react+node制作在线笔记本(一)
一、
使用react的官方脚手架create-react-app创建项目,为了支持使用sass,我们使用eject命令

这样,我们就可以自由对webpack进行配置了。
二、
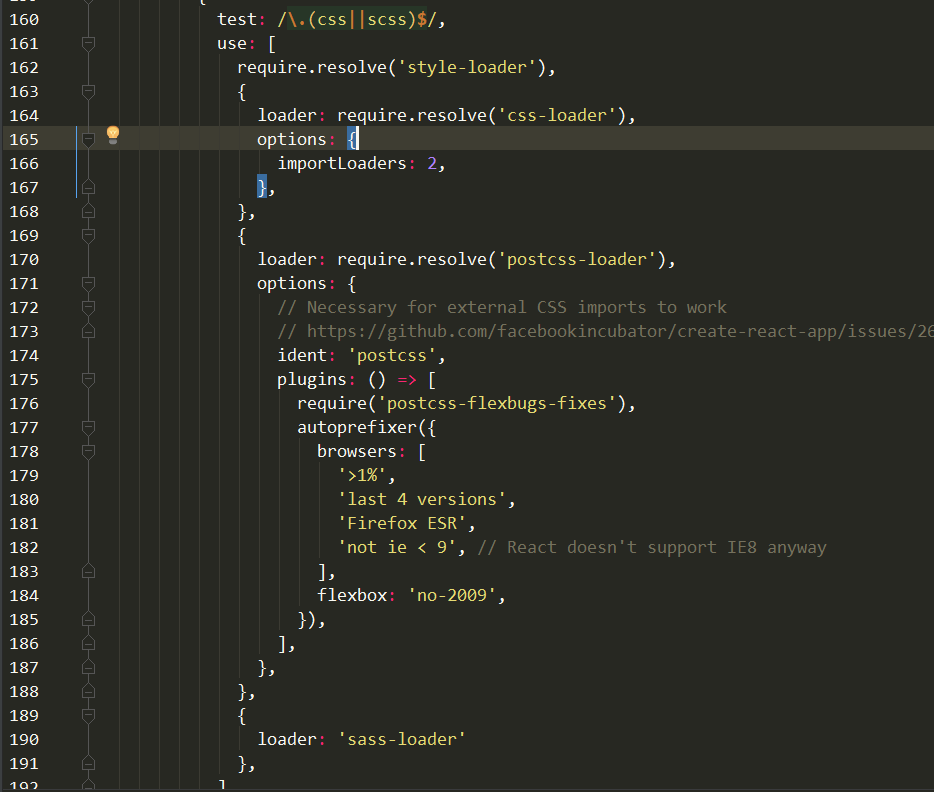
首先要安装style-loader、css-loader与sass-loader
然后进入config目录下的webpack.config.dev.js进行修改

完成,webpack.config.prod.js所做的修改与前者一致。
这样就能在项目中使用sass了。
一、
使用react的官方脚手架create-react-app创建项目,为了支持使用sass,我们使用eject命令

这样,我们就可以自由对webpack进行配置了。
二、
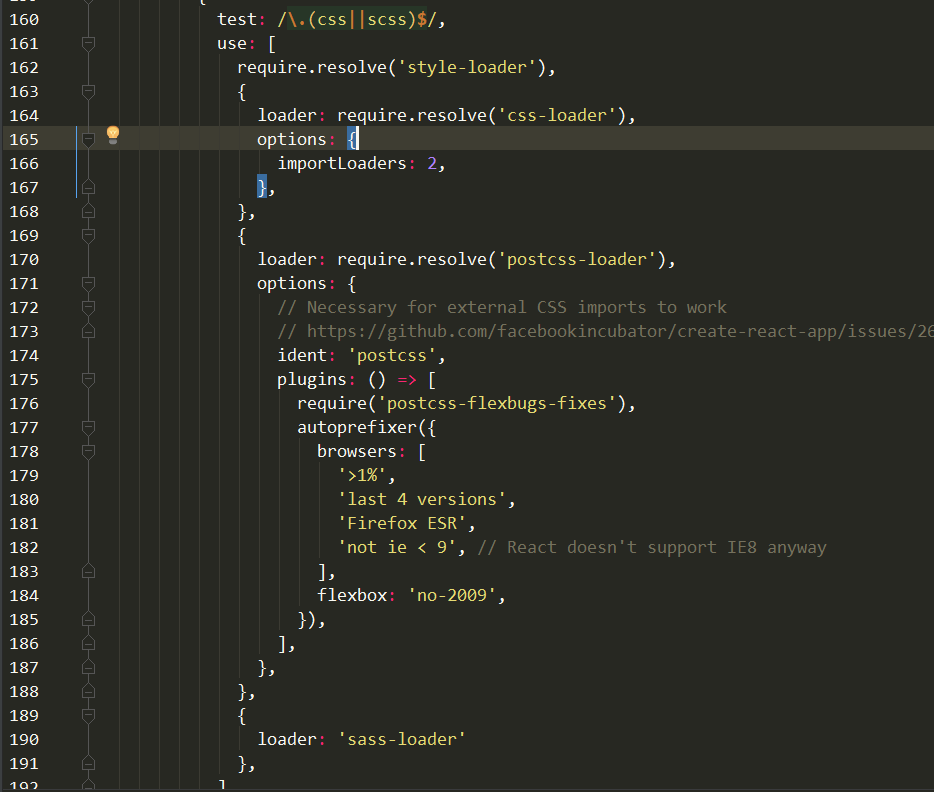
首先要安装style-loader、css-loader与sass-loader
然后进入config目录下的webpack.config.dev.js进行修改

完成,webpack.config.prod.js所做的修改与前者一致。
这样就能在项目中使用sass了。

