关于移动端的前端小结
<meta>标签
开发移动端项目需要使用视口标签<meta>来禁止缩放,页面显示时文字就不会变小了:

这是移动端屏幕适配问题解决过程中会遇到的一环(布局便是另一环):
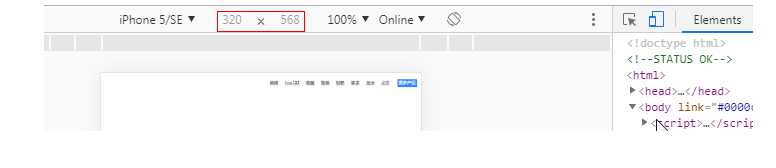
1、谷歌浏览器使用手机模式调试时,手机型号旁边是独立像素,各种手机屏幕大小看起来差不多,但像素分辨率区别很大,因为使用设备独立像素作为统一单位。

2、设备独立像素与物理像素是有区别的。在320*480的手机上可以认为一个设备独立像素=一个物理像素,但在其他屏幕分辨率下的手机不能这么算。
3、设备使用的css像素是一个抽象的概念,会随着页面的放大缩小而改变包含的物理像素的多少,同时css像素与设备独立像素之间也有关系:页面的缩放系数 = css像素/设备独立像素。设置initial-scale=1.0使得1个css像素=1个设备独立像素,前端就可以用css像素来写代码了。
4、设置width=device-width,让布局视口=理想视口
5、设置user-scalable=no,禁止用户缩放页面
以上关于移动端屏幕适配、像素等问题都是借鉴学习于下方来源:
1、https://baijiahao.baidu.com/s?id=1634027011072225045&wfr=spider&for=pc
2、https://www.cnblogs.com/iovec/p/7700733.html
3、http://caibaojian.com/mobile-responsive-demo.html
4、https://mp.weixin.qq.com/s/NNNoAHWVujTA8OblnFREHg
移动端布局类问题
1、html字体大小自适应
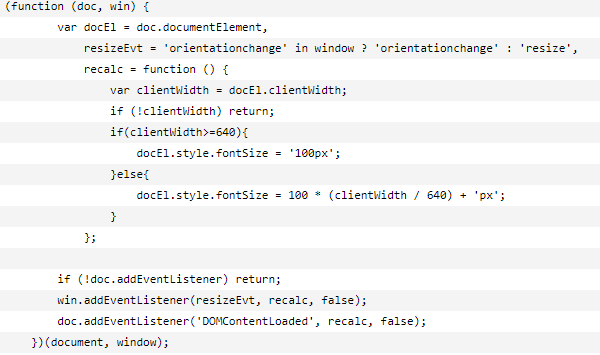
js方法1:摘自 移动端屏幕适配(rem+js方法)

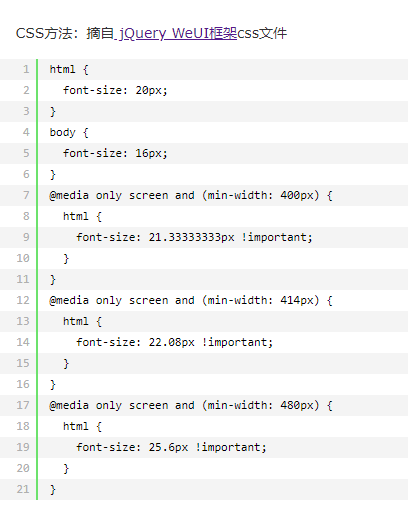
js方法2:摘自手机端页面自适应解决方案——rem布局

以上2种方法用<script>标签包裹然后放在<head>标签中即可;

2、宽高可以用百分比、rem、em
3、定位和flex布局移动端都可以用。

移动端点击延迟
移动端的点击事件或有300ms延迟,如果用的是Jq框架,可以搭配fastclick插件解决延迟问题:
1、下载引入fastclick.js


// 判断设备类型
var judgeDeviceType = function () { var ua = window.navigator.userAgent.toLocaleLowerCase(); var isIOS = /iphone|ipad|ipod/.test(ua); var isAndroid = /android/.test(ua); var isMiuiBrowser = /miuibrowser/.test(ua); return { isIOS: isIOS, isAndroid: isAndroid, isMiuiBrowser: isMiuiBrowser }}()// 获取到焦点元素滚动到可视区function activeElementScrollIntoView(activeElement, delay) { console.log('当前编辑框滚动到可视区域') var editable = activeElement.getAttribute('contenteditable') // 输入框、textarea或富文本获取焦点后没有将该元素滚动到可视区 if (activeElement.tagName == 'INPUT' || activeElement.tagName == 'TEXTAREA' || editable === '' || editable) { setTimeout(function () { activeElement.scrollIntoView(); }, delay) }}// 监听输入框的软键盘弹起和收起事件function listenKeybord($input,focusCb,blurCb) { if (judgeDeviceType.isIOS) { // IOS 键盘弹起:IOS 和 Android 输入框获取焦点键盘弹起 $input.addEventListener('focus', function () { console.log('IOS 键盘弹起啦!'); // IOS 键盘弹起后操作 执行input聚焦后的动作 focusCb(); //所有定位在页面底部的按钮统一一个类名listenKeybordBtn,键盘弹起后隐藏 $('.listenKeybordBtn').css('display', 'none'); }, false) // IOS 键盘收起:IOS 点击输入框以外区域或点击收起按钮,输入框都会失去焦点,键盘会收起, $input.addEventListener('blur', () => { console.log('IOS 键盘收起啦!'); // IOS 键盘收起后操作 执行input失去焦点后的动作 blurCb(); $('.listenKeybordBtn').css('display', 'block'); // 微信浏览器版本6.7.4+IOS12会出现键盘收起后,视图被顶上去了没有下来 var wechatInfo = window.navigator.userAgent.match(/MicroMessenger\/([\d\.]+)/i); if (!wechatInfo) return; var wechatVersion = wechatInfo[1]; var version = (navigator.appVersion).match(/OS (\d+)_(\d+)_?(\d+)?/); if (+wechatVersion.replace(/\./g, '') >= 674 && +version[1] >= 12) { window.scrollTo(0, Math.max(document.body.clientHeight, document.documentElement.clientHeight)); } }) } // Andriod 键盘收起:Andriod 键盘弹起或收起页面高度会发生变化,以此为依据获知键盘收起 if (judgeDeviceType.isAndroid) { var originHeight = document.documentElement.clientHeight || document.body.clientHeight; window.addEventListener('resize', function () { var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight; if (originHeight < resizeHeight) { console.log('Android 键盘收起啦!'); // 修复小米浏览器下,输入框依旧被输入法遮挡问题 if (judgeDeviceType.isMiuiBrowser) { document.body.style.marginBottom = '0px'; } //所有定位在页面底部的按钮统一一个类名listenKeybordBtn,键盘收起后显示 $('.listenKeybordBtn').css('display', 'block'); blurCb() } else { console.log('Android 键盘弹起啦!'); // 修复小米浏览器下,输入框依旧被输入法遮挡问题 if (judgeDeviceType.isMiuiBrowser) { document.body.style.marginBottom = '40px'; } $('.listenKeybordBtn').css('display', 'none'); focusCb() activeElementScrollIntoView($input, 1000); //键盘弹起编辑框滚动到可视区域 } originHeight = resizeHeight; }, false) }}let phinput=$('input[name="phone"]');//input控件聚焦和失去焦点有动作时listenKeybord(phinput[0],function(){ console.log(' 键盘弹起啦!'); //聚焦时的处理},function(){ console.log('键盘收起啦!'); //失去焦点时的处理})
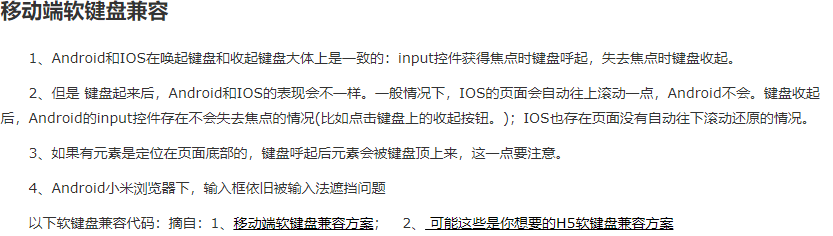
以上移动端软键盘兼容代码注意点
部分Android机下表单元素点击、聚焦会自动触发window的resize事件,比如file类型的input发生点击时就会触发。因此,上边的软键盘兼容在只有一个input时运行不会出错;若有多个表单控件绑定点击事件时则需要再进一步兼容。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
|
var listenKeybordFlag='Mi'// 判断设备类型//...//同上// 获取到焦点元素滚动到可视区 同上// 监听输入框的软键盘弹起和收起事件,添加了参数x用以标识当前触发window的resize事件是哪个表单控件function listenKeybord($input,focusCb,blurCb,x) { if (judgeDeviceType.isIOS) { //IOS部分不变 } // Andriod 键盘收起:Andriod 键盘弹起或收起页面高度会发生变化,以此为依据获知键盘收起 if (judgeDeviceType.isAndroid) { var originHeight = document.documentElement.clientHeight || document.body.clientHeight; window.addEventListener('resize', function () { var resizeHeight = document.documentElement.clientHeight || document.body.clientHeight; if(listenKeybordFlag==x){ ; }else{ return false; } if (originHeight < resizeHeight) { console.log('Android 键盘收起啦!'); // 修复小米浏览器下,输入框依旧被输入法遮挡问题 if (judgeDeviceType.isMiuiBrowser) { document.body.style.marginBottom = '0px'; } //所有定位在页面底部的按钮统一一个类名listenKeybordBtn,键盘收起后显示 $('.listenKeybordBtn').css('display', 'block'); blurCb() } else { console.log('Android 键盘弹起啦!'); // 修复小米浏览器下,输入框依旧被输入法遮挡问题 if (judgeDeviceType.isMiuiBrowser) { document.body.style.marginBottom = '40px'; } $('.listenKeybordBtn').css('display', 'none'); focusCb() if(listenKeybordFlag==x){ activeElementScrollIntoView($input,100) } } originHeight = resizeHeight; }, false) }} $('#ideatxt').click(function(event) { listenKeybordFlag='ideatxt' }); $('#numDay').click(function(event) { listenKeybordFlag='numDay' });listenKeybord($('#ideatxt')[0],function(){;},function(){;},'ideatxt')listenKeybord($('#numDay')[0],function(){;},function(){ if(listenKeybordFlag=='numDay'){ //失去焦点的事件 }},'numDay') |
IF()条件判断
当条件语句为数字0,空字符串'',undefined,null,false时为假。



