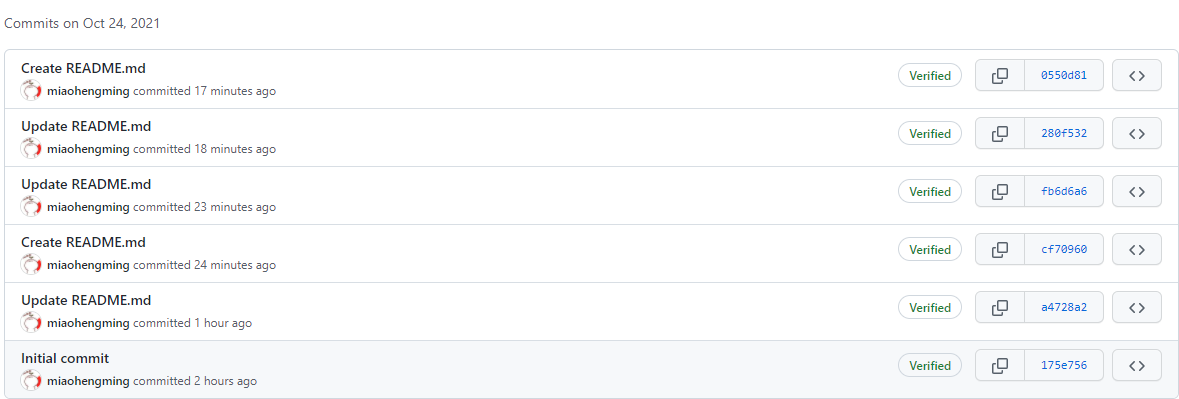
[2.3.2]贴出Github的代码签入记录,合理记录commit信息。

[2.3.3]遇到的代码模块异常或结对困难及解决方法。(unity2D开发过程中)
-
困难描述:
-
实际开发中发现,隐藏的gameobject不会自动执行其脚本的update函数,结果找了半天的bug;
-
在设计“退出”按钮时,需要重置桌面的牌及相关的游戏数据,一时无从下手;
-
原型设计难以直接与实际界面联系;
-
-
解决过程:
-
在界面新建一个gameobject来搭载该脚本,同时将所有调用原脚本的对象,其目标对象修改为新的游戏对象;
-
查阅资料发现:在脚本 Awake()和 Start()函数的周期之间,还要执行 OnEnable()函数,功能为每一次显示都会执行一次。获得启发后,将脚本需要重置的数据放入 OnEnable()函数中,并给“退出”按钮设置上相关的函数,让脚本隐藏并显示,以达到重置相关数据的效果
-
将素材打包,根据原型设计与实际开发环境的综合考虑,模仿设计、适当调整;
-
-
有何收获:
-
理论与实践不是一回事,B站视频刷的再多,也不及卡壳许久后查阅的一篇相关文章让人记忆深刻。实践才是检验真理的唯一标准。
-
[2.3.4]评价你的队友
-
唐劲霆:
-
值得学习的地方:学习能力很强,之前也没学过相关的东西,就学习了一段时间后很快就能上手了。
-
需要改进的地方:和本人一样,临近ddl才开始准备学习,导致有点赶,还是应该提前做好规划,提前学习准备哈哈哈哈。
-
-
缪恒铭:
-
队友值得学习的地方:在deadline前具有极大的学习动力,乐于沟通。
-
队友需要改进的地方:前期不着急,后期赶进度,导致大量工作堆积在一起。
-
[2.3.5]提供此次结对作业的PSP和学习进度条(每周追加),示例如下(2分)
-
PSP:
PSP2.1 Personal Software Process Stages 预估耗时(分钟) 实际耗时(分钟) Planning 计划 · Estimate · 估计这个任务需要多少时间 20 15 Development 开发 · Analysis · 需求分析 (包括学习新技术) 720 1040 · Design Spec · 生成设计文档 60 80 · Design Review · 设计复审 10 5 · Coding Standard · 代码规范 (为目前的开发制定合适的规范) 0 0 · Design · 具体设计 120 120 · Coding · 具体编码 1080 1200 · Code Review · 代码复审 200 120 · Test · 测试(自我测试,修改代码,提交修改) 60 60 Reporting 报告 · Test Repor · 测试报告 120 90 · Size Measurement · 计算工作量 60 45 · Postmortem & Process Improvement Plan · 事后总结, 并提出过程改进计划 30 30 合计 2480 2805 -
学习进度条:
第N周 新增代码(行) 累计代码(行) 本周学习耗时(小时) 累计学习耗时(小时) 重要成长 1 0 0 5 5 整理思路,讨论分工,尝试微信小程序(最终放弃),学习Axure软件 2 100 100 20 25 熟悉c#及unity的基本使用,原型设计完成 3 300 400 17 42 正式开发,学习unity常用组件的使用,脚本的搭载,在改bug的过程中一点点的熟悉unity 4 200 600 5 47 音乐的加载,游戏窗口的设置,exe文件的生成等等收尾工作
三、心得
-
唐劲霆:
-
刚开始看到这个作业的时候只能说,
一脸懵逼。因为之前没学习过开发小程序/web/软件等的经历,所以第一反应就是好难啊,这怎么做,该先学什么,只能说摸鱼总是该还的。然后就沉寂了一段时间,没去搭理这个作业(=_=)。(这不到ddl不赶工的毛病真得改,这也算是启发之一吧)之后才开始询问一些同学以及在网上查找一些开发的教程什么的,然后我开始去学原型设计。学习了一段时间后,掌握了Axure原型设计工具的基本操作,这也应该是这次作业比较大的一个收获,对于以后的开发等都打下了基础,所以还是挺有收获的。还有的启发就是,应该在平时就应该去主动学习一些开发的知识,不然等真的需要的时候再去学就会太迟了而且压力很大,所以真的该好好学习,不能摸鱼了。
-
-
缪恒铭:
-
作业本身要求不难,但要考虑实现的方式、前后端的交互等等一系列的问题,对于我当前的能力而言还是具有极大的挑战的。在作业开始的初期,尝试过微信小程序的开发,学了一些相关的知识后,最终还是放弃了,感觉上手难、教程少。最终我选择使用unity来实现本款游戏。虽然也要学很多的知识,但教程多、逻辑清晰,上手很快;我先是看了c#、unity的入门教程,然后找了一些卡牌类游戏开发的学习视频,等心里有数了才开始开发。不过学习和实践是两回事,开发过程中还是经常遇到问题,充分发挥了我面向CSDN和博客园编程的能力。最终还是勉强在deadline前交了答卷,虽然不完美,仍需要许多相关知识的学习。通过这次的作业主动学习了许多的知识,在之后的学习中希望能保持这种学习的动力,不断强化自己的能力。
-




