三阶段课程——Day06(服务端与客户端:url地址、格式、域名与ip的关系;互联网传输协议之HTTP:协议分类、工作原理;Node创建服务器)
一、服务端与客户端
1. 什么是上网
通过因特网(internet)进行获取各种各样的资源(文字、图片、音频、视频,....css/js)
获取资源的过程就也就是享受服务的过程 。
2. 享受服务的流程
1、现实生活中的服务
请求:一定用户主动向海底捞这里发起诉求( 鸳鸯锅、羊肉、牛肉、粉丝、生菜、虾仁 )10斤一只 ( 以后我们前端工程师要做的事情 )
处理:处理用户的诉求 (后端干的)
响应:把结果响应给客户,比如:正常的结果,没货,厨子不在,饭店未营业 (后端干的)
客户端(用户),根据响应的结果做后续的事情( 以后我们前端工程师要做的事情 )
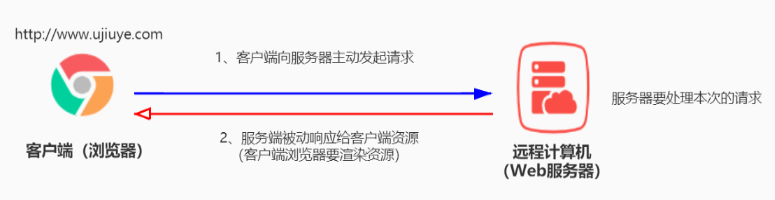
2、互联网上的服务(客户端与服务器端的一次请求流程)

请求:用户主动通过浏览器(客户端)发起网页诉求
处理/响应:把对应的文件内容返回给客户
渲染:浏览器根据服务器端返回的内容渲染在页面上。
3. 服务器
就是远程的一台电脑。它的配置比我们 PC(Personal Computer)的配置要高。服务器也是连网的(Internet)
举例:CTS服务器、优就业官网、中公教育服务器、淘宝www.taobao.com、百度www.baidu.com、腾讯www.qq.com
4. 客户端
浏览器(发起诉求:请求),客户端有很多种表现形式。 app。
qq、微信(是可以打开网页)
5. url地址
5.1 基本概念
简单来说就是网址。URL(全称是Uniform Resource Locator)中文叫统一资源定位符,用于标识互联网上每个资源的唯一存放位置。浏览器只有通过URL地址,才能正确定位资源的存放位置,从而成功访问到对应的资源。
5.2 URL格式

通信协议:
http/https
服务器名称:
经常用域名来代替。
端口号:
服务器是封闭的状态 。计算机是封闭的。服务器上的文件是如何让用户拿到的,就是服务器上开放了一个口子(端口号)
我们上网一定是访问的服务器,服务器上可以有很多种服务,而这每一个服务都是不同端口开启的。并且在同一个计算机上不能有相同的两个端口 。
安装qq、安装微信
范围:1-65535 尽量不要使用3000以下的端口。因为计算机 默认的一些软件或服务用的端口比较小。
http协议端口是80。
https协议端口是443。
路径:
文件在服务上的某个地址 。是以服务器的相对地址开始找 。
参数:
是前端传递数据给服务器非常重要的一个环节。
?key1=value1&key=value2... 查询字符串参数
锚点:
url地址最后面 加 #锚点 ,是在本页面用的。锚点是不会传递到服务器的。
6. 域名与ip的关系
北京市,朝阳区,xxxx街道,朝阳北路101号,朝阳大悦城xxx几层
IP:
区分服务器就是用IP。 x,x,x,x 0-255
域名:
来更好的表示服务器。好记。 baidu.com taobao.com
DNS服务器:
Domain Name System。远程的一台电脑,存放了IP与域名的指向关系 。
whois查询可以看域名的信息: https://whois.chinaz.com/
cmd快速查看域名和ip的指向: ping 域名 (查看此域名通不通)
二、互联网传输协议之HTTP
HTTP
什么是协议:协议( Protocol)是指双方为了完成一个目标结果所必须遵守的规则和约定。
通俗的理解:双方采用约定好的格式来做某种事情,这种事先约定好的格式,就叫做协议。
1. 协议分类
1.1 现实中的协议
邮寄规则:寄件人信息、收件人信息
1.2 互联网中的传输协议
Http(HyperText Transfer Protocol):超文本传输协议 (文本、图片、视频、音频、css、js....)。
2. 工作原理
2.1 交互模型(请求与响应)
交互模型(请求与响应):HTTP 协议采用了 请求/响应 的交互模型。也就是说必须是客户端主动发起请求,再由服务器端处理请求,同时被动的把内容响应给客户端
2.2 http协议的组成
请求消息、响应消息、请求方法、状态码
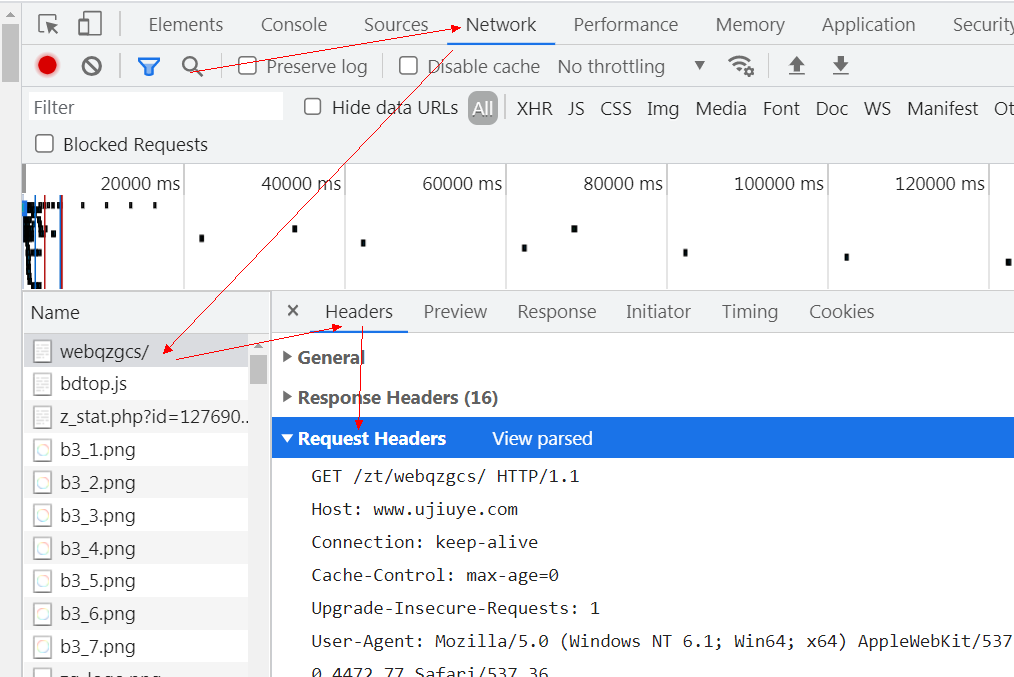
目标:要学会用浏览器查看每一个组成部分即可。 network
http://www.ujiuye.com/zt/webqzgcs/
2.2.1 请求消息
描述:客户端发起的请求叫做 HTTP 请求,客户端发送到服务器的消息,叫做 HTTP 请求消息(又叫做 HTTP 请求报文头。) 简单来说就是客户端告知服务器我要干什么。
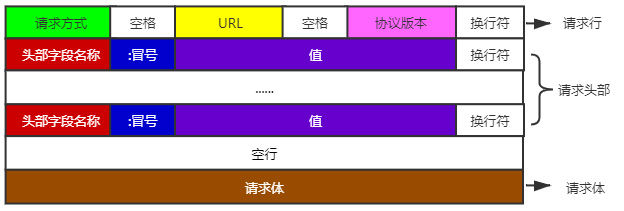
组成:请求行、请求头部字段、请求体
请求消息格式

只有post方式的请求才有请求体

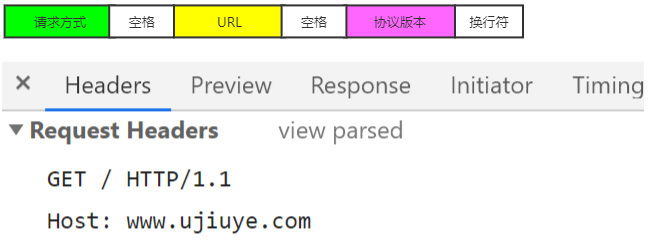
请求行格式

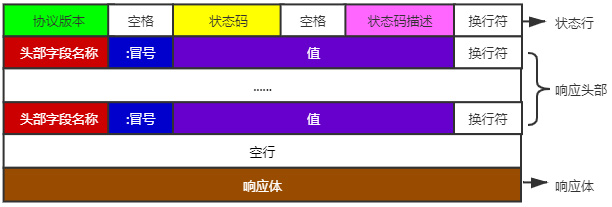
2.2.2 响应消息
描述:响应消息就是服务器响应给客户端的消息内容,也叫作响应报文。比如:海底捞服务员把后厨准备好的食材交付给用户
组成:状态行、响应头部、空行、响应体、


Date:响应时间
Content-Type:text/html 返回的数据类型描述 。服务器返回的是一个html类型格式数据(那么客户端应该把数据当作html标签来渲染)。
2.2.3 请求方法(方式)
用来表明要对服务器上的资源执行的某操作,以何种方式进行请求。
常见请求方法比如:get获取/post提交数据/delete删除/put更新的
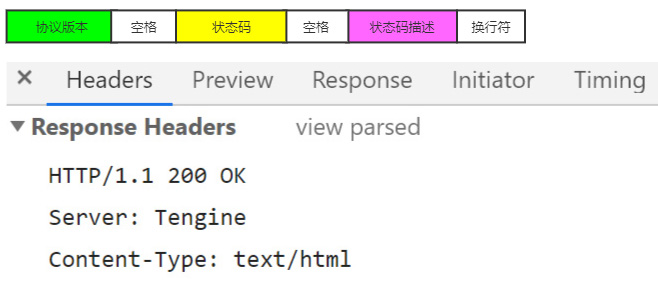
2.2.4 状态码
用来标识响应的状态。服务器的结果要用状态码来进行描述。比如:404页面不存在。200成功
404 Not Found 未找到
200 OK 成功
三、Node创建服务器(了解)
原生的写法去创建服务器。
目的:总结上面讲的理论
实际做项目:用Express框架
创建服务器步骤
需求:请求服务器的某个地址,返回hello world
//1、使用原生node中的http模块。 const http = require('http') //是一个对象 // console.log( http ); //2. 使用http.createServer() 函数,创建一个服务器 let server = http.createServer() //返回服务器,但是它是封闭 // console.log( server,'服务器对象' ); //3. 开启端口 server.listen( 3000 ) //兼听一个3000端口 // console.log( server.listen ); //4. 服务端兼听客户端的请求事件 使用node运行的js文件,使用了console那么是在执行命令的控制台查询。 //修改了代码必须重新node一下。 server.on('request',function(req,res){ //request: req 第1个参数是请求对象 //response: res 第2个参数是响应对象 // res.end( 'hello world' )//向客户端响应内容,注意:必须是个字符串或二进制流 console.log('一个用户请求了我') })
如何访问
http://localhost:3000/ http://127.0.0.1:3000 127.0.0.1 === localhost === 访问的是你本台电脑的服务器 http://你的ip地址:3000
代码演示1:
设置响应头信息。res.writeHead(200,{'Content-Type':"text/html;charset=utf8"})
//1、使用原生node中的http模块。 const http = require('http') //是一个对象 // console.log( http ); //2. 使用http.createServer() 函数,创建一个服务器 let server = http.createServer() //返回服务器,但是它是封闭 // console.log( server,'服务器对象' ); //3. 开启端口 server.listen( 3000 ) //兼听一个3000端口 // console.log( server.listen ); //4. 服务端兼听客户端的请求事件 使用node运行的js文件,使用了console那么是在执行命令的控制台查询。 //修改了代码必须重新node一下。 server.on('request',function(req,res){ //request: req 第1个参数是请求对象 //response: res 第2个参数是响应对象 //告诉客户端我的内容你拿到以后应该如何处理 :通过响应头 res.writeHead( 200,{ 'Content-type':'text/html;charset=utf8' }) //需要传递一个状态码 // res.end( '<h2>hello world</h2>' )//向客户端响应内容,注意:必须是个字符串或二进制流 res.end( '<h2>hello world 我是中文</h2>' )//向客户端响应内容,注意:必须是个字符串或二进制流 })
listen EADDRINUSE: address already in use :::3000
代码演示2:
打印请求消息。method和url
const http = require('http') //是一个对象
let server = http.createServer()
server.listen( 3000 )
const qs = require('querystring')
server.on('request',function(req,res){
//请求的方式和请求的路径地址
// console.log( req.method ,'请求的方式'); //只要通过浏览器地址栏发的请求都是GET
// console.log( req.url,'请求的路径' );
let urlStr = '/register?username=admin&password=123'
let urls = urlStr.split( '?' )
// console.log( urls[1] );
console.log( qs.parse( urls[1] ) )
res.end('ok123')
})
代码演示3:
根据不同路径地址返回不同消息。/login和/register
const http = require('http') //是一个对象
let server = http.createServer()
server.listen(3000)
server.on('request', function (req, res) {
//req.url // /login /register
// /register?username=12
// if (req.url == '/login') {
// res.end('login page')
// } else if (req.url == '/register') {
// res.end('regsiter page')
// }else{
// res.end('my is 404 page')
// }
if ( req.url.startsWith('/login') ) { // 判断以 /login 开头
res.end('login page')
} else if (req.url.startsWith('/register') ) { //判断以 /register开头
res.end('regsiter page')
}else{
res.writeHead(404) //设置404 status
res.end('my is 404 page')
}
})
代码演示4:
根据不同路径地址返回对应html页面内容/login和/register
const http = require('http') //是一个对象
let server = http.createServer()
server.listen(3000)
//fs path
const path = require('path')
const fs = require('fs')
server.on('request', function (req, res) {
if ( req.url.startsWith('/login') ) { // 判断以 /login 开头
let filepath = path.join( __dirname,'views/login.html' )
res.end(fs.readFileSync( filepath )) //读取内容并且返回给客户端
} else if (req.url.startsWith('/register') ) { //判断以 /register开头
let filepath = path.join( __dirname,'views/reg.html' )
res.end(fs.readFileSync( filepath )) //读取内容并且返回给客户端
}else{
res.writeHead(404) //设置404 status
res.end('my is 404 page')
}
})






