Grid布局(HTML)
在学习CSS的时候,遇到了一个问题就是,没有看懂Grid布局,所以,这篇文章是用来详细描述Grid布局的。
一、Grid布局的定义
Grid布局将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。
二、示例
首先我先写了九个div,body代码如下:
<div id="main"> <div id="a">a</div> <div id="b">b</div> <div id="c">c</div> <div id="d">d</div> <div id="e">e</div> <div id="f">f</div> <div id="g">g</div> <div id="h">h</div> <div id="i">i</div> </div>
style代码如下:
<style> #a{ background-color: blue; } #b{ background-color: blueviolet; } #c{ background-color: chartreuse; } #d{ background-color: chocolate; } #e{ background-color: crimson; } #f{ background-color: darkgreen; } #g{ background-color: darksalmon; } #h{ background-color: deeppink; } #i{ background-color: gold; } </style>
效果如下:

下面就开始来使用grid布局
给<div id="main"></div>加上样式后
#main{
display: grid;
/* 三行三列:每行高度200px 每列宽度200px */
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
}
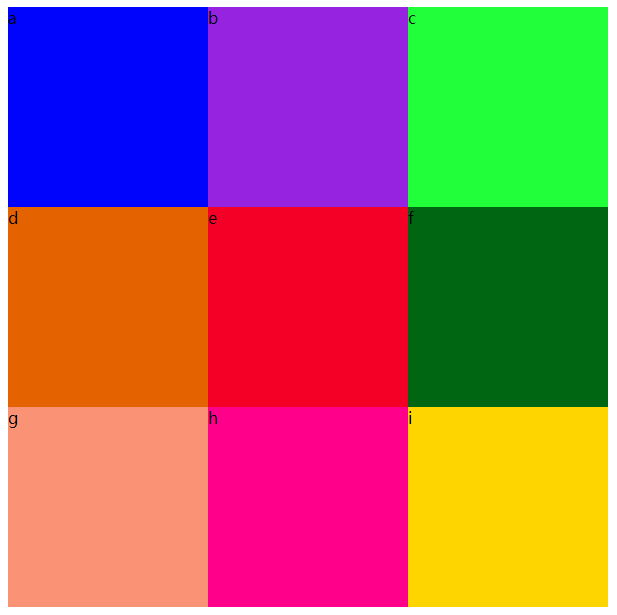
效果如下:

#main{
display: grid;
/* 三行三列:每行高度200px 每列宽度200px */
grid-template-rows: 200px 200px 200px;
grid-template-columns: 200px 200px 200px;
/* 网格中所有单元格中的内容在X轴的对齐方式 */
justify-items:center;
/* 网格中所有单元格中的内容在Y轴的对齐方式 */
align-items:center;
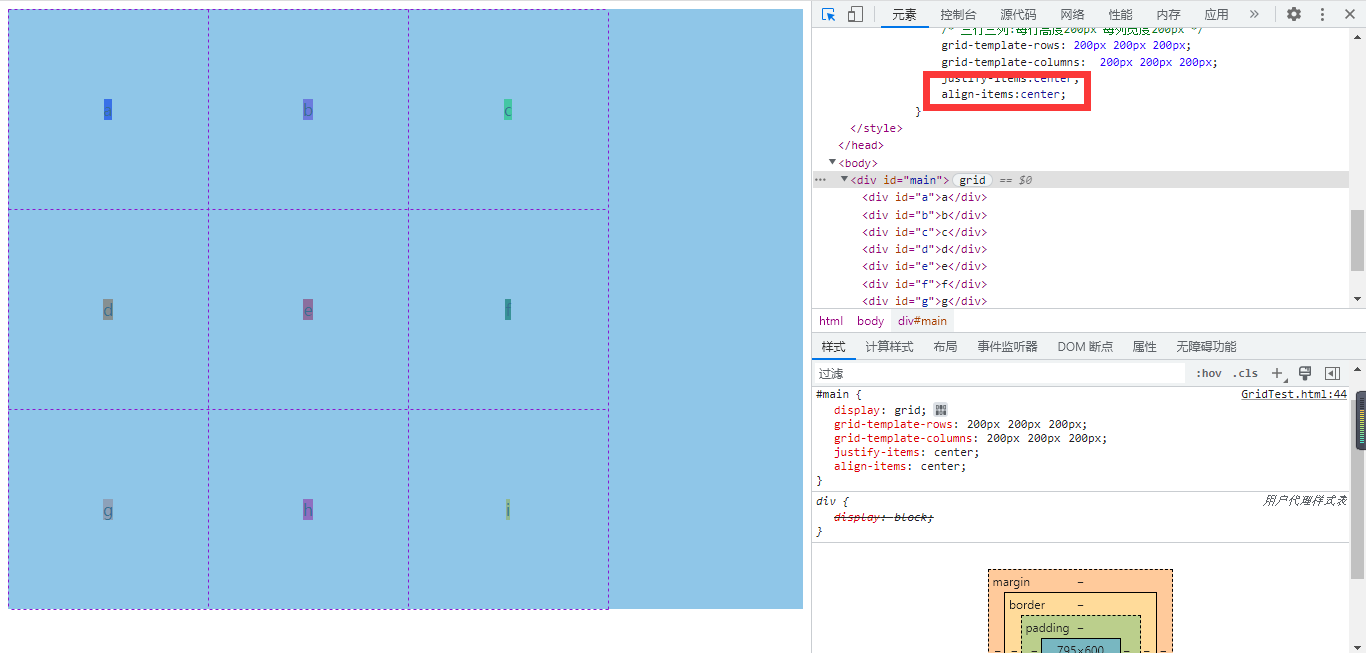
}

所以其实其余的一些比如间距之类的就不一一示范了。
三、总结:
其实Grid布局,相比于Flex布局而言,更加的方便,因为Grid是二维的,而Flex是一维的,在Gird布局中,就用如上的九宫格打个比方就是,可以在九个不同的div中放置不同的内容,非常的方便快捷!



