点击按钮弹出弹窗(bootstrap)
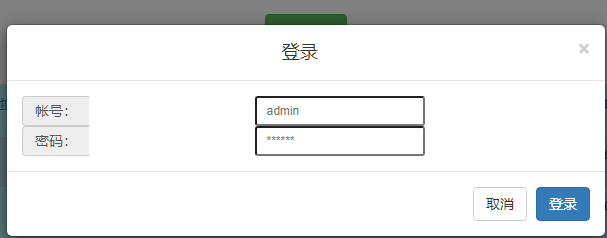
一、效果如下


二、代码如下
(一)js代码
1 <link rel="stylesheet" 2 href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> 3 <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> 4 <script 5 src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> 6 <script> 7 $(document).ready(function() { 8 document.getElementById("BntId").onclick = function() { 9 $('#ModalId').modal('show'); 10 } 11 document.getElementById("ModalYesId").onclick = function() { 12 $('#ModalId').modal('hide'); 13 alert("登录功能未实现!"); 14 } 15 }); 16 </script>
(二)弹窗代码
1 <!-- 文件信息展示-弹窗 --> 2 <div class="modal fade" id="ModalId" tabindex="-1" role="dialog" 3 aria-hidden="true"> 4 <div class="modal-dialog"> 5 <div class="modal-content"> 6 <div class="modal-header"> 7 <button type="button" class="close" data-dismiss="modal" 8 aria-hidden="true">×</button> 9 <h4 class="modal-title" id="myModalLabel">登录</h4> 10 </div> 11 <div class="modal-body"> 12 <!-- 内容主体begin --> 13 <div class="input-group"> 14 <span class="input-group-addon" id="basic-addon3">帐号:</span> <input 15 type="text" class="input-sm" id="loginUser" 16 aria-describedby="basic-addon3" placeholder="admin"> 17 </div> 18 <div class="input-group"> 19 <span class="input-group-addon" id="basic-addon3">密码:</span> <input 20 type="password" class="input-sm" id="loginPassword" 21 aria-describedby="basic-addon3" placeholder="******"> 22 </div> 23 <!-- 内容主体end --> 24 </div> 25 <div class="modal-footer"> 26 <button type="button" class="btn btn-default" data-dismiss="modal">取消</button> 27 <button type="button" class="btn btn-primary" id="ModalYesId">登录</button> 28 </div> 29 </div> 30 </div> 31 </div>
(三)按钮代码
1 <button type="button" class="btn btn-primary" id="BntId" hidden="true">查看详情</button>


